谷歌眼镜应用的用户体验
本文由江南大学设计学院研究生曾丽霞翻译,作者:Marcin Treder,查看原文
眼镜?我为什么要关注?
当我听到谷歌眼镜项目时,我情不自禁的兴奋了,这个是由大公司开发的可穿戴式计算机,有着这样一个明确的目标:创建一个基于环境的包含各种应用程序的平台。难道还有什么比交互界面和产品极客更让人兴奋的吗?几乎没有。
谷歌眼镜拥有巨大应用前景。通过专业的App和好的用户体验,可穿戴计算机悄无声息的改善了我们的生活:你在一个陌生的地方迷路了——地图即刻呈现在你眼前(实际上是在右上角)。你照着菜谱做饭——菜谱随时呈现在你眼前。你的手机在背包里,你这时候你收到一条短讯?只需在谷歌眼镜上查看即可。
在许多情况下,谷歌眼镜都是十分实用的设备。它是你的智能手机的扩展屏,但同时是一个有益的补充。
想起来上一次让我很兴奋的事情,当听到关于iPad的第一个谣言:它应该被称为“龙卷风”,并且使用MacOS X的操作系统(今天来看那些传言是极其愚蠢的)。虽然,我们都知道这将意味着些什么,但是没有人知道这将带来多大的轰动。
当我买了我的第一个iPad时,立即被它的整个想法和服务系统所折服。在使用这个设备一个小时的后,我简直无法想象没有它的生活。
在圣马特奥的一家酒吧,当我第一次尝试谷歌眼镜时,我的反应是截然不同的:我只是感到失望。
不幸的是,谷歌眼镜并没有抓住其应用场景。虽然眼镜是一个体面的、精美的设备,但是其“屏幕”质量不合标准和易用性远没有达到良好的用户体验的标准。它看起来就像一个半成品(他就是,因为我们现在使用的是工程版)。它粗糙的边缘似乎的可以割伤手指。
虽然谷歌眼镜被《时代》杂志评为“2012年最佳的发明”,美国客户仍不为所动。调查显示,35%的消费者对可穿戴计算机不感兴趣,另有35%认为眼镜是一种无用的设备。可悲的数字。
因此,我们有一个拥有着巨大前景设备,但使用后用户反应冷淡。为什么我们要关注它?为什么我们要为一个不存在的平台设计的应用程序?
有两个原因:
谷歌眼镜境况很快就会好转的。Android智能手机开始出现时是绝对糟糕的。自开发的那天起,系统看起来就很过时,又很多漏洞,并且十分丑陋。而现在Android却主导了市场,我坚信,下一个版本的眼镜会更好,它最终不是成为一个革命性的设备就是成为由苹果开发的可穿戴设备一个重要部分。
可穿戴设备迟早将是一场革命。这是你炫耀一种全新型的设备的机会。现在多渠道设计的时代。眼镜是这类设备的第一个,它最终将是市场的一个重要组成部分。现在行动,之后可以独霸市场。
当前版本的眼镜可能不会赢得市场,但未来属于他们,我们都会发现自己需要为他们设计。
这正是为什么我们决定在我们的用户体验设计应用程序推出谷歌眼镜组件。有些人可能会认为还为时过早,但对我们来说,这是一个显而易见的选择。我们知道您——我们的用户,将会需要它。
现在,让我们考虑如何设计,首先大体考虑可穿戴计算机,然后重点研究谷歌眼镜,最后我们将回顾早期的眼镜设计的几个例子。
