您现在的位置:首页
--> 信息和交互
Android4.0继承了3.0的设计多任务、丰富的通知、可定制的主界面、可调整大小的控件、用于交互和分享的互动性元素。应用程序的结构日趋成熟,几乎没有发生变化,看看系统主要界面是如何体现其设计目标:简洁、美观和更为智能。 从解锁界面可以看出,4.0使用视觉化元素引导用户进行简单直观的手势操作,精致的动画和反馈增加了系统的互动参与感和趣味性,全新的字体提高了高分辨率界面的可读性,显得更为优雅和现代。 用户可以直接...
最近在做iphone端Web App的项目。由于产品形式新颖,技术环境不成熟,公司给与了较宽松的研发时间。在一个月的交互设计阶段,每个环节都得到多次讨论推敲,我从中感悟颇多。导航系统的设计是一个比较典型的点,拿出来与大家分享讨论一下。 导航系统所遭遇的挑战 iphone Native App较常见的导航如下图所示: 手机屏幕底端:A、B、C、D四个tab组成该Native App的全局导航,这是我们经常见到的tab导航栏。 手机屏幕顶端:主要有四种形...
《交互设计那些事儿》之一完工后,承蒙各位抬爱,在微博时代被大量转发和分享,也让我收到一些邮件,询问我下篇为何还不出来?请原谅我的惰性,每个周末都给自己找了不少借口一拖再拖,上个周末又在家里养了两天的病――在此提醒朋友们,换季季节,多喝水,多休息,少生病哈。在《交互设计那些事儿》之一中,大概聊了一下交互设计的背景以及意义,简单聊了下工作中交互设计开展的流程和协作方式。本篇会大概聊下交互设计...
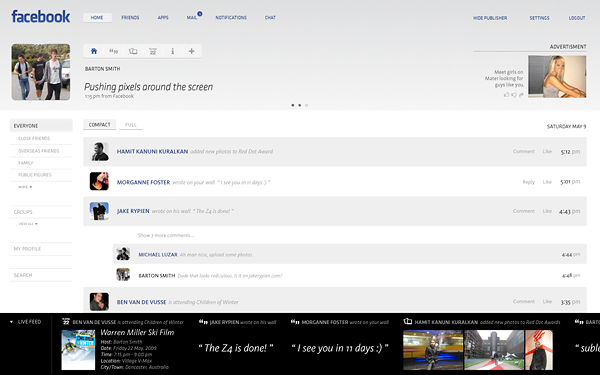
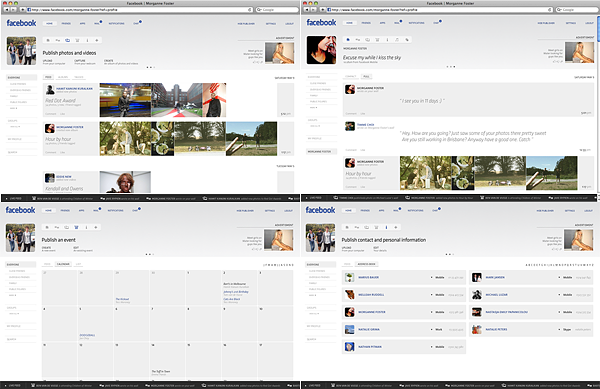
一个网站的核心是它的功能和内容,而设计则决定了这些功能、内容如何被组织和展现出来。 对已成功的网站进行再设计――重新构造它的组织和展现形式是具有挑战性的。偏偏有设计师喜欢迎难而上,尝试对facebook、google这些著名网站进行概念设计。他们通常有两条思路,一是对现有问题挖掘然后改进,二是提出完全创新的想法。 下面收集整理+翻译了一些设计师的概念设计成果,其中各有优劣,有的交互让人眼前一亮,有的视觉表现优...
• 响应式网页设计
响应式网页设计是Ethan Marcotte在去年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端――而不是为每个终端做一个特定的版本。这个概念可以说是是为移动互联网而生的!
