您现在的位置:首页
--> 信息和交互
如果在不同平台间重用内容和设计,比如将印刷内容重用为内容,或者将桌面端内容移植到移动端上去,那么,费用会比较便宜,但与此同时,质量也会有所降低。较高级的UX设计需要和平台紧密结合的设计,也即优化设计。那么,什么时候该重用?什么时候该进行优化设计?在易用性方面有多项研究并出版多本专著、或者多项专利的知名技术人员Jakob Nielsen在本文中给出了他的回答。 当涉及到用户体验策略(user experience strategy)的时候,有两种相反的做法: 重用(Repurposing): 尽可能少设计——最好只有一次——并且在尽可能多的平台上重用这些设计内容。 平台优化设计(Platform optimization): 为每个不同的主流平台设计不同的用户界面,将其与用户体验层尽可能紧密结合。 重用有很大的成本优势。
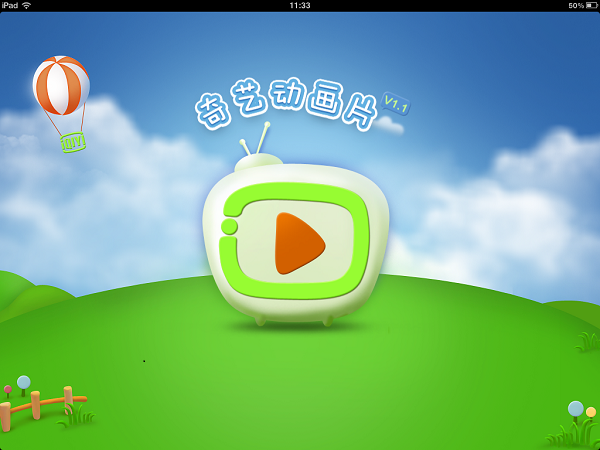
\最近处于项目需要,开始研究儿童产品的界面设计。在此之前,对儿童如何使用移动产品和如何设计知之甚少。优质的移动应用,为儿童带来乐趣的同时可以帮助儿童认知事物。越来越多的儿童使用移动设备,接触虚拟社区的时间甚至早于真实世界,如何设计儿童产品是一个非常值得深入研究的课题。 本文简单地从视觉、界面层级关系和交互等方面分析儿童与成人界面之间的差异性。 颜色 细心的朋友会发现儿童家具明显有别于其他家具,最明显的特征就是颜色,这是因为儿童视力到8岁才能发育完全,对色彩的认知也是从简单的三原色开始,儿童偏向于喜欢高纯度和高明度的原色。 iPad版奇艺动画片的启动界面以品牌绿为主,配合多种红蓝黄等颜色,整体写实蓝天绿草地的真实意境,营造轻松有趣的氛围。 线条 儿童家具一般有保护措施,避免儿童在缺乏自我保护意识的情况下被误伤,界面设计同样如此。
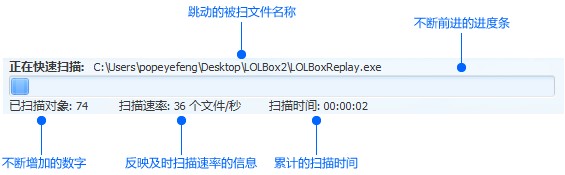
排队等待是一种日常中常见的现象,例如新年领开工利是、去排队购买首发的苹果产品、每天中午去食堂排队购买午餐。排队等待在我们的生活中无处不在且看似是一个简单的现象。即使是种简单的存在,但也有其复杂的一面,当存在着很多条队列时,确定每条队列是做什么的就变得困难了;在加入队列后,人们会产生:大概要等多久?