您现在的位置:首页
--> JavaScript
时间快速穿行13年到今天,仿佛在印证戏言成真:在互联网软件工业的疆域上,以ECMAScript 为圆点朝各个方向射出一箭,凡目力所及的范围内,皆似洒落上了这一箭之威。
Referer丢了会导致很多来源分析就做不了了,以前referer丢失来源有多种。总体来说,这些问题是可以通过代码修复的。现在有多了几种:主要来自多核浏览器使用率的增加。
Rax 天生就是一个跨容器的解决方案,这让我们不必单独了解 iOS 和 安卓背后做了什么,让我们的开发变得很省心。但真实情况是我们的业务往往同时跑在 web 和 native 两端,web 我们轻车熟路是前端天生的优势,native 对很多人来说就会有些陌生,native 上出现的各种问题用 web 的路子去解释往往会解释不通。据 2017 年底粗略统计 Rax 的用户 70% 是前端同学,本文面向前端,简单介绍一下 Rax 背后的 native 端在做的一些事情。本文吸取了大量前人的经验,对于过深的 native 概念进行了剔除,以求前端同学更好理解,如果想更深入了解的同学可以参考下面附件内容。
在JavaScript中, 对象向我们提供了一种存储,操作,并在网络中传输数据的方式。同时,把对象当成键值对的集合,给我们带来了一种最常用的创建JavaScript对象的方法。
引子上一次社区中谈论起 Web Components 已经可以追溯到三四年前了,彼时 Web Components 仍处于不稳定的草案阶段,Polymer 的出世使大家似乎看到了新一代的前端技术,但直到今天,在今年五月 Google I/O 发布 Polymer 3 之后, Web Components 的规模化应用才看似成为了可能。
