合理设置响应式设计的响应点【译】
(MARKO DUGONJIĆ 著 SEVENSHAO & TIMMLIU 译 查看原文 转载请注明出处)
你可以轻易找到许多如何设置响应式设计响应点的攻略,但是这些过时的设计方法都是以主流屏幕尺寸为依据的,效果并不理想。其实并没有“主流”屏幕尺寸这一概念。另外一个主流的方法是当布局被打破时设置响应点。这个方法听起来好一些。但是仍有疑问,我们怎么判断是否布局被打破了呢?其中一个合理回答是依照经典可读性理论定义响应点。
名人的看法
Robert Bringhurst认为,单列页面里的内容被设置为普通有衬线字体和普通字体大小时,排列45至75个字符长度为最佳。Josef Müller-Brockmann认为,一行如果能容纳10个单词那么这栏就很容易阅读。有许多原因会影响实际的字符数或单词数,但这是一种基本理论。如果你从小屏幕开始,然后你逐渐增大,主要内容的宽度也可能会变得比75个字符或者10个单词更宽,一些改变就会发生了。简单的说,这些就是你的响应点。
多种因素决定理想尺寸
许多因素决定了理想尺寸的大小。比如,德语的长度比英语长,那就需要更宽的位置了。你理解对了:对于需要多种语言的国际网站你必须有不同的栅格。字体、字号、背景对比度、行距、字间距、文字类型等等这些因素都会影响一行文字的长度。
设计师的自我见识和经验对于尺寸的判断影响很大。你可能很容易就判断出75到90个字符的长度是最理想的。但是我不是设计师,也不是排版家,所以我只能根据书上的理论知识来判断。当然了,知道自己在干啥的这类人,完全可以自己构想一下所谓理论。

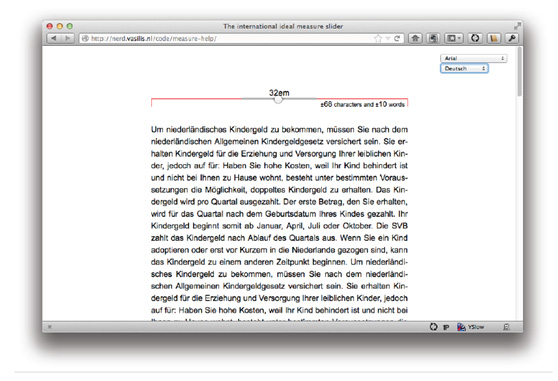
我制作了这个国际尺寸滑动器,让你了解一小节是多宽。这个小工具看起来只是在变化语音和字体,但是你会发现这两个变化值分别能带来极端的效果。只是拿德语或波兰语同英语比较,或者更详细点,德语设置为Verdana字体与英语设置为Georgia比较。差异十分巨大:10个设为Verdana的德语单词宽38.5ems,但是10个设置为Georgia的英语单词才宽22ems。在许多默认浏览器的设置里,这将会是616px对352px的差距。你可以看到两个简单的因素对栅格的巨大影响。
合理的尺寸对于一篇文章来说十分重要。我知道网络也并非只有文章。你也可以很顺畅的使用只有很少文字说明的网络应用。但是确定响应点的时候首先考虑尺寸也是非常好的做法。