设计可穿戴计算机
可穿戴计算机在基本层面上有一个简单的规则:数字设备将尽可能接近你。因为这个物理距离,设计一切此类设备的将极大需要依赖于情景。
想象一下备受争议的iWatch——新型的智能手表的用户界面,苹果应该会在未来的某个时候推出。iWatch的设计师应该考虑会影响到最终设计的几个基于情景的事实:
手的自然抖动会影响在小屏幕上操控用户界面的操作。
手表不能太大以至于限制手的动作。
手表肯定会暴露在恶劣的环境条件中(更不用说一直保持屏幕亮着)。
这意味着,情景的使用极大的影响了设备的硬件和软件的设计。这是设计可穿戴计算机的现状。情景限制着设计。谷歌眼镜的这个经验法则被发挥到了极致。该设备的轻微干扰了我们的视线的问题,应该额外关注。
我们不仅仅是在谈论烦人的设计,而它们可能会引发危险。让我们来看看几个你在设计眼镜需要坚持的规则。
设计谷歌眼镜的原则
来自谷歌眼镜的设计师的四条设计原则:
针对眼镜的设计
“眼镜在设计和使用方面与现有的移动平台有着根本的不同。开发穿戴式设计时牢记这一点,并专门针对眼镜进行设计…… ”
如同开发每一个真正具体的应用平台一样,设计应该专注于眼镜。你必须深入地思考使用场景和眼镜界面的设计指南。
不要碍事
“眼镜用户期望当他们需要时技术就在那里,当他们不需要时,技术就小时。您的穿戴式设计绝不能凌驾于用户的生活之上”。
不要用过于频繁或用户不想要的通知惹恼他们。
提供给您的用户适当的控制,这样他们就可以与穿戴式设计进行交互,如果用户在服务中错过了一件重要的事,也不宜降低他们的体验。
当谈到阻碍用户——从来没有比眼镜更容易做到的。在眼镜上展现通知的诱惑是巨大的,意味着是在特定的应用程序中提高的参与度。他们可以在你的视野的角落处弹出。这是一件非常艰难的事情,不容忽视。
所有的设计师应意识到,“用不需要的通知折磨用户是一个糟糕的用户体验的标志,在这种情况下,眼镜可能是个危险物。
当用户正在横穿马路时让他们分心,你的应用程序可能造成严重的伤害。可穿戴计算机比在世界上任何其他设备都缺乏容忍度。良好的用户体验是必须的!
保持及时性
“眼镜在及时和最新方面是一个最有效率的一个平台。始终提供给用户新鲜和相关的信息。你拥有一个实时通知系统,可以告诉你的穿戴式设计的一些事情:如当用户删除或回复时间轴卡片时。如果你的穿戴式设计来响应通知,请及时和用预期的方式处理。”
这条规则意味着戴眼镜时限制用户的刺激感。当应用程序不幸的挂在您的眼前,不确定和怀疑当前应用程序的状态,或者是无法理解的缓慢反馈,可能是整体体验过程中的痛点。
眼镜不容忍这样的错误。
避免“意外”
“用意想不到的功能惊吓你的用户,对任何平台来说都是不利的,眼镜的应用平台尤其是如此,因为它是如此接近用户的日常体验。对自己的眼镜的意图永远要诚实,以用户的角色做任何事之前得到明确许可。”
在你眼前的一个惊喜可能并不总是最好的事情。眼镜是设计出来辅助你的日常活动,你可能不会喜欢它没有理由打扰你,对不对?再次——这是难以忽视的。