过去一段时间,我一直在使用 Web Components 构建淘宝小程序的 基础组件 Atag。MDN 上对 Web Components 这个名词的解释是:Web Components是一套不同的技术,允许您创建可重用的定制元素(它们的功能封装在您的代码之外)并且在您的web应用中使用它们。
我们从中提取几个关键字:可重用 定制元素 封装
这些特性刚好能满足可复用组件的需求,更重要的是,这是由 W3C 标准提供的。
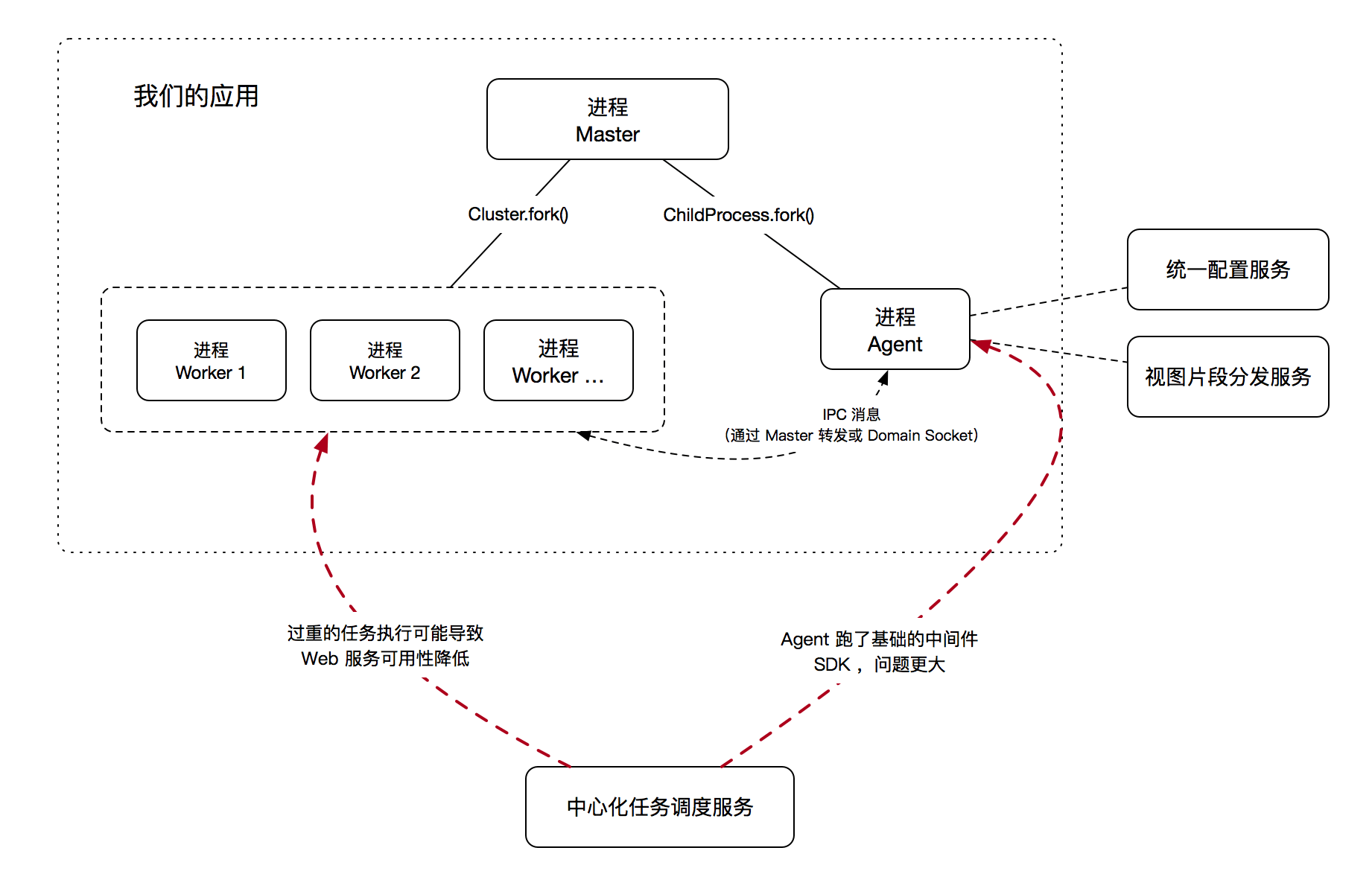
说到 Node.js 的进程模型,脑子里第一个闪现的可能是 Cluster 模块,亦或是 Master / Worker 进程模型,在长期的使用过程中,我们逐渐发现,这样在应用的开发早晚会有局限性,除了不够优雅之外,每次增减进程或者自定义进程都会产生不可预知的问题。
在一些特定的场景下,我们甚至在 Master 下面加入了一个 Agent 进程用来运行一些中间件 SDK 。在这些修修补补的过程中,传统的进程间通信,数据交换都变的困难,甚至 Worker 到 Agent 之间通信都无法很优雅的进行。
除了一些内存共享的通信场景, 也出现了 Worker 进程跑一些定时任务占用时间过长,导致 Web 接口超时等问题(或者系统容量降低)。更有甚者,把定时任务放到 Agent 中去执行,直接拖挂了基础的中间件服务,导致应用全盘崩溃。
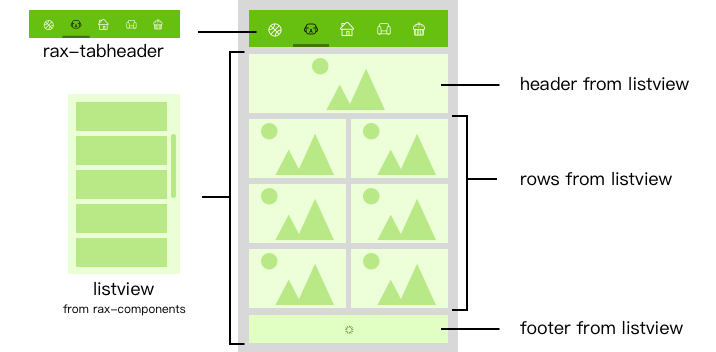