为什么队伍很久没有往前移动?等诸多疑问。无法解释的等待是令人烦躁的,不公平的等待则可能引发人们的怒火。 经历过领开工利是的同学应该对于当天排队等待的回忆不会很糟,甚至觉得还不错,是一个值得回忆的经历,明年应该还会去参加。但经历过去火车站购买车票的同学多半会不愿意再去第二次了。不管痛苦还是愉快也好,排队等待有时是不可避免的,那有没有办法可以降低其中的痛苦程度呢?有心理学家曾对如何提升排队等待过程的愉悦感做过研究并提出了一些解决方法。
• PIC那些事儿
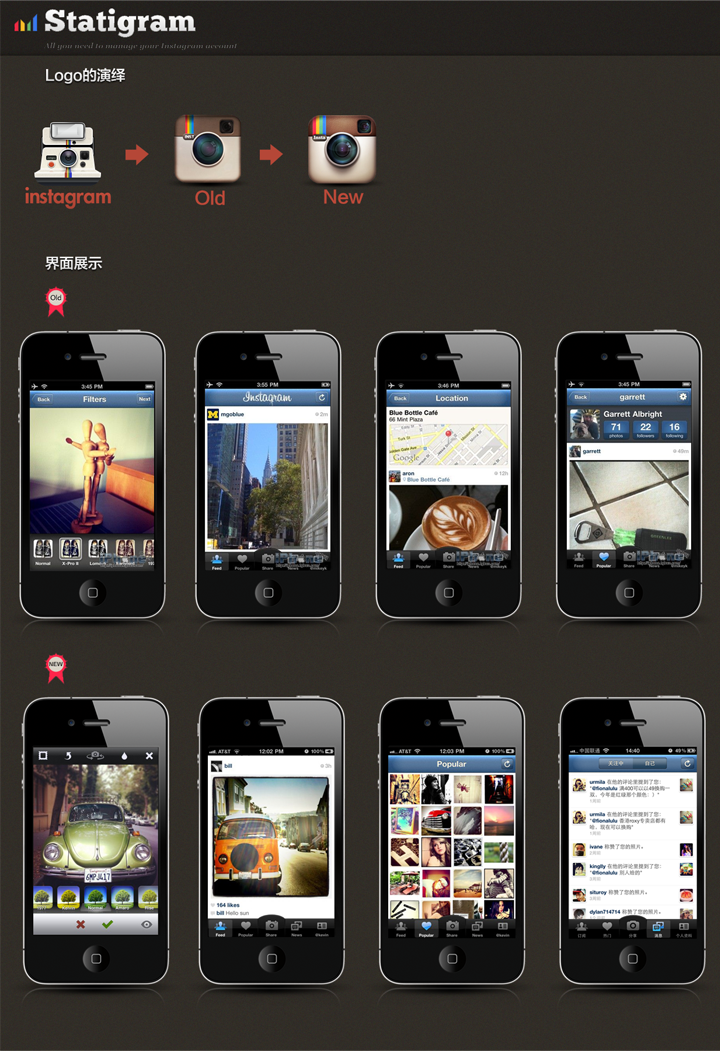
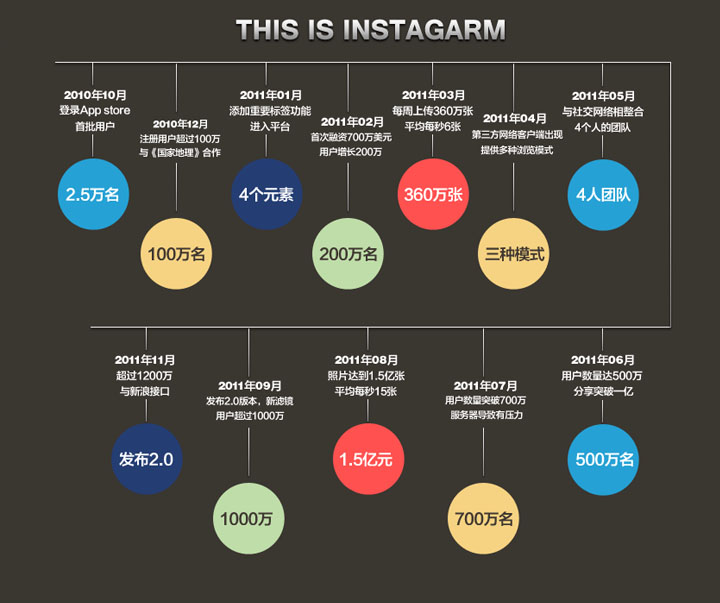
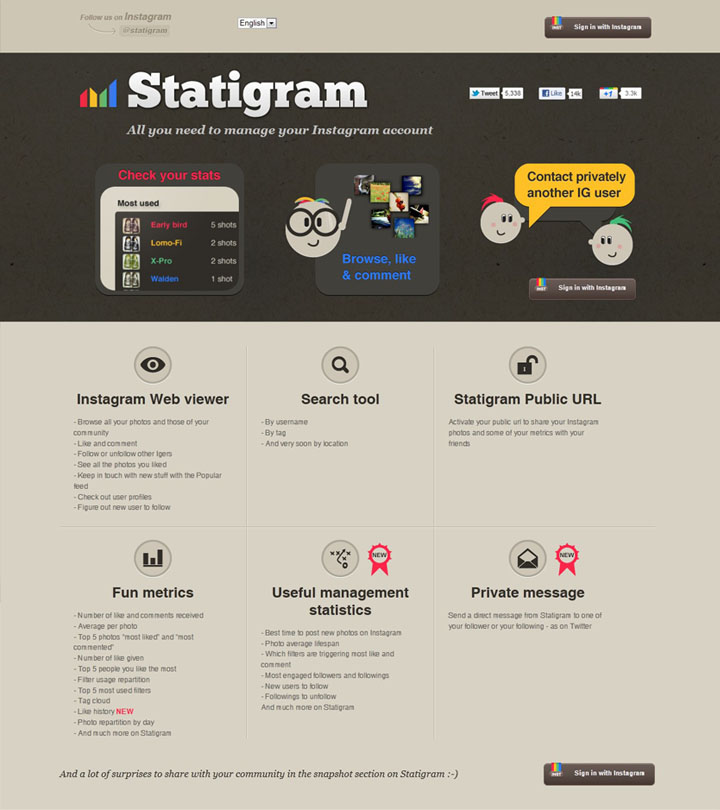
随着社交网络的日新月异的变化着,我们越来越多的年轻人都在使用手持无线设备上网,进行他们的交际圈子,这也是图片社交新兴的一个时代。图片分享的社交形式越来越普及,许多的年轻人喜欢用图片的形式去分享自己身边发生的人与事,去show自己的生活,idea和圈子。随着Iphone,Andirod等智能手机的普及,人们可以随时随地的分享图片来丰富自己的社交网络,这就是我今天要谈的关于PIC那些事儿。
浴室水龙头,有两种常见的设计。先说说A方案,如下图。有两个旋钮,一个控制热水的出水量,一个控制冷水的出水量。 从工程师的角度看,这个设计很自然,因为特定温度的水其实就是冷水和热水混合出来的,这就是其“技术原理”。 但实际上,这不好用,因为它不符合用户心智。用户心智中,水有两个维度:一个是水量,一个是温度,这两者是分离的。下面这个B方案,就是符合用户心智的方案。旋转可以控制温度,开合可以控制水量。有没有发现,这样自然多了? 所以,在交互设计中,要忘记技术原理,关注用户心智。别总惦记着数据库的表结构,想想用户想要的究竟是哪些数据。 另外,A方案中,把温度和水量混合在一起,还有一个致命的易用性问题——每次都得重新调节温度。既让人崩溃,又浪费水。
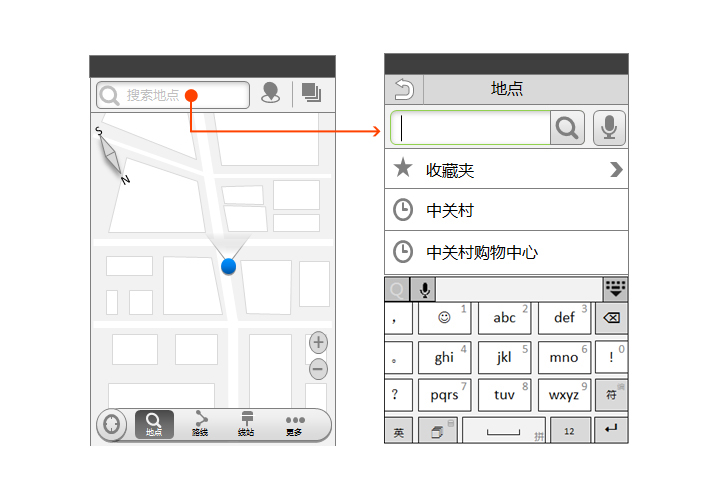
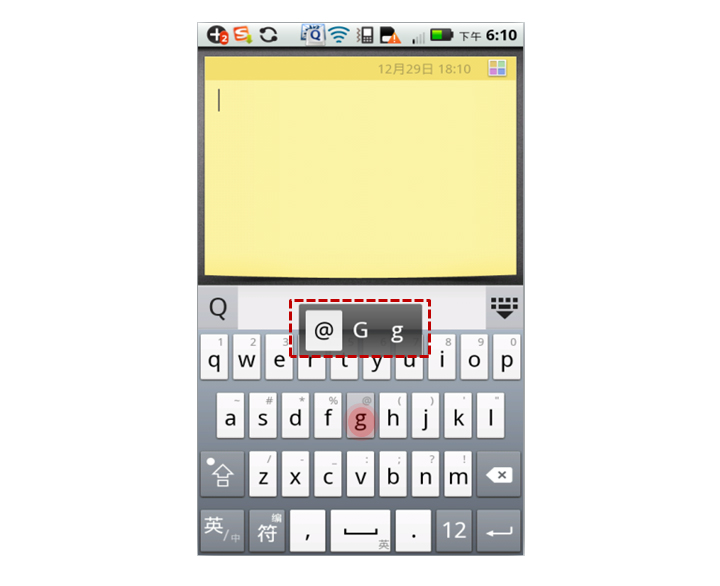
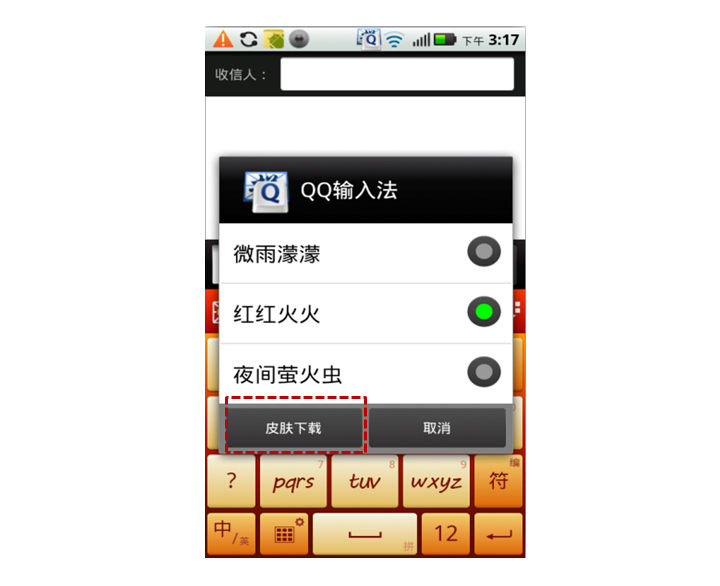