所有上述规则似乎都有道理。但我发现了其中一个遗漏点。这是最基本的,并已经存在于许多好的眼镜应用中:绝对简单。
谷歌眼镜的性质迫使我们去创造有限的,以任务为中心,应用程序,清晰的交互界面,而它很大程度上依赖于版式。尝试做一些混乱和充满不必要的功能的事,你注定要失败的。太丑也是不会被欢迎的。你想让有一些丑陋的事物一直在你的视野中吗?我想不会。
保持眼镜谷歌眼镜的应用简单而且迷人。
谷歌眼镜应用程序的最佳案例
因此,我们知道,谷歌眼镜的应用应该是实用的,情景感知的,不唐突的和操作简单的。
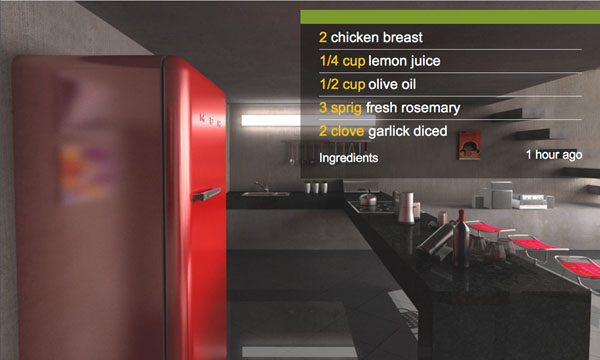
KitchMe就是这样一个应用程序的很好例子,它是这样一个应用程序,可以通过菜谱来帮助你您完成饭菜的准备。 KitchMe掌握了目标为导向的交互方式,主要借助于排版,以达到清晰交互的理想水平。这个应用程序的设计人员清楚地知道,在眼镜上什么可行的和什么是行不通的。只是瞟几眼这一超级简单的食材列表。在厨房工作时,这些是你真的想要,出现在你眼前的。
在UXP的用户体验app设计中,KitchMe 的交互设计被视作典范
没有任何界面能够如此简单的同时还能如此精确,在屏幕上没有任何东西是多余的。
在UXP的用户体验app设计中,KitchMe 的交互设计被视作典范
整个应用都是遵循谷歌眼镜设立的规则,绝对堪称典范。来看看完整的原型。
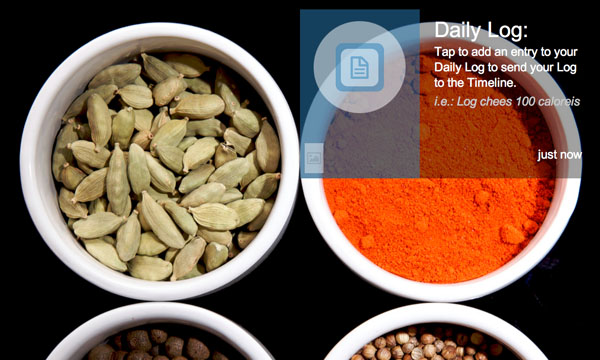
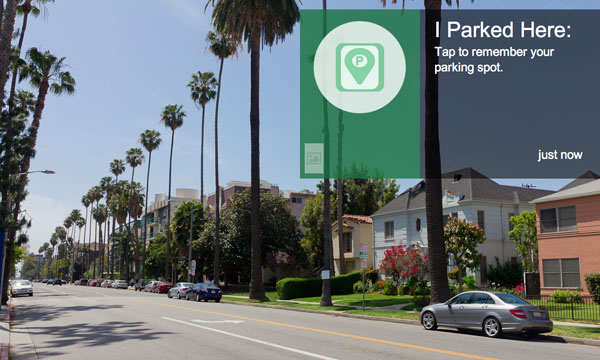
一个更高级的应用程序。也同样遵循所有设计原则的是Genie,所谓的穿戴式设计的瑞士军刀(谷歌眼镜的应用程序官方称呼)。Genie是一项旨在辅助眼镜用户的日常生活的平台的应用平台。Genie会提醒你,你应该在哪里停车,帮你做购物清单,在你慢跑的时候计算食物的卡路里并提示一些注意事项。
Genie的交互界面几乎全部接口是基于情景的。设计师们意识到,建立一个适当的眼镜的体验,他们必须要对任何可能危害界面简单性的事物谨慎。
在UXP的用户体验app设计中, Genie的交互设计被视作典范
KitchenMe和Genie都是穿戴式设计应用程序的典范。他们没有明显的导航和每一屏代表了应用程序的一个状态。
在UXP的用户体验app设计中, Genie的交互设计被视作典范
卡片使用易于阅读的字体几乎没有任何图形。我们所知的任何网页和移动应用的界面是无法与之媲美的——它很棒。眼镜,作为一个设备,是智能手机,平板电脑或笔记本电脑无法与之媲美的。
下面来欣赏一下Genie的界面的完整原型。
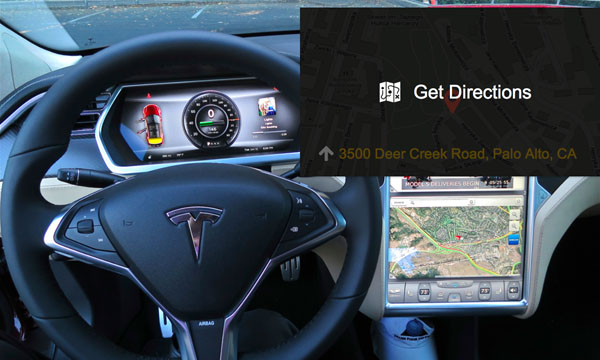
最后展示一些很特别的东西。特斯拉车上的应用。穿戴式设计能够告诉你,你的车是否锁了,多长时间才能充满电,如何达到目标和打开一些车内的应用,例如天气?
