您现在的位置:首页
--> 用户研究
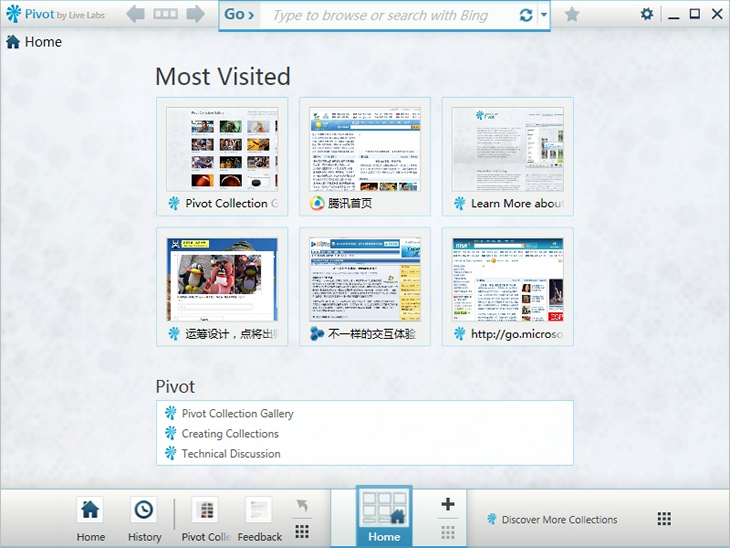
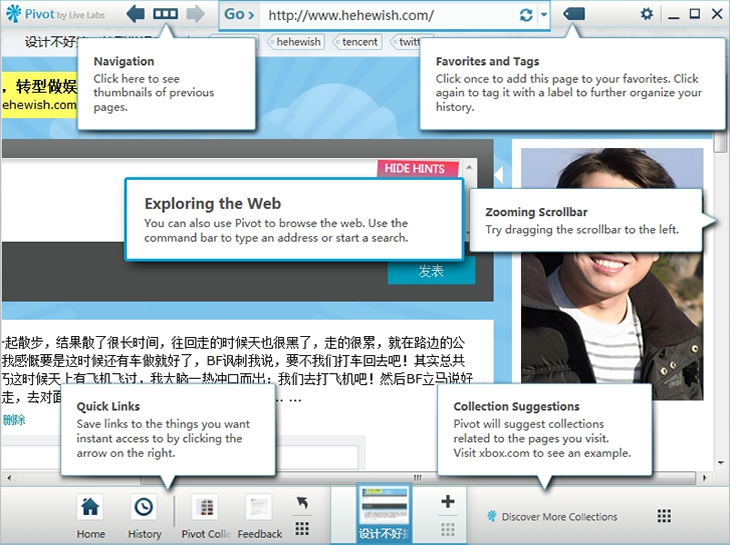
以图像处理见长的微软Live实验室,最近发布了一款新作:Pivot。装完启动后的第一印象就是一款浏览器,和IE、FF、Chrome又不太一样的是,Pivot精致而华丽。但看安装要求: 256M的显存、Win7或Vista的系统、并且安装.NET Framework3.5和IE8,浏览器哪能需要这豪华的配置啊,去官网细看,果然另有名堂。Live实验室尝试提供一种更有效、更有力和更有趣的,与庞大互联网信息互动的全新方式。通常我们从网络中获取信息的方式是搜索-...
写在前面: “观察”将是一个我会长期更新的话题。在这个话题里,主要分享我所遇见的和听到的用户使用产品的习惯,以及如何使用等现象。 ...
很多人把浏览器(Browser)看作一个工具,一个获取信息和与人交流的工具。而网络身份(Identity)则可理解成一个用户在互联网上的身份标识,不严谨的话也可以理解成“在某网站上的帐号”或“帐号”。从行为上来将,用户用浏览器访问网站的大致可概况为: 打开浏览器(IE、Firefox、Chrome、Opera…)打开要浏览的网站(搜索、网址站、收藏夹、默认首页…)输入该网站的帐号和密码进行登录获取信息或人际沟通 综上...
在页面设计中,针对考虑引用图片的区域,如果设计师有达成以下目标的时候,可以考虑采用图片轮播控件:
1)提升单位面积利用率;
2)丰富单位面积下的展示信息;
3)增加用户操作趣味性;
・引言一直以来,交互设计师都是一个受到广泛质疑的岗位,很多人不了解交互设计师的价值,更直接的说,我们大多数的交互设计师没有表现出足够的、令人信服的专业度。大约五年前选择...
阿里手机版List页图文排版案例 基础背景介绍 1)据”深圳移动”调研,目前阿里客户的主流手机屏幕分辨率通常是176×220和240×320,考虑到目前手机发展的实际趋势,建议以240×3...
• 更真实的理解用户
・设计目的: 1) 在不影响现有用户使用习惯的前提下,提升搜索输入流程的便利性; 2) 在有限的空间内,增强首页搜索操作的历史回溯能力,减少老用户的搜索操作成本,提高他们的搜索效...
电子商务网站的设计,今天正面临着一系列的挑战,其中最主要的挑战是:我们尝试建立一种用户体验,它可以增加更多的网上购物用户。 为了对抗网上激烈的竞争,消除网上多疑购物者的顾虑,...