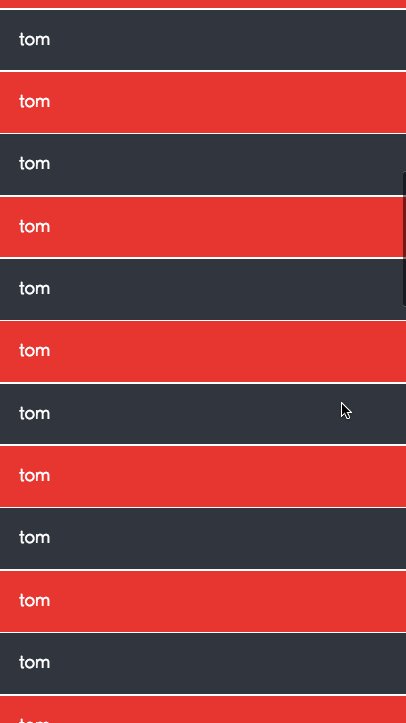
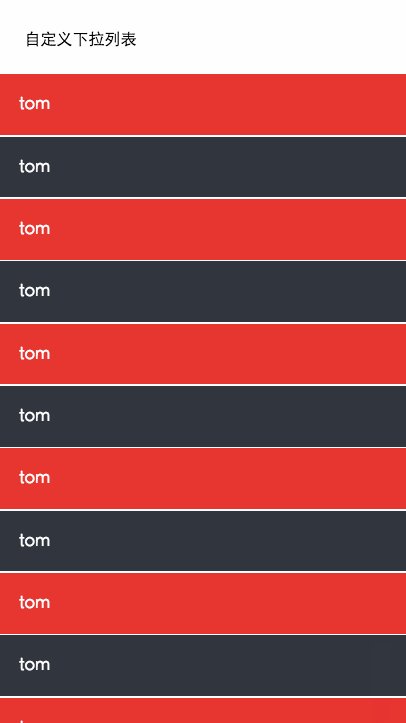
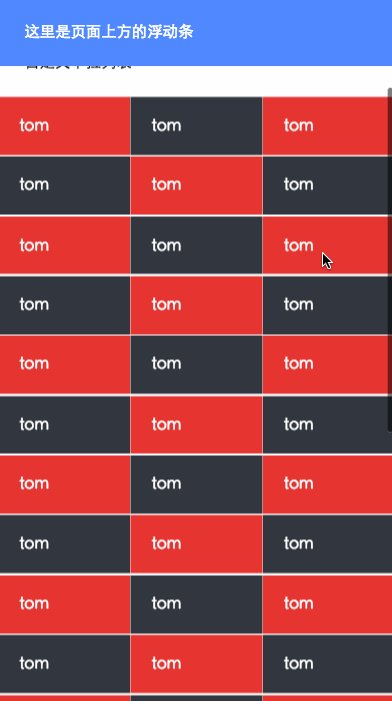
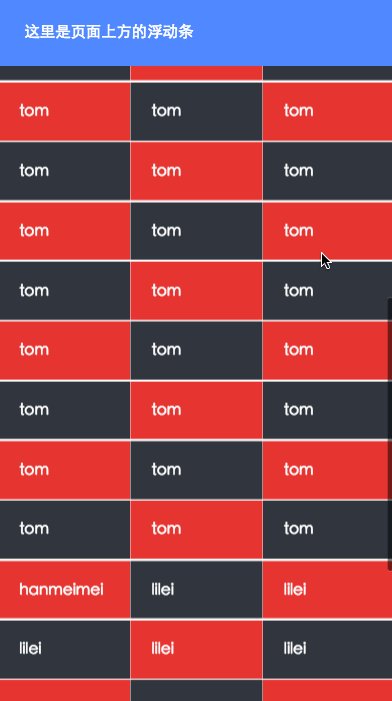
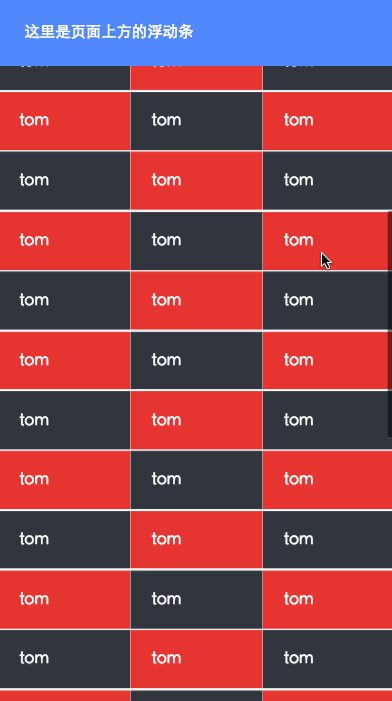
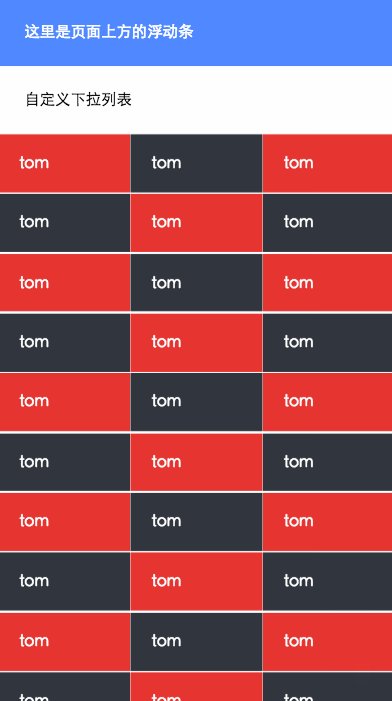
Rax 提供的长列表标签有很多,在什么场景下使用什么列表组件,怎样选择列表组件性能会更好,这些问题可能会给刚接触 Rax 的同学带来困扰。本文结合 Rax 0.5 发布版本对列表能力进行一次详细的梳理。
如何让页面滚动在开始正题之前先说说为什么要有长列表的概念,以及如何让页面可以滚动。
传统的 Web 页面天生在浏览器里就是可以滚动的,我们额外引入一个滚动容器的概念好像比较多余。但当我们做跨容器开发时,这一层概念就变的有意义。native 的页面天生不可滚动,需要借助滚动容器的滚动能力,比如 iOS 中的 UITableView、Android 中的 RecyclerView,通过组件的方式让页面的部分内容可以滚动。
“抓娃娃”并不陌生,存在两种结果:抓到与抓不到。在 Web 动画中,如上图,“抓到”与“抓不到”对应着两个动画,可以使用不同的动画图片资源来实现,似乎毫无异义。