炫、酷的交互体验或是视觉效果虽然可以吸引眼球,但在最常用的功能中,如果信息的呈现过于迂回,不够爽快,就会降低用户的使用效率。大多数情况下,我们最好不要为了设计而“设计”,保证交互过程简洁流畅、符合用户的习惯。
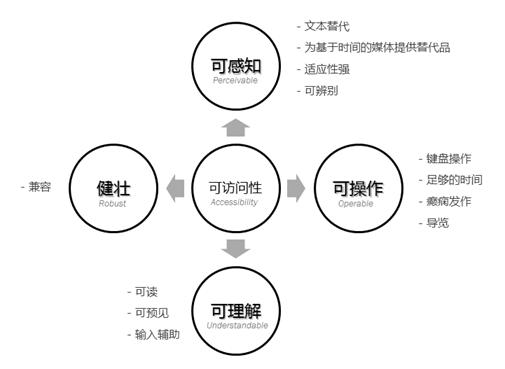
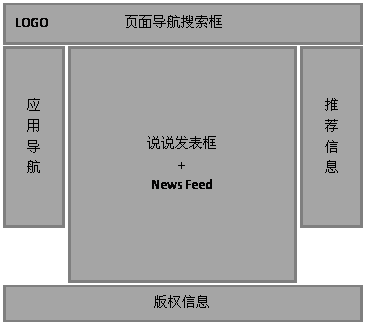
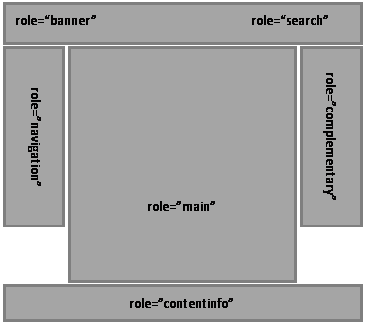
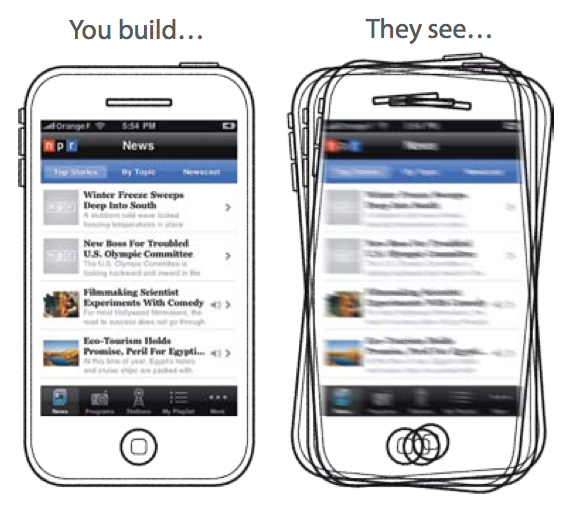
为了营造无障碍的信息空间,方便视障用户使用我们的服务,借助朋友网(pengyou.com)改版时机,我们实施了一些提高页面可访问性的实践。 Web内容无障碍指南(WCAG)2.0定义了如何使web内容更便...
敏捷交互设计是敏捷方法论向交互设计领域的延伸,它提倡让所有相关人参与到设计过程中,迭代演进式地进行交互设计。从2010年开始,已经有越来越的团队在不同程度上使用敏捷交互设计的方法,而放弃了流程化的传统产品设计过程。 事实上,敏捷交互设计方法在很多方面都充分体现了敏捷价值观,因此,理解敏捷交互设计实践的最好方法是从记录在敏捷宣言中的价值观开始。
• 取代点击操作
在分析N9的滑动手势时,分析其如何取代iPhone的Home键,提出“取代点击”的论点。汇总之前几篇文章,强调这一设计趋势。触摸屏的点击是沿用鼠标点击的操作,其本身具有诸多不利的因素: 显示空间。控件会占用显示控件,44像素的正方形对于手机界面也是宝贵的显示空间。 不易操作。控件需要放置的特定的位置,由于屏幕过大和手持设备的姿势导致部分控件不容易点击到。 精确度。一是点击手势有精准性要求,触摸屏可点击区域由手指的指...
这三者适应于不同的情形,从细节上区分其使用方式,供设计师参考。 对话框 对话框用于显示重要信息或者主交互流之外的功能。windows的对话框可以分为模态和非模态,区分在于是否会当前操作流程,用户可以无视非模态对话框继续操作,手机界面由于显示空间有限,无法忽视界面中的对话框进行执行操作,所以非模态对话框比较少见。 对话框可以显示确认、错误和警示消息,也称为公告对话框,使用形式有: 模态对话框虽然会影响用户交互...
