您现在的位置:首页
--> 设计思想
任何功能(解决方案)是没有价值的,功能背后满足的那个需求(问题)才是有价值的,但,功能决定了成本,所以,选择用什么功能来满足需求也很重要。最终,我们要看的是 性价比 = 价值/成本,凭此推出我们应该先满足哪些需求。
好的产品经理了解市场、产品、产品线和剧烈的(市场)竞争,并基于自身强大的知识基础和自信进行角色扮演和职责履行。好的产品经理是产品的CEO。好的产品经理能全力履行职责并以产品的成功进行衡量。他们对正确的产品、正确的时机以及所有相关细节负有责任。好的产品经理了解公司、收入基本、竞争等种种情况的相关信息,他们负责制定并毫无托词地执行一个成功的计划。
• 360的产品经
360这家顶着流氓称号打官司屡战屡败的公司这两年不但把安全行业搅了个天翻地覆,在搜索,移动端甚至硬件领域也是频频出击而且每每战果颇丰,那么360的秘诀在哪里呢?
产品是用来帮助使用者完成任务,因此在把产品「做漂亮」 之前,我们应该先仔细思考设计本身是否有帮助我们往「目标」迈进。阅读性质的App 本身就是要帮助使用者更方便的阅读部落格、新闻、杂志或是其他RSS,过于华丽的介面常常会影响阅读本身。
传统设计学和用户体验学相比,就像是西方医学,用户体验学就像中医医学。传统设计学例如工业设计、产品设计等,有比较成熟清晰的专业划分,跟西方医学有眼科,脑科等专科是同一个道理。用户体验学却像东方的中医医学,讲究的是全面性、跨越部门的协调平衡,所以涉及内容比较广泛。
大公司的典型打法:拼资源,价格战,相对来说投入产出比是可衡量的,风险也是可控的,大公司最怕的却是“创新”,那个风险几乎是无底洞,而大公司体制也必然阻滞创新——因为消灭掉了创新所依赖的“自由/精简/个性化”。
比,你就已经输了一半。为什么这么说:因为无论是给消费者,还是投资人谈你的产品时,你都是拿对手的产品在讲,讲别人的缺点、讲自己的优点。你已经在无形中认可了对手的地位,而且给对手打广告。更为重要的是,当你需要向用户解释时,已经决定你要输了。特别是在“一切产业都是媒体业”的时代,需要解释的产品怎么让用户自传播,你的产品提供的信息恰恰是对手率先定位的,你怎么可能以一己之力修正用户已有的感知?产品或服务的优点不是你自己可以定义的,而是消费者对你产品和服务的感知,既然别人已经卡位了,你再要修正就太难了。
你很难有方法提升用户UGC的质量,正确的思路是,提升产出UGC的用户的质量。优质用户很容易产出优质的内容,而普通用户的水准有限,审美有限,因为并不擅长这个,投入度也比不上优质用户,怎么刺激他的效果都很有限,所以要从源头入手,改善用户群的构成。
产品经理要思考的核心问题是“解决什么人(目标用户)的什么问题(用户需求)”,然后,制定解决方案(产品功能),但,有时候少考虑了“场景”,用户、需求定下来以后,场景的不同会导致解决方案的不同。
在特定的场景下,一个问题不一定要用传统意义上的“开发产品功能”来解决,产品经理的责任从根本上来说是解决问题,而不是做产品。
前一阵子Google拼音输入法加入了中文滑行输入功能,我因为去年和同事一起发过一个输入法的专利,对输入法的创新比较感兴趣,所以第一时间体验了一番。于是就有了与Google负责拼音输入法的@秃秃哥 同学的一番对话。
大公司里完备的产品文档其实没几个人看,主要是用于扯皮。“我在文档里写得很清楚,是你没有实现!”“你的需求和文档不一致,工期必须延后!”