在处理一个很多选择项的表单元素时,网站设计师可以用Select控件轻松解决,如果选项实在太多,顶多用个弹出层。而手机由于屏幕空间有限,这时的交互设计就不那么简单了,像网站那样的Select和弹层的表现,常常不太适用。所以很多设计师会把选项内容放到另一个独立页面,引导用户转场到这个页面去完成选择并转场回来。 转场意味着空间的变化,在交互设计中,这是易用性的大敌之一,移动交互设计中更是如此。手机的交互空间狭小,频繁的转场很容易让用户感到迷失,即便不迷失,也会影响其操纵感。WinPhone的交互设计就有这个问题。如果一个表单,有三五个长Select,在WinPhone上,点击提交表单按钮之前,用户可能就已经被那些Select导致的转场转晕了。 其实iPhone在这个问题上有特别好的解决方案,苹果的交互设计天才,充分利用移动交互设计的独特优势——支持触摸和手势——来解决这个问题。
导航的设计与用户行为紧密相关,可以在不同的情境下提供不同的导航。但也有些网站的信息量极大,分类复杂,如大型电商类网站可能会出现多重信息分类维度以及分类与标签配合使用的情景,导致了导航的信息展现形式多样,加之导航还与交互逻辑和视觉样式有很大的关系,所以如何利用导航更好地满足用户的需求,解决用户的问题才是我们不断探索的目标和动力。
随着Windows 8 Beta版的临近发布以及Nokia Lumia 800手机的广泛认可,越来越多的人接触到了Metro UI。 从设计角度看,Windows Phone和Windows 8平板之间的关系类似于iPhone和iPad,纵然都使用了Metro风格,但是从微软官方角度看,Windows Phone的设计规范(User Experience Design Guidelines)与Windows 8平板应用设计规范(Metro style app development)内容地址不同,官方英文标题也侧重不同。Metro Style App很大程度上代表了Win 8平板应用。