细做观察,不难发现:两个动画中“动画初始到抓取”及“抓取结束到动画结束”的区间中存在相同动画(滑动和晃动抓杆)。既然动画相同,那么可以通过引用同一份动画图片资源,不做相同图片的重复加载,从而减少总资源大小。
“两个动画间存在部分相同的动画,相同部分可以引用同一份动画图片资源,来减少图片的总大小。”
肉眼进行辨别哪些动画是一样的?那是不可能的。gka提供一键式制作多个动画的方式,支持多种图片优化方案(含图片去重)。
gka 是一款简单的、高效的帧动画生成工具,图片处理工具。
最近在开源中国搞了个问答活动,收到了不少网友关于React的提问,本文挑选出一些比较典型的问题总结一下。
问题表现:
插件在加载后(安装、插件页面重载、插件内部runtime重载),进行初始化时,概率性绑定事件遇到错误阻塞执行或者阻碍后续逻辑执行。
TypeError: Cannot read property ‘onBeforeSendHeaders’ of undefined(…)
尤其是当你刷新调试页面时,提示报错页面由你的页面不停的变化成各种内部脚本等:
extensions::guestViewEvents extensions::runtime
解决方案:
在尝试简化代码、onload后执行,DOMLOADED后执行,onInstall后执行均无效后,使用try-catch容错方案对插件进行重载尝试,因插件是概率性出错,故可以通过插件快速自动重载来避免功能不可用。
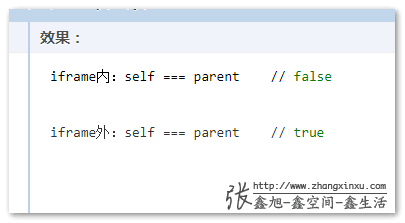
在HTML5一些新特性出来之前,全局的self就是个没什么实用价值的半吊子。但是,随着HTML5一些新特性的到来,self开始慢慢登上正式的舞台...