蝉小队组建初期,还用DOC来记录需求,后来熟了,默契了,就大力简化流程。UI设计师对着低保真Axure原型出PSD,工程师则对着PSD编码。交互效果主要靠口头交流,简单的功能算法也口头交流,复杂的就作为一则功能点,在Tower上单列出来详细备注。
• 结网随想
最近看了图灵的《结网 – @改变世界的互联网产品经理》修订版,这本书是糗百创始人王坚编著,书中有马化腾前言的光环,也有不少不错的案例分析。仅从技术角度谈一些心得。现在产品经理群体里面部分群体不懂技术,确实技术不是必要条件,但也看到不少缺乏对技术理解,而对产品未来视野存在瓶颈的情况。在大多情况下,对技术有更深理解的产品经理应该更具备竞争优势。
• 给产品提意见
信心不是天上掉下来的,也不是一拍脑袋嗡一下散发出来的。如果没有足够的信息背景,没有对目标市场,目标人群作充分的了解,或是对产品规划,产品生态作基本的了解,我就不可能自信地blablabla。仅仅从外部观察,只能看到局部和表象,这时若对着人家产品指点迷津,便是我轻浮,膨胀了。
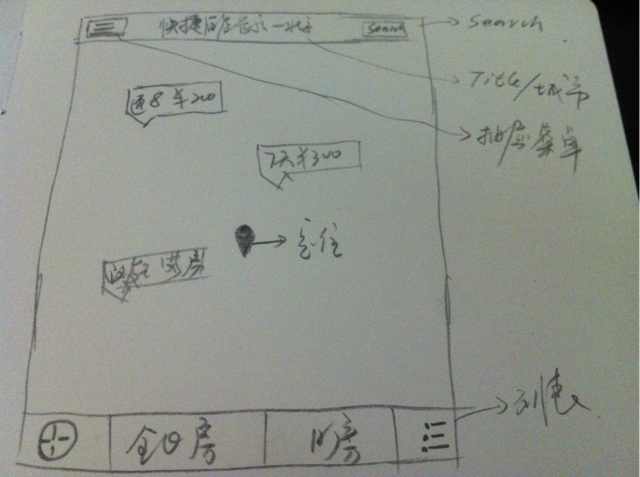
• 网站首页的设计
首页的设计相对于其他页面要难的原因是,其他页面更多的是解决用户“能做”的问题,而首页的更多要解决用户“想做”的问题。“能做”对应的是可用性,相对容易解决,专家评估、可用性测试都可以很有效地帮助策划师或设计师;而“想做”对应的是PET(Persuation,Emotion,Trust,说服、情感、信任),可能涉及到心理学,消费学,营销学等陌生的知识,设计师在这方面就不再是专家了。
• 漫谈情感化设计
“情感化设计(Emotional Design)”一词由Donald Norman在其同名著作当中提出。而在Designing for Emotion一书中,作者Aarron Walter将情感化设计与马斯洛的人类需求层次理论联系了起来。正如人类的生理、安全、爱与归属、自尊和自我实现这五个层次的需求,产品特质也可以被划分为功能性、可依赖性、可用性和愉悦性这四个从低到高的层面,而情感化设计则处于其中最上层的“愉悦性”层面当中。
可以预见的,用户将会在不同的屏幕上体验你的产品,而用户在各个屏幕上的用户体验也将趋于一致。对于用户而言,只在乎你所提供的服务,这与他在什么屏幕上体验无关。
做一个开放性的产品,围绕产品的目标,做各种有趣的功能,然后,等用户来发掘其中有用的部分。这种做法,很费功夫,而且对产品可用性的要求更高,但是当你没法一下子抓住用户的需求或者你做的是一个全新的领域的时候,这是唯一的选择。这种思路,叫做发现游戏规则。
近3天十大热文
-
 [581] 招聘技巧一二
[581] 招聘技巧一二 -
 [16] 数据分析中常用的数据模型
[16] 数据分析中常用的数据模型 -
 [16] 豆瓣是啥?
[16] 豆瓣是啥? -
 [16] 给自己的字体课(一)——英文字体基础
[16] 给自己的字体课(一)——英文字体基础 -
 [15] iOS 8/Android/WP 系统设置的
[15] iOS 8/Android/WP 系统设置的 -
 [15] 30分钟3300%性能提升――python+
[15] 30分钟3300%性能提升――python+ -
 [15] 腾讯资深运维专家周小军:QQ与微信架构的惊天
[15] 腾讯资深运维专家周小军:QQ与微信架构的惊天 -
 [14] jQuery性能优化指南
[14] jQuery性能优化指南 -
 [13] 一次神奇的MySQL优化
[13] 一次神奇的MySQL优化 -
 [13] Android用户界面设计:表格布局
[13] Android用户界面设计:表格布局
赞助商广告