您现在的位置:首页 --> 查看专题: 细节
《JavaScript 权威指南》这本书从第四版开始,一直到第六版,每个版本我都逐字逐句读过几遍,然而每一遍下来的感受却完全不一样。上上周的周一,再次翻开了这本犀牛书,这一次我是带着批判精神和研究精神过来的,所以看的时候也写下了一些感受和笔记,都是些容易被忽略的点,部分内容犀牛书上不一定有提到。之前都发在微博上,稍微整理了一番,放在这里,方便阅读。
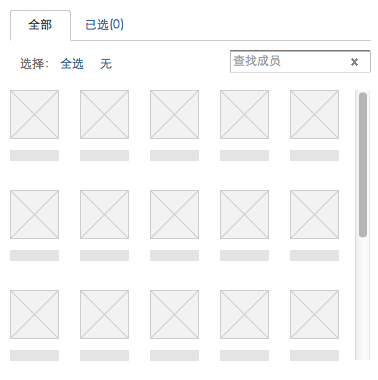
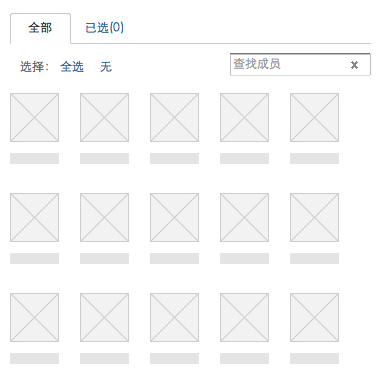
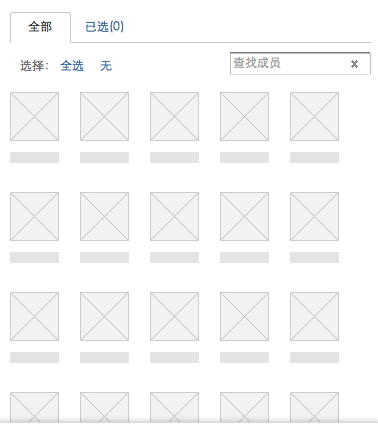
我相信所有设计师都是注重细节的!即使有时迫于种种原因,无法达到像期望般完美,但心中一定有份纠结的坚持。 最近的项目中,给选择器设计备选列表,发现了一个“由细节引发的细节问题”。下图是示例。很简单,在一个固定区域内做多选,当有很多备选时,滚动显示更多内容。(原本意图) 但实现出来之后,发现一个问题:滚动条被隐藏掉了。只有当在备选内容区滚动鼠标时,滚动条才会显示出来。这会影响到用户对这个功能区块的认知,根本察觉不到还有更多内容。(出乎预料) 经过调试发现仍无法控制滚动条的始终显示,只好修改了设计。拉长区域高度,让下面的内容露出一部分来。用不完整来暗示还有更多内容。当区域有滑动时,滚动条自己就出来了
我相信所有设计师都是注重细节的!即使有时迫于种种原因,无法达到像期望般完美,但心中一定有份纠结的坚持。 最近的项目中,给选择器设计备选列表,发现了一个“由细节引发的细节问题”。下图是示例。很简单,在一个固定区域内做多选,当有很多备选时,滚动显示更多内容。(原本意图) 但实现出来之后,发现一个问题:滚动条被隐藏掉了。只有当在备选内容区滚动鼠标时,滚动条才会显示出来。这会影响到用户对这个功能区块的认知,根本察觉不到还有更多内容。(出乎预料) 经过调试发现仍无法控制滚动条的始终显示,只好修改了设计。拉长区域高度,让下面的内容露出一部分来。用不完整来暗示还有更多内容。当区域有滑动时,滚动条自己就出来了。(解决方案) 回到问题上来。可能会受影响的是在Mac OS X 10.7.3上使用Webkit内核的浏览器(Safari或Chrome)的用户们。
细节是魔鬼。这句话有两种解释,一种是细节有魔鬼般的魅力,所谓魔鬼身材便是;另一种解释是细节烦死人了,比鬼还烦人。最近恰好有两件琐事,令我印象深刻。2009年,我被邀请旁听博客新消息系统的策划讨论。有人提到,在消息中心内回复评论的时候,如果仅仅弹窗告知“回复成功”,很不友好,用户可能还要去日志下面确认是否回复成功。最好能和开心一样,回复内容直接挂在消息中心里边,和评论区块的样式一致。当时我也支持此观点。...
