各种浏览器审查、监听http头工具介绍
浏览:7401次 出处信息
最近在研究http协议,浏览器缓存,接触到各种浏览器的各种审查、资源提取、监听工具。觉得这些工具(插件)挺好用,特意写篇博文分享下。
这些工具对于web前端程序员来说应该是再熟悉不过了,前端都是调试审查css布局定位之类,而对于后台方面,一般phper能用到的时候也少,一般是查缓存,做缓存功能等需要查看http头部,还有ajax监听后台响应会打开这些工具.
这里只是列出查看http 头部的步骤
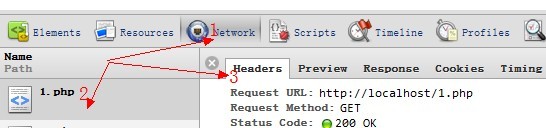
一、谷歌内置的审查工具(v17.0)。
右键点击审查(Ctrl+Shirt+Alt)
浏览器下方会出现审查框,刷新网页
就会出现下图所示,先后点击“netword”-->在下方选中资源(如下图的1.php)-->点击headers

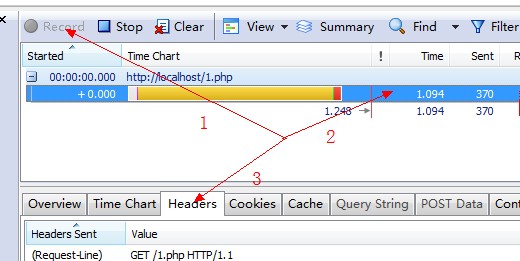
二、httpwatch。
Shirt+F2打开httpwatch
点击Record按钮,开启httpwatch监听。
刷新要监听的网页,选择要查看资源
点击headers则可以查看http头部。里面有cookies 、cache、querystring等

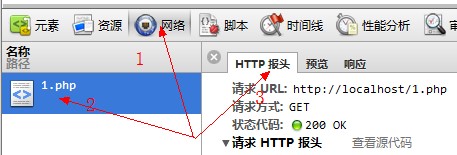
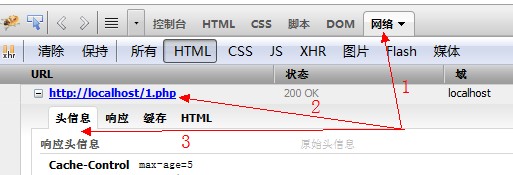
三、maxthon3.0。
点击网络
刷新网页选择资源,像笔者本地测试选择1.php
2之后右边会出现相关信息,自行选择查看

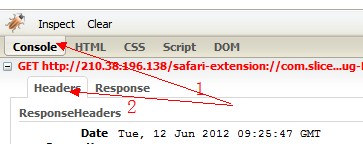
四、苹果浏览器的插件firebug。
点击苹果浏览器头部的start firebug lite开启监听
刷新页面选择资源查看

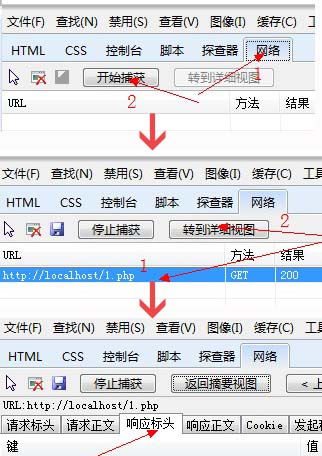
五、火狐浏览器firefox。
点击右上角爬虫图标开启监听
点击网络在刷新网页
在url列表中选择要查看路径的资源,查看相关信息!

六、IE内置的监听。

建议继续学习:
- 浏览器的工作原理:新式网络浏览器幕后揭秘 (阅读:22360)
- HTTPS, SPDY和 HTTP/2性能的简单对比 (阅读:17001)
- 浅析http协议、cookies和session机制、浏览器缓存 (阅读:16902)
- 从输入 URL 到页面加载完成的过程中都发生了什么事情? (阅读:15470)
- HTTP协议Keep-Alive模式详解 (阅读:11665)
- 程序员眼里IE浏览器是什么样的 (阅读:7681)
- 浏览器的渲染原理简介 (阅读:7799)
- 图说浏览器战争:火狐、微软、谷歌那些事 (阅读:7112)
- nginx中对http请求处理的各个阶段分析 (阅读:6855)
- 浏览器缓存机制 (阅读:6803)
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:程序员疫苗:代码注入
后一篇:浅谈php web安全 >>
文章信息
- 作者:Benwin 来源: Benwin 's blog
- 标签: http 浏览器 监听
- 发布时间:2012-12-11 21:51:31
建议继续学习
近3天十大热文
-
 [1307] WordPress插件开发 -- 在插件使用
[1307] WordPress插件开发 -- 在插件使用 -
 [158] IOS安全–浅谈关于IOS加固的几种方法
[158] IOS安全–浅谈关于IOS加固的几种方法 -
 [60] Python 代码规范小结
[60] Python 代码规范小结 -
 [43] 微博架构与平台安全演讲稿
[43] 微博架构与平台安全演讲稿 -
 [43] 过年回家有感:他们的互联网
[43] 过年回家有感:他们的互联网 -
 [41] 15个最好的免费开源电子商务平台
[41] 15个最好的免费开源电子商务平台 -
 [37] 海量小文件存储
[37] 海量小文件存储 -
 [35] 解决Ubuntu播放器快进问题
[35] 解决Ubuntu播放器快进问题 -
 [35] 也谈谈前端,架构,框架与库
[35] 也谈谈前端,架构,框架与库 -
 [35] 姐要的视频广告
[35] 姐要的视频广告