Metro风格的应用是针对用户的需求、运行的硬件、触控式交互和Windows用户界面量身订做的全屏式应用。Windows帮助你与用户进行交互,帮助你的用户与应用进行交互。 以用户为本的应用 使用Metro类的应用,用户将获得体验: 沉浸感(Imersive)——你的Metro应用会充满整个屏幕,让用户沉浸在你所构建的体验中。用户会完全沉浸在他们所喜爱的内容中。我们让操作系统不走寻常路,以全屏的空间来承载内容。你的应用是Windows体验的中心。充分利用空间,且不能让它变得凌乱。让用户集中精力于他们想做的事情。 迷人且充满活力(Engaging and alive)——你的Metro式应用利用用户感兴趣的信息来吸引他们。动态瓦片(live tiles)能够即时提醒用户并将其带入应用中。 Start界面主要展示各个应用的特点,应用瓦片(tiles)保持实时更新,鼓励用户点击进入。
我之前发微博说,千万多考虑UGC用户的下限,而不是以己推人去幻想他们的上限。缺乏对内容秩序的控制力,再好的产品设计都得啃泥。对内容秩序通俗一点的解释,就是优胜劣汰。好的内容浮上来成为主流,坏的内容沉下去不惹是非。维持内容秩序有两招最常见,一是拉人,引入优质用户;二是管人,用人工管理与互动算法来奖励好的内容,惩罚坏的内容。但如果你仅仅这么做,那就是本末倒置。什么是本呢?“本”是UGC的“内容基调”。这个拗口的名词还有一些别的称谓,比如“产品气场,产品品位,内容气质,内容价值观”等等。一个比一个虚。直白点说,它是对内容好坏,用户优劣的精确定义。
设计中说的最多的就是“用户预期”这个词,但是到底什么样的设计是符合用户预期的?怎样做呢? 每一个设计都有它的一些特征,这些特征导致了它有一定的暗示作用,从而让用户觉得这个东西应该是这样使用的,但是当我们的设计不是这样支持的时候,那么用户就会产生困惑和抱怨。
在这个信息爆炸的时代,借助图形化的手段,高效和清晰的交流信息是数据可视化的目的所在,作为一种信息载体,她拥有对数据的多种表现形式,可以是美丽的且带有趣味性的,以前对于数据在图形上表现只是停留在饼图、柱状图和直方图等简单的视觉表现形式上,为了更加有效的传达数据信息,帮助用户理解引起共鸣,依附与目前多媒体的科技手段,可视化的表现形式从平面到三维,媒介形式从纸张到网络以及视频,在互动性及时效性上都不断发生着变化。
提升文本可读性的关键之一,就是让每行文本承载合适的字数。这不仅仅是设计一下文本宽度的问题,它也应该是一个易读性的问题。 文本最佳长度是每行承载50-60字符,包括空格(“Typographie”, E. Ruder)。也有其他资料建议不超过75字/行也可以接受。但你一定会问,不按这样的标准做又会怎样? 太长-如果一行里文字太多,用户眼球很难长时间聚焦文本。因为文本长度过长会让人很难注意到段落的起点和终点。此外,对于这么大块文本来说,也很难对当前行进行继续阅读。