实例说明
因为只是一个例子,所以我用的是一个简单的博文。它是一篇结构清晰但内容简单的文章,包含一些常见的语义元素。这些元素不足以确定响应点,但是会给我们一些帮助。排版是一个合理的出发点。我忽略了头部和logo,只先集中在内容上。
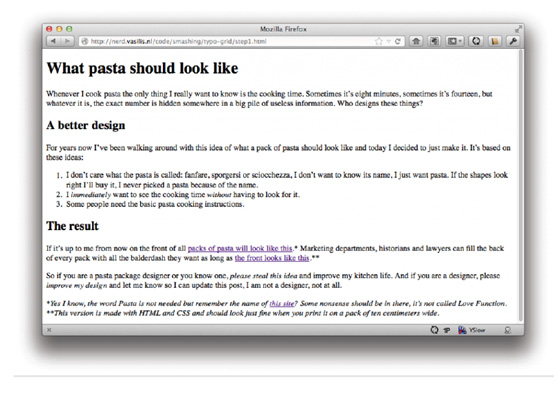
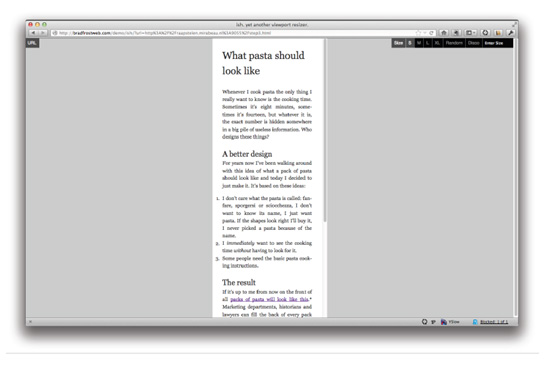
当然,如果你在浏览器里打开这篇没有样式的文章,会觉得它非常丑。它没有任何样式除了浏览器默认自带的那些样式。文章和浏览器窗口一样宽,在桌面浏览器上看时觉得太宽了点。这就像大家在IE6上看到的网页的感觉一样——很容易看懂但是样式糟糕。
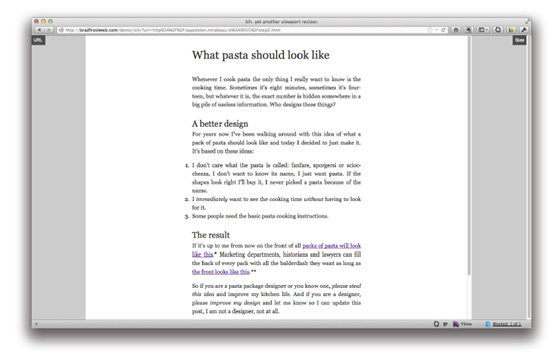
添加一些基本的排版样式和max-width属性之后,这篇文章马上看起来好多了。这个页面现在可以当作定义不同响应式栅格的出发点了。这个单列排版在小屏上可能需要调整,在大屏上时需要增加一些列,不管是为了让排版更美观,还是展示更多信息,比如导航或者侧边栏。

合理响应点
我在高中毕业前从来没用心学过数学,所以我使用了一个很简单的栅格。聪明人可以借用相同的思想但是使用更复杂的栅格系统。这章主要是定义响应点;所以怎么设置全由你自己决定。
小屏
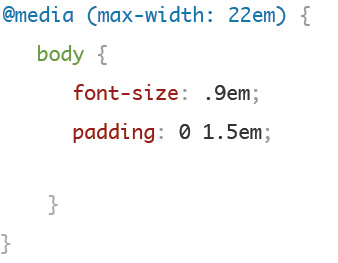
我先从小屏幕开始。Oliver Reichenstein定理,是我非常喜欢的一个理论,它的字体设置不以屏幕尺寸为依据,它依据的是人眼和设备之间的距离。我们倾向于把手机拿的比电脑更靠近头一点,所以需要小一点的字体。另外一个Robert Bringhurst定理,就像上面阐述的,理想尺寸不应该小于45个字符。在我们的例子中,可以使用16px字号的Georgia字体作为默认字体,这会让字看起来稍微小点。两种理论都很好,它们都告诉我们在小屏上要减小字号。所以,我们在小屏手机上需要写的代码如下:

这说明当尺寸小于45个字符时,使用小字号。我也减少了页面两边的内边距使主体内容有更多空间显示。看看下面的例子。

大屏
有时单列就足够了。内容主导型的网站比如博客,单列是最理想的布局。但是多列布局在很多情形下在大屏上显示效果会很好。有时你可能想显示导航,或者一些有用的小插件。你肯定会想把这些东西放在内容区旁边。
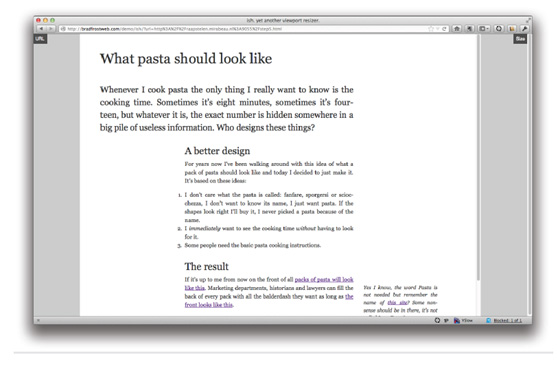
