您现在的位置:首页 --> 查看专题: 标签
在PHP中有很多不同的方式来区分PHP程序块,, , , 以及<% %>都可以。但唯一在所有PHP服务器上都能正常工作的标签是。若你计划将你的程序部署到一台你无法修改PHP配置的服务器上,那么你应始终使用。
这里驳斥一个观点:“尽量都使用class,因为控制样式的时候class的优先级是同级的,id的优先级更高,它的出现会破坏样式优先级的平衡”。首先我觉得这是一个假命题,所谓的“平衡”是不存在的,也没有必要去刻意维护,通过id来表示的内容一定是相对特殊的,优先级自然高一些,这样的优先级设计是如此的自然。我能够接受的全部是class的适用范围仅是一些底层的css基础样式,如oocss里的基础样式,或很多网站都会有common.css文件或general.css文件,里面的东西尽量用class没问题。
如果标签里面有中文、英文、数字等混排,则需要对汉字进行特殊处理,由于PCRE不支持\U \P \L之类的perl字符串处理转义,需要对汉字单独处理,使用16进制或者Unicode进行处理。
标签的出现解决了页面上导航难以排布的难题,让页面信息整理更加容易。标签的形式来源于人们的生活,在书中夹上一些做好标记的纸条并露出书边,下次再寻找书里的内容就非常方便了。 网页中的标签是为了更加清晰的整理网页导航区域,对每个不同的页面进行信息整理并归类为一种最完整易懂的...
在Flash播放器运行时,将不同来源的资源划分到独立的沙箱(sandbox)内,不同沙箱之间不能彼此操作数据(除非目标沙箱做过一些设置,授权其他沙箱可访问),这就是Flash的跨沙箱问题。当Flash文件(.swf) 和页面(.html)不在同一个域名下时,如果不经过Flash内部声明System.allowDomain,html无法访问flash定义的接口;不经过html设置allowScriptAccess为’always’,Flash也无法调用页面上的js函数。
推荐系统的基本原理是从数据库中匹配到根据分析用户行为推测出的喜好,根据推荐算法的不同,可以分为以下几种: 协同过滤系统(collaborative filterring) 基于内容的推荐系统(content-based) 混合推荐系统(hybrid) 基于用户-产品二部图网络结构(network-based) 其中数学公式居多,对于没有技术功底的设计人员来说有些晦涩难懂,个人尝试从产品设计的角度依次从数据、数据外围的产品和用户三个方面去分析,在分析之前需要了...
在微博里,我们关注的对象一定经过精挑细选,因为上微博就是用来看高质量信息的。也就是说,在理想情况下,我们喜好什么,微博上呈现的内容就应该是什么。所以,我们关注相同喜好的人。新浪微博的“我的标签”功能实现了在“人”层面上的第一次过滤,粗糙信息过滤。我认为,这是一次伟大的创新。如此一来,在选择是否关注这个人时,要比看左侧一箩筐的微博轻松得多。那么,如何实现第二次过滤,即精准信息过滤呢?背景很好理解...
内容需要“做标记”,如同杨是树,长江第一大桥在武汉一样。互联网时代,面对充斥满屏幕等待挑选的信息,如果能按属性和内容特征筛选信息,无疑是磨刀不误砍柴工。标记内容目前有两种方式,一个是分类,另外一个是打标签。为什么给内容做标记因为我们要找东西,一切我们认为有用的东西。方便识别当一则“内容”出现在我们面前,我们首先需要识别它。不管是否需要深入关注,只要是我们主动或被动地接触到内容后,我们就不得不...
前几天看到千鸟的一篇博客《标签的语言粒度》,颇有收获,不禁来谈谈自己对标签的一些看法。标签和关键词的异同不得不承认,不管标签(Tag)多么时尚,关键词(Keyword)多么老土,这两者之间的基本意义都是一致的,都是用来描述一个事物的多重属性。以至于,如果有用户问我标签是什么东西的时候,我仍然会告诉他:“就是以前常说的‘关键词’,换一种时髦的叫法而已”。当然,我这么说只是方便普通用户容易理解,两者之间仍然有重...
我认为问题的根本不在tag本身,而是设计层面做的不够。在实际的处理方案中,我认为tags不一定需要用户来提供,因为确实价值有限。但如果是团队内部用tags来组织信息,肯定会收到事半功倍的效果。只不过中英文的处理上,应该需要注意中文本地化问题。
比如google搜索结果页的td都是不闭合的,但它是符合标准的。之前有人发现过这个问题。那到底哪些标签可以不闭合呢. html4.01 strict或html5下,即doctype声明为 或 下面的标签都是可以不闭合的:
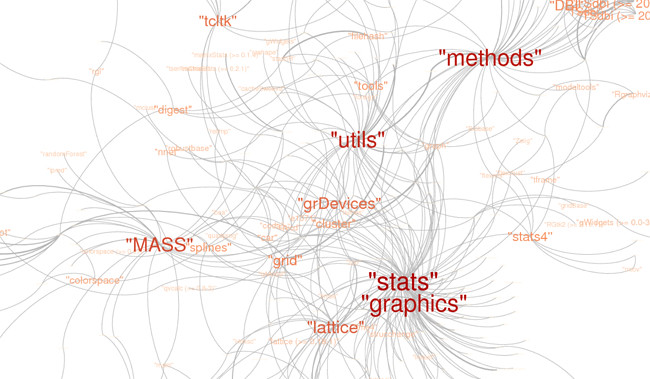
导航标签彼此互斥、完全穷尽。导航标签其实就是一种文字表达形式,我们用标签来代表网站上的各种分类信息。比如“联系我们”这个标签,代表的内容通常会包括公司名称、电话、地址、邮箱等信息。它可以是文字,也可以是图片。在英文里被称作“Label”,并不同于我们常说的“tag”标签云图。说简单一点,我们就是要为网站的信息做分类,并为它们起一个通俗易懂的名字。这其实是任何人都可以做的一件事情,所以在导航设计流程中,...
[ 共12篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [291] 招聘技巧一二
[291] 招聘技巧一二 -
 [13] 个人开公司的流程,以后用得着
[13] 个人开公司的流程,以后用得着 -
 [13] linux内核研究笔记(一)内存管理 – p
[13] linux内核研究笔记(一)内存管理 – p -
 [12] Nginx+FastCgi+Php 的工作机
[12] Nginx+FastCgi+Php 的工作机 -
 [11] Linux常用系统信息查看命令
[11] Linux常用系统信息查看命令 -
 [10] 我的程序员之路
[10] 我的程序员之路 -
 [10] 关于大学学习,说说我的一些体会
[10] 关于大学学习,说说我的一些体会 -
 [10] DBA最缺的不是技术
[10] DBA最缺的不是技术 -
 [10] ps - 按进程消耗内存多少排序
[10] ps - 按进程消耗内存多少排序 -
 [10] DBA有什么个人前途?
[10] DBA有什么个人前途?
赞助商广告