• 新版微博体验
新版微博有两个版本可以选择:两栏的标准版和三栏的体验版。 标准版: 体验版: 两栏面板所能承受的信息量比三栏的少,不过比三栏的清爽多了。 新版微博的右下角有一个即时聊天工具,显示的是你关注的人中当前在线的人。你可以选择隐身、在线、忙碌和离开四种状态。聊天跟发私信是一样的,只是私信能发300个字,而聊天一次性只能输入200字。这个不同很让我费解! 刚打开的时候,我以为这个聊天工具会像Gmail里内嵌的Gtalk,没想到...
• 交互设计那些事儿
这是一次内部分享,新部门的同学们希望我聊聊我过去从事的交互设计,做个了面对入门者等级的PPT,和各位简单聊了聊。发到微博上,也敦促自己对交互设计从业经历做个简单总结。――类似的文章,貌似自己在三年前也写过……仍是那么几部分内容:1. 什么是交互设计2. 为什么需要交互设计3. 交互设计工作如何开展4. 工作方法与工具分享5. 交互设计的发展与未来...
语音识别技术,也被称为自动语音识别,其目标是将人类的语音中的词汇内容转换为计算机可读的输入,例如按键、二进制编码或者字符序列。 语音识别技术作为输入方式,比按键输入和手势输入更为快捷,学习成本很低,对于非特定人连续语音识别系统的识别率达到98.73%,已经达到实用要求,具有广阔的应用前景,在手机端的应用有语音拨号、语音输入、语音命令、语音搜索和语音翻译等。 语音的技术原理比较复杂,可以从语音交互的过程来理...
• 交互设计-简单
交互设计是近几年流行的一个词语。现在市场上有许多资料来介绍什么是交互设计,如何做交互设计等。从场景,任务,用户,操作等分析。但由于受实际情况的限制,往往不能很深入。所以笔者结合实际工作体验与大家分享下,具体做设计时候是怎么考虑的。如果要说什么是一个好的交互设计,个人浅见就是简单。本文以下内容都是围绕简单2字进行展开。
• 探索滑动手势
Nokia N9刚刚发布,滑动手势承担了更多的功能性操作。从按键手机到iPhone的Home键,让人不禁联想,实现全触摸屏手机已经指日可待了。 iPhone Home键已经承担的过多的操作,单击退出程序,双击进入多任务,自定义三击显示辅助操作,组合开机键截屏,恐怕这是所有手机中使用率最频繁的按键了。但是功能越来越多,要么继续压榨按键,要么挖掘新的手势操,责任自然落在点击和滑动这两个最基础的手势操作。 比起电脑鼠标,触摸点击存在...
一、使用场景 用于大型活动推广,频率控制在一季度或一年度一次为宜。 二、设计目标 1、效果好!尽量让每位用户都注意到这个活动。 2、干扰小!把对活动不感兴趣的用户的干扰降到最小。 三、设计要点 1、是否要遮盖网站内容? 不要遮盖。从我们监测的历次大屏广告点击数据来看,广告的点击在首页总点击的占比分布在2%
• 我怎样做交互
交互设计师到底是需要做什么? 尽管很多谈及交互的书上都已经回答过了: 发现用户需要,建立明确需求 提出设计方案 制作设计原型 用户测试和评估 还是有很多对交互设计有兴趣的朋友会问我这个问题,并希望我能回答得详细,具体到我工作中的每个细节。 其实交互设计需要做什么,会随每个交互设计师的工作内容差异而不同,具体到每个项目也会有区别。 下面分享下我是怎样做交互,方式不一定是最合适,希望大家多指点,共同学习进步。...
近3天十大热文
-
 [602] 招聘技巧一二
[602] 招聘技巧一二 -
 [17] 我的git笔记
[17] 我的git笔记 -
 [16] 密度聚类算法之OPTICS
[16] 密度聚类算法之OPTICS -
 [16] 在ssh服务里使用chroot
[16] 在ssh服务里使用chroot -
 [15] 数据分析中常用的数据模型
[15] 数据分析中常用的数据模型 -
 [15] 豆瓣是啥?
[15] 豆瓣是啥? -
 [14] Android用户界面设计:表格布局
[14] Android用户界面设计:表格布局 -
 [14] jQuery性能优化指南
[14] jQuery性能优化指南 -
 [13] 一次神奇的MySQL优化
[13] 一次神奇的MySQL优化 -
 [13] 配合jquery实现异步加载页面元素
[13] 配合jquery实现异步加载页面元素
赞助商广告