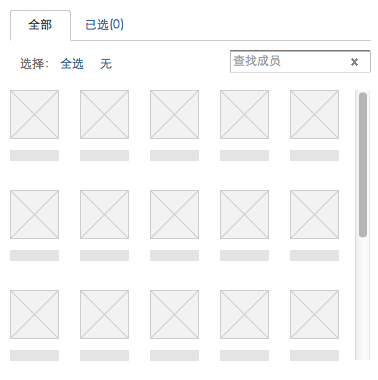
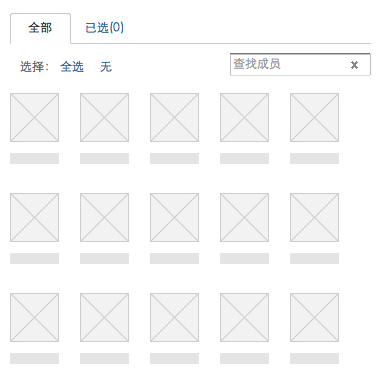
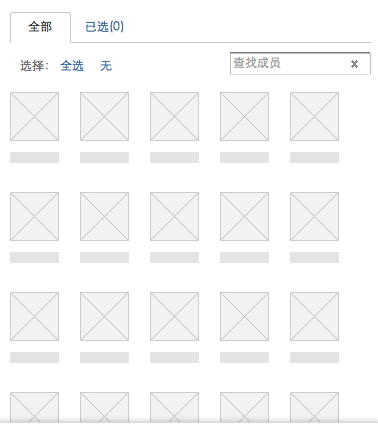
我相信所有设计师都是注重细节的!即使有时迫于种种原因,无法达到像期望般完美,但心中一定有份纠结的坚持。 最近的项目中,给选择器设计备选列表,发现了一个“由细节引发的细节问题”。下图是示例。很简单,在一个固定区域内做多选,当有很多备选时,滚动显示更多内容。(原本意图) 但实现出来之后,发现一个问题:滚动条被隐藏掉了。只有当在备选内容区滚动鼠标时,滚动条才会显示出来。这会影响到用户对这个功能区块的认知,根本察觉不到还有更多内容。(出乎预料) 经过调试发现仍无法控制滚动条的始终显示,只好修改了设计。拉长区域高度,让下面的内容露出一部分来。用不完整来暗示还有更多内容。当区域有滑动时,滚动条自己就出来了
• 为细节设计
我相信所有设计师都是注重细节的!即使有时迫于种种原因,无法达到像期望般完美,但心中一定有份纠结的坚持。 最近的项目中,给选择器设计备选列表,发现了一个“由细节引发的细节问题”。下图是示例。很简单,在一个固定区域内做多选,当有很多备选时,滚动显示更多内容。(原本意图) 但实现出来之后,发现一个问题:滚动条被隐藏掉了。只有当在备选内容区滚动鼠标时,滚动条才会显示出来。这会影响到用户对这个功能区块的认知,根本察觉不到还有更多内容。(出乎预料) 经过调试发现仍无法控制滚动条的始终显示,只好修改了设计。拉长区域高度,让下面的内容露出一部分来。用不完整来暗示还有更多内容。当区域有滑动时,滚动条自己就出来了。(解决方案) 回到问题上来。可能会受影响的是在Mac OS X 10.7.3上使用Webkit内核的浏览器(Safari或Chrome)的用户们。