在UXP的用户体验app设计中, 特斯拉应用程序交互设计被视作典范
特斯拉应用程序的界面要稍微比前面讨论的两个丰富。界面上会多一些icon和色彩更丰富,但总的来说它仍然是一个精心设计的眼镜应用程序。它的界面遵循我们之前讨论的所有规则。
在UXP的用户体验app设计中, 特斯拉应用程序交互设计被视作典范
我可以预见在在不久的将来这种应用程序将会成为标准。它是如此实用和便捷,以至于它根本就不容忽视。来欣赏一下它完整的原型。
穿戴式设计原型
现在,你了解到了当你设计一个谷歌眼镜APP时是什么指导了你的设计。和欣赏了一些穿戴式设计app的好例子。让我们来考虑如何快速设计眼镜的原型。
它与网页和移动应用的原型有不同的地方吗? Yes和No。
没有,因为你仍然是在为了呈现的最终设计效果和在标准的平台中设计。有,因为与网页和移动应用的原型不同,你还需要展示使用的场景。
总结
可穿戴计算机革命指日可待,我们需要做好相关设计技巧的准备。让我们先从眼镜开始。 它可能不会是今天的“下一件大事”,但谁知道谷歌明天会做出什么来。
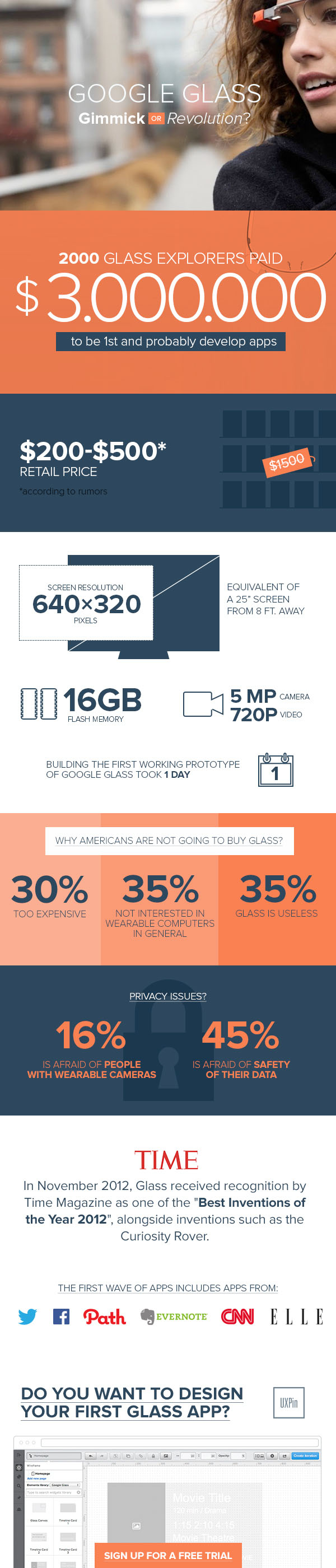
最后的礼物,欣赏眼镜的这个信息图表:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生语录
- 标签: 眼镜
- 发布时间:2014-04-21 12:40:42
-
 [17] [译]Google Chrome中的高性能网
[17] [译]Google Chrome中的高性能网 -
 [14] 最近总结的一些技巧(vim,python,s
[14] 最近总结的一些技巧(vim,python,s -
 [14] 在FreeNAS/BSD搭建基于Nginx+
[14] 在FreeNAS/BSD搭建基于Nginx+ -
 [14] 关于Linux的文件系统cache
[14] 关于Linux的文件系统cache -
 [13] Linux常用系统信息查看命令
[13] Linux常用系统信息查看命令 -
 [11] Linux(Ubuntu 10.04)上安装
[11] Linux(Ubuntu 10.04)上安装 -
 [9] Centos yum 安装nginx+PHP
[9] Centos yum 安装nginx+PHP -
 [8] 浏览器缓存机制
[8] 浏览器缓存机制 -
 [8] base64_encode 和 urlenc
[8] base64_encode 和 urlenc -
 [7] 记Redis那坑人的HGETALL
[7] 记Redis那坑人的HGETALL