• 瞬间的设计(四)
五、过渡转化的使用 在《mind hack》一书中,揭示了人脑鲜为人知的工作原理。其中提到了“突然的移动或闪烁会吸引人的注意力,这正是负责视觉处理的第二块区域的功能。这就说明了“动画”或“动态的变换效果”会成为web界面中吸引人注目的地方。过渡的使用它会造成视觉干扰,扰乱我们的思维,只有在特定的情况下使用特定的方式才能达到到理想的效果。展开/收起苹果网站左侧分类导航栏采用了响应式展开...
• 瞬间的设计(三)
三、不要打断任务流用户在每选择一个操作时都希望当前的任务是连贯的。页面刷新会人为的造成用户体验――或者说用户心流的中断。 [在由harper pernnial 出版的《心流:最佳体验的心理学》一书中,把心流定义为:当人们进入一种全神贯注的状态时,他会感觉一切都是水到渠成,不费吹灰之力。] 1.三个重要的交互相应参数 Jakob Nielsen提出了关于交互的相应参数,这三个准则30年后的今天依然是不变的。[Miller 1968; Card et al. 199...
• 瞬间的设计(二)
好的设计绝不是单纯的因为天才的创意或者灵感爆发的一瞬间而产生的,只有设计师在“持续改进”的迭代方法中才能达到好的效果,你必须通过不断的“质疑自己”,在不同的设计种找到缺点,并寻求 更好的方案来改进它。Bill Scott在他的《Web界面设计》里提到了关于富交互设计的六个原则告诉我们如何发现并找到解决的办法,我遵循这些设计原则,通过实例和数据来和大家一起分析一些有趣的瞬间,指导我们的设计。一、直接操纵原则直...
• 瞬间的设计(一)
• 产品新首页诞生记
2009年夏天,“e网打进”的产品portal做了一个改版项目,叫“变脸”,回想一下,我们正是按照:“战略、范围、结构、框架、表现”的顺序做的,设计师也从头到尾很充分的参与其中。很快半年过去了,产品、公司、团队里很多事情都发生了变化,不过对于这个项目来说,还是有些可以分享一下的东西…… 这个项目的缘起是为了统一公司几个产品的portal风格,但我们希望能在老板给出的这个目标下找到“变脸”的更多价值。于是项目开始后...
几年前我在排名前87的在线零售站点上都注册了账户。我发现现在是时候重新审视这个问题了,自从大多数的电子商务站点使用账户注册以来,我在每个登记过程中发现至少有一处是可以提高的。帐户注册的8个小贴士几年前我在排名前87的在线零售站点上都注册了帐户。我发现现在是时候重新审视这个问题了,自从大多数的电子商务站点使用帐户注册以来,我在每个登记过程中发现至少有一处是可以提高的。注册表单的可用性贴 注册表单的可用...
在WEB2.0 网页充斥的年代,身边无时无刻都听到这样的声音:“拒绝海报式设计,要做有用的设计,要简洁,要清爽,要大气”产品经理如是传达。而活动类网页听上去和这些词语又那样的格格不入,另一种市场声音:“做活动,我们可以不同 ,我们要视觉冲击强的,要吸引眼球”活动网页的设计处于一种尴尬的境地,曾经一度,拿到活动的项目设计,不知道该如何下手。 “矛盾是事物发展的根本动力” 有矛盾才有发展,我们才有进步...
“操作入口明确”,就是指产品的任何一个功能都要有明确、合理的入口。“操作入口”,指的是产品内部不同模块之间的转接元素,例如在Web产品中,按钮控件、输入框、文字链等都属于操作入口;“明确”指的是入口的视觉感是清晰的、可识别的;“合理”是指入口的出现是符合用户操作逻辑的,适时的。之所以要提出“操作入口明确”,是因为用户在使用产品的过程中,往往遵循的是可分析的行为逻辑。对于产品本身而言,必须有相对应的...
近3天十大热文
-
 [452] Go Reflect 性能
[452] Go Reflect 性能 -
 [31] 正态分布的前世今生(一)
[31] 正态分布的前世今生(一) -
 [17] 基于HTTP缓存轻松实现客户端应用的离线支持
[17] 基于HTTP缓存轻松实现客户端应用的离线支持 -
 [16] 公钥私钥加密解密数字证书数字签名详解
[16] 公钥私钥加密解密数字证书数字签名详解 -
 [15] osx平台上lol英雄联盟launcher启
[15] osx平台上lol英雄联盟launcher启 -
 [14] 在JavaScript中什么时候使用==是正
[14] 在JavaScript中什么时候使用==是正 -
 [14] Joomla反序列化漏洞的查漏补缺
[14] Joomla反序列化漏洞的查漏补缺 -
 [13] rsync同步的艺术
[13] rsync同步的艺术 -
 [13] 无锁HashMap的原理与实现
[13] 无锁HashMap的原理与实现 -
 [13] SSL多域名绑定证书的解决方案
[13] SSL多域名绑定证书的解决方案
赞助商广告