您现在的位置:首页 --> 查看专题: 颜色
本文讲的是CSS1-CSS3 <color>颜色的一些知识,有些你可能知道,有些可能并不知道,算是对过往一些知识点的总结吧。无Demo,有截图,有源代码示意,总之,希望本文的内容能够对您的学习有所帮助。
在 Appbot,我们看到了大量的 app 图标(icon),然而在 app 测评方面,为我们提供了很多见解。过去我已经研究了很多东西,包括 app 的描述、截图、取名及国家。其中,常常让我真正感兴趣的是 app 的图标,我偶然发现了一个牛逼的 Ruby 资源库 Miro,它可以从一副图片提取出支配色(dominant color)。
知道为什么给色彩命名总是很麻烦吗?因为任何两个人都没法对同一个颜色进行精确的感知和描述——尤其是当他们受到网站自身的情绪或气质影响时。给色彩命名, 最容易被印象所误导。即使像“蓝色”这样的说法也是不确切的。比如为了更准确,可以说是“天蓝”,“海蓝”,“牛仔蓝”或是“电焊火光蓝(arc welder blue)”。
#hack{ color:red; /* 所有浏览器都支持 */ color:red !important;/* 除IE6外 */ _color:red; /* IE6支持 */ *color:red; /* IE6、IE7支持 */ +color:red;/*IE7支持*/ *+color:red; /* IE7支持 */ color:red\9; /* IE6、IE7、IE8、IE9支持 */ color:red\0; /* IE8、IE9支持 */ color:red\9\0;/*IE9支持*/ }
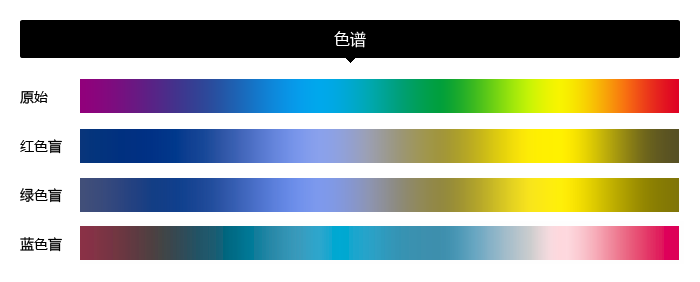
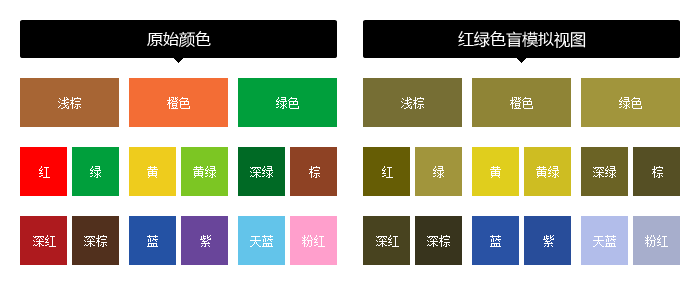
颜色可以用来区分信息图形上的数据类别和维度,是数据可视化中最常用的视觉变量之一。然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰——他们在识别部分或者全部颜色时有困难。我们通常笼统的称这类人群为“色盲(Color Blindness)”(也称为道尔顿症、色觉缺失、色觉辨认障碍、色弱等)。面对如此庞大的特殊受众,设计师理应关注他们的需求。信息图形设计本是以向用户传递精准数据为目标,也不能忽视了这部分群体。 一. 了解色盲 “色盲能看到颜色吗?”“他们只能看到黑、白吗?”——人们常误以为色盲视觉所见的景象只有灰阶分布,其实不是的。色盲并不意味着色觉的完全丧失,而是指部分色觉受损,因此无法正确感知和分辨某些区域的颜色。色盲可以分为:红色盲(P)、绿色盲(D)、蓝色盲(T)和全色盲。其中红色盲和绿色盲最为普遍,合称为红绿色盲。
颜色可以用来区分信息图形上的数据类别和维度,是数据可视化中最常用的视觉变量之一。然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰——他们在识别部分或者全部颜色时有困难。我们通常笼统的称这类人群为“色盲(Color Blindness)”(也称为道尔顿症、色觉缺失、色觉辨认障碍、色弱等)。面对如此庞大的特殊受众,设计师理应关注他们的需求。信息图形设计本是以向用户传递精准数据为目标,也不能忽视了这部分群体。 一. 了解色盲 “色盲能看到颜色吗?”“他们只能看到黑、白吗?”——人们常误以为色盲视觉所见的景象只有灰阶分布,其实不是的。色盲并不意味着色觉的完全丧失,而是指部分色觉受损,因此无法正确感知和分辨某些区域的颜色。
jQuery的animate方法对颜色无法做动画效果.
重复是一种美,重复是宏伟雄壮的基础,在张艺谋的艺术设计中重复被用的淋漓尽致,但是重复如果出现在你做的事情上的时候,你每天的重复着做一件非常机械的工作的时候,唯一的结果就是――抓狂,发疯,崩溃。难道短暂的生命时间就全部浪费在这无限的机械工作中去吗?这些无不让我陷入反思自己,检讨自己,难道一生就是这么无意义的过了吗?回想自己的梦想,这样的事情绝对不能发生在自己的身上,不能……当然也不能让这样的...