是的,就是这样,因为要快,所以我们在赶进度,我们忘记了产品逻辑,凌乱了产品架构,忽视了页面流。这部分时间在排期的时候被忽略了,而这就是个大大的细节时间黑洞,这个黑洞影响着我们每一个产品 相关文章: 新三国中重复的妙用 ...
当产品经理定义出用户模型与需求后,就可以开始UI框架图的绘制了。首先是交互的流程设计,可以手绘草图,也可以使用Visio或者Axure等工具,最重要的是记录下完整的设计思维。要事先知道自己的首页要给用户一个什么样的直观感觉,是多数功能都显示在一个主页上的复杂信息型还是少量按钮的流程型。这是交互设计师的技能也是UI设计师对于产品的理解,特别是对于小屏幕的手机来说,如何尽量少的形式表达出用户真正的需求。
知识搜索,就是针对你的提问,直接提供经过精挑细选的高质信息。最大的好处是,你可以尽可能的使用自然语言。国内主要知识搜索引擎有很多,比如新浪爱问,百度知道,天涯问答和搜搜问问,国外的主要有Google Answer(已停止服务),Naver,Yahoo! Answer等。这里打算从细节入手,从最简单的需求“提问”出发,窥探国内经过长足发展之后的四大平台。准备阶段知识搜索引擎 1、新浪爱问知识人(中国鼻祖) 2、百度知道(影响力最大...
边看视频边做其他事情是很多人在上网时会做的,而播放视频时去掉播放器多余的边框减少干扰是体验中很重要的一步,于是有了播放器的精简模式,而当显示器的分辨率越来越大时,一般精简模式提供的1倍、0.5倍的尺寸大小显然有些不合适,这个时候我们需要手动播放器的边角或是边框来放大播放器。迅雷看看播放器对此做了一些优化,当选择精简模式在默认的情况下视频尺寸是1倍大小的,但此时播放器的工具条会提供0.5倍以及1.5倍两个尺寸...
1、卓越亚马逊的首页轮换图片,每刷新一次,都是随机不同的顺序显示,这样的设计解决了对于较多图片轮换而靠后的图片信息很少被看到的问题,这点对于电子商务等时效性不是很讲究的网站来说尤其重要; 2、最初的时候是点击照片跳转到下一张,再然后是点击照片的左边是上一张,点击照片右边是下一张,当我们习惯了这样的照片浏览方式之后,似乎我们的鼠标就会被限制在照片的范围之内。百度空间里的相册浏览页面扩大了鼠标的可点击...
与xargs命令最初相识是在发现一个磁盘满了,具体是在/var/spool/clientmqueue,主要原因是系统中有用户开启了crontab,而crontab中执行的程序有输出内容,输出内容会以邮件形式发给cron的用户,而sendmail没有启动所以就产生了这些文件。关于更详细的原理,可以参考我之前的文章:crontab命令的使用介绍及我的体会。 仅仅解决出现多文件的方法比较简单,在命令后加上“> /dev/null 2>&1”即可,表示程序员输出和运行错...
[ 共10篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [606] 招聘技巧一二
[606] 招聘技巧一二 -
 [18] 在ssh服务里使用chroot
[18] 在ssh服务里使用chroot -
 [17] 我的git笔记
[17] 我的git笔记 -
 [16] 密度聚类算法之OPTICS
[16] 密度聚类算法之OPTICS -
 [15] 配合jquery实现异步加载页面元素
[15] 配合jquery实现异步加载页面元素 -
 [14] js实现预加载图片让图片快速显示
[14] js实现预加载图片让图片快速显示 -
 [14] 豆瓣是啥?
[14] 豆瓣是啥? -
 [14] Android用户界面设计:表格布局
[14] Android用户界面设计:表格布局 -
 [13] jQuery性能优化指南
[13] jQuery性能优化指南 -
 [12] linux内核研究笔记(一)内存管理 – p
[12] linux内核研究笔记(一)内存管理 – p
赞助商广告