在前端开发工作中,除了项目开发保质保量上线以外,项目的数据监控也应该配套起来,确保线上的正常运转。如上报 pv 监控项目是否正常运转;测速上报反应项目质量;脚本错误监控作为监控中重要一环,当页面发生报错的时候,通过上报错误信息,能及时发现存在问题,修复优化、减少损失。
本文基于在手Q家校群前端脚本错误量优化的方案,致力于打造极致的脚本错误优化。
作为首篇,主要讲解基础的脚本错误监控和上报方式,以及常会遇到的 Script error. 的产生原因和处理方法。
React 的开发也已经有2年时间了,先从QQ的家校群,转成做互动直播,主要是花样直播这一块。切换过来的时候,业务非常繁忙,接手过来的业务比较凌乱,也没有任何组件复用可言。
为了提高开发效率,去年10月份也开始有意识地私下封装一些组件,并且于今年年初在项目组里发起了百日效率提升计划,其中就包含组件化开发这一块。
本文并不是要谈如何去写一个 React 组件,这一块已经有不少精彩的文章。例如像这篇《重新设计 React 组件库》,里面涉及一个组件设计的各方面,如粒度控制、接口设计、数据处理等等(不排除后续也写一篇介绍组件设计理念哈)。
本文关键词是三个,工程化、快速和可靠。我们是希望利用工程化手段去保障快速地开发可靠的组件,工程化是手段和工具,快速和可靠,是我们希望达到的目标。
前端工程化不外乎两点,规范和自动化。
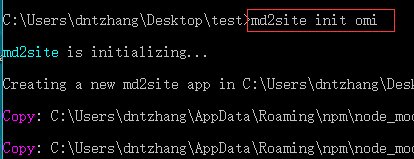
Md2site是基于Omi的一款Markdown转网站工具,使用简单,生成的文件轻巧,功能强大。
当我们想把一堆markdown文档转成网站时,你可能有许多选择,倘若选择 md2site ,你一定会爱上她。
2016年是意义重大的,奇怪的,欢欣鼓舞 / 可怕的一年,这取决于你的观点。与其他事件相比,只专注于JavaScript可能看起来无关紧要,但它是每个Web开发人员的工作生活的一个巨大的一部分。
JavaScript 人气持续爆涨。不是每个人都喜欢这门语言,但是现在你可能很少听到十年前嘲笑的评论。就个人而言,我一直喜欢JavaScript – 即使在早期,令人沮丧的年头。那些从C++,Java或PHP方向过来使用它的人可能首先会感到困惑:JavaScript看起来似曾相识,却又如此陌生。克服你的推断,你会欣赏它简单的优雅,实用性和灵活性。(That said, date handling is still a nightmare!,这就是说,日期处理仍然是一场噩梦!愚人码头看不懂这句是什么意思。)
JavaScript在五月迎来了它第21个生日,让我们回顾一下它刚成熟的第一年……
在2014年7月底,TC39 召开了一次会议,在此期间ECMAScript 6(ES6)模块语法的最后细节被最终确定。这篇博客文章概述了完整的 ES6 模块系统。
原文日期为 2014-09-07 ,请用当时的环境浏览本段内容
在手机QQ内部,其实客户端提供了下拉刷新的能力,拖动整个webview进行下拉刷新,loading以及loading相关的wording和动画都是客户端的。解决了一部分需要下拉场景的问题。但是在某些场景下,还是需要web拥有自身的下拉刷新的能力。
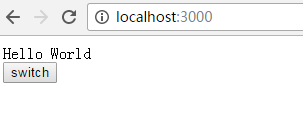
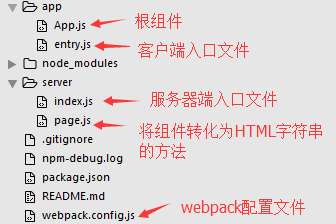
当我们选择使用Node+React的技术栈开发Web时,React提供了一种优雅的方式实现服务器渲染。使用React实现服务器渲染有以下好处:
1.利于SEO:React服务器渲染的方案使你的页面在一开始就有一个HTML DOM结构,方便Google等搜索引擎的爬虫能爬到网页的内容。
2.提高首屏渲染的速度:服务器直接返回一个填满数据的HTML,而不是在请求了HTML后还需要异步请求首屏数据。
3.前后端都可以使用js。
页面里的动画效果大多是通过JavaScript触发的。有些是直接修改DOM元素样式属性而产生的,有些则是由数据计算而产生的,比如搜索或排序。错误的执行时机和太长的时间消耗,是常见的导致JavaScript性能低下的原因。你需要尽量减少这两方面对你的JavaScript代码带来的执行性能的影响。
近3天十大热文
-
 [332] Go Reflect 性能
[332] Go Reflect 性能 -
 [14] [译]Google Chrome中的高性能网
[14] [译]Google Chrome中的高性能网 -
 [11] Linux Used内存到底哪里去了?
[11] Linux Used内存到底哪里去了? -
 [10] 精于图片处理的10款jQuery插件
[10] 精于图片处理的10款jQuery插件 -
 [10] Mac下.apk的反编译
[10] Mac下.apk的反编译 -
 [10] webapp网页调试工具Chrome Dev
[10] webapp网页调试工具Chrome Dev -
 [9] 程序中的“多线程”
[9] 程序中的“多线程” -
 [9] rsync同步的艺术
[9] rsync同步的艺术 -
 [9] jQuery性能优化指南
[9] jQuery性能优化指南 -
 [9] 在FreeNAS/BSD搭建基于Nginx+
[9] 在FreeNAS/BSD搭建基于Nginx+
赞助商广告