直到上周,我还一直以为终端只能有 16 色……因为当初用 SecureCRT 时,把终端类型挨个试来遍,只有“Linux”默认出来的是黑底,而用"XTerm"默认是白的(因为颜色方案是要自己选的),就给归类成“VT100”那类了。知道前几天才知道可以设成 256 色。只要在 .bashrc 里加这么一段就可以了if [ "$TERM" == "xterm" ]; then export TERM=xterm-256colorfi在 VIM 中,就可以直接用数字颜色代码了,例如背景色不...
Icon最重要,最难的是形的把握,所以建议多画草图,在画草图的同时要考虑形的表现形式,在08――09年,icon的设计趋势3维,从iphone面市后终端的icon都跟iphone差不多,以二维形式展现。不管三维、二维、像素,形要简洁易懂,一目了然,icon的元素都会取自生活中的某个物体,想要简单易懂,要抓住物体最主要的特征来展现,如果在高分辨率屏幕下可以具象一些,可展现更多的细节,也可用两个元素来组合。
colorgcc, colormake, man, vim 等的彩色可能很多人都知道了,今天介绍 colortail,让 tail 命令也多彩起来。colortail 下载地址http://joakimandersson.se/projects/colortail/下载后 configure, make, make check, make install 就可以使用除了用 -k 选项指定色彩配置文件外,跟 tail 命令都一样。代码有些老,在新的 g++ 可能编译不了,主要是 iostream.h fstream.h 已经不存在,或者某些地方缺少头文件,很容易修正。详情参阅...
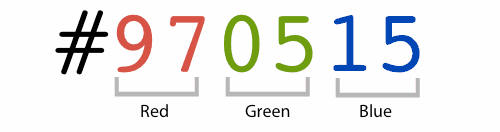
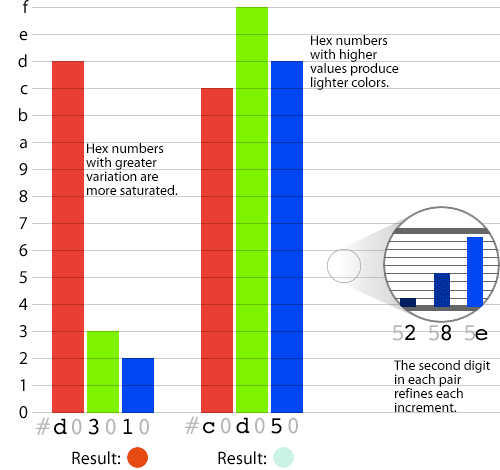
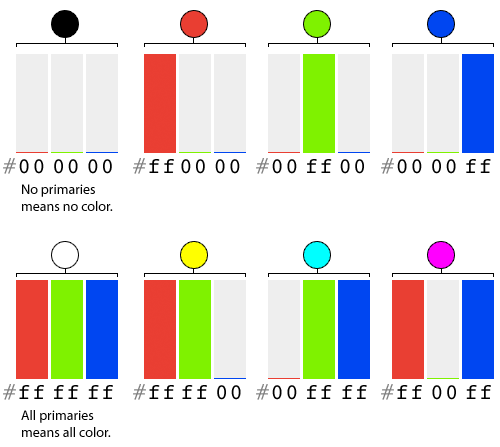
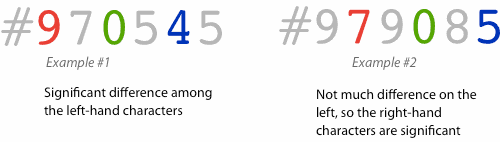
网页颜色在 HTML 中用十六进制记数法或名称来指定。使用十六进制记数法,要表述颜色的第一个方法是指定要混合的三原色中每一种色彩的量。 通过指定红、绿、蓝的三原色组合,您可以构造出任何颜色。十六进制代码中每六位数代表一个最终颜色值。 #XXxxxx
如果你能正确的读出一下上面每个字的颜色,说明你要么是天才,要么是色盲。下面开始我们的主题。本文转自蓝色理想。哪里有光,哪里就有颜色。有时我们会认为颜色是独立的――这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。色轮告诉我们颜色之间的相互的关系。 白...
JS+CSS实现隔行换色
色板 -- 颜色收集
[ 共17篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [603] 招聘技巧一二
[603] 招聘技巧一二 -
 [17] 我的git笔记
[17] 我的git笔记 -
 [16] 密度聚类算法之OPTICS
[16] 密度聚类算法之OPTICS -
 [16] 在ssh服务里使用chroot
[16] 在ssh服务里使用chroot -
 [14] 豆瓣是啥?
[14] 豆瓣是啥? -
 [14] 数据分析中常用的数据模型
[14] 数据分析中常用的数据模型 -
 [14] Android用户界面设计:表格布局
[14] Android用户界面设计:表格布局 -
 [13] jQuery性能优化指南
[13] jQuery性能优化指南 -
 [13] 配合jquery实现异步加载页面元素
[13] 配合jquery实现异步加载页面元素 -
 [12] linux内核研究笔记(一)内存管理 – p
[12] linux内核研究笔记(一)内存管理 – p
赞助商广告