离开交互圈已经有段时间了。但由于博客还在,还是能够偶尔收到一些邮件,上周有位同学问我:我在求职,我看到很多招聘说明上需要交互设计师编写界面交互设计文档,请问界面交互设计文档是什么文档?怎么编写呢这让我想起来2009年自己在项目里也大力推行过交互说明文档(在下文中,简称为DRD),格式倒没什么限制,交互设计师自己写到界面上也行,单独文档成文也行,总之就是让交互设计师能够将界面承载不了的信息通过文档沉淀下来,降低项目里的沟通成本和风险。今天整理电脑,翻出以前的PPT,分享之。这将涉及到几个问题:1. 什么是交互说明文档(DRD)?所谓DRD即是用来承载交互说明,并交付给前端、测试以及开发工程师参考的文档。在项目中,交互设计师的主要产出物可能依次是:site map,page flow,wireframes。有的大型项目前期,交互设计师有可能还会产出用户需求分析文档(与PD产出的市场需求文档不一
微软将在2月29全球移动大会上,面向消费者发布Windows 8,Windows Store当天也会面世,它将支持从41个市场提交应用程序,超过最初的27个市场, Metro风格的应用无疑将是Win8系统的一道靓丽的风景线。跃跃欲试了吗,那么,你准备好了在Win8平台上设计你的应用吗?CDC的设计师们对微软MSDN网站关于设计规范相关内容进行了一次较为全面的翻译,与大家一起迎接Windows 8来袭。 这一组文章是MSDN提供给开发者设计Metro风格应用的指南,在微软正式发布Win8界面设计与交互指南之前,是难得的官方设计参考,我们推断这也将是最终发布的Win8界面和交互指南的蓝本,在此翻译并分享给大家。希望对大家设计Metro风格的Win8应用有所助益。
Part 1 研究背景 1.1 触屏手机界面设计的背景与挑战 挑战1:发展时间短,国内外的研究都尚处在探索阶段,充满未知和不确定。 触屏技术最早被应用到手机上要追溯到1999年(motorola A6188),至今虽然已有12年时间,但真正为手指操作的触屏界面设计带来革命性变化还是07年1月9日发布的iphone1代以及他的多点触摸技术。时至今日,不过4年时间,以苹果设计团队为先驱国内外相关研究领域,包括触摸的手势、触屏界面的规范、触摸的可用性研究等等,都还处在探索阶段,这也意味着有很多现有的东西都是建立在猜测和尝试基础上的,他们的成熟度也是有待时间检验的。这些东西包括国外的期刊文献和图书,甚至是苹果app开发官网上的信息、设计原则。 挑战2:从鼠标键盘到手指,准确率问题、热区和死角的问题。 触屏手机交互研究与PC交互的研究存在着质的变化。输入设备从鼠标键盘变成手指,一方面,操作的精准度上
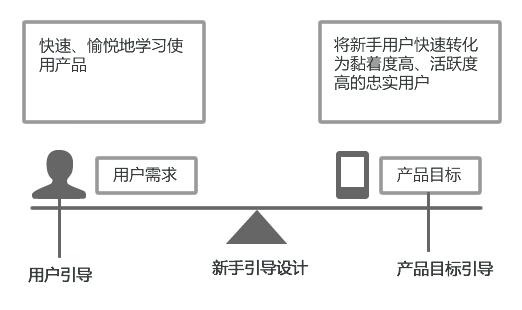
引导设计,现在也是大家比较热衷讨论的话题,各类的web产品也都纷纷效仿起移动端的引导方式,那么我先问一下,究竟什么是引导设计呢? 什么是引导设计? 我们把它拆开为“引导”和“设计”,那什么是引导呢?我们可以回归到生活中去寻找答案,导游带领游客参观景点,帮助安排食宿,让游客们轻松愉快地完成他们的旅程;老师教学生更快更深入地学习知识,学以致用;路边的醒目的箭头路标指引我们更快地找到地铁,这些都是引导在生活中的例子。 所以可以概括,引导是带领既定的目标对象更快速更愉悦地达到目标的过程,引导设计则是这一过程的设计。在互联网产品的范畴中,新手引导设计是引导新手用户更快速更愉悦地学习使用产品这一过程的设计,它力图像导游、老师、路标一样带领新手用户快速地熟悉产品的整体功能,在用户操作遇到障碍之前给予及时的帮助。 但是,新手引导设计是不是就完全是为了引导新手用户学习使用产品的设计呢?这么说
近3天十大热文
-
 [211] 招聘技巧一二
[211] 招聘技巧一二 -
 [15] Linux常用系统信息查看命令
[15] Linux常用系统信息查看命令 -
 [13] 最近总结的一些技巧(vim,python,s
[13] 最近总结的一些技巧(vim,python,s -
 [12] 关于Linux的文件系统cache
[12] 关于Linux的文件系统cache -
 [11] Redis和Memcached的区别
[11] Redis和Memcached的区别 -
 [11] 个人开公司的流程,以后用得着
[11] 个人开公司的流程,以后用得着 -
 [11] 在FreeNAS/BSD搭建基于Nginx+
[11] 在FreeNAS/BSD搭建基于Nginx+ -
 [10] ps - 按进程消耗内存多少排序
[10] ps - 按进程消耗内存多少排序 -
 [10] Nginx+FastCgi+Php 的工作机
[10] Nginx+FastCgi+Php 的工作机 -
 [10] 我对技术方向的一些反思
[10] 我对技术方向的一些反思
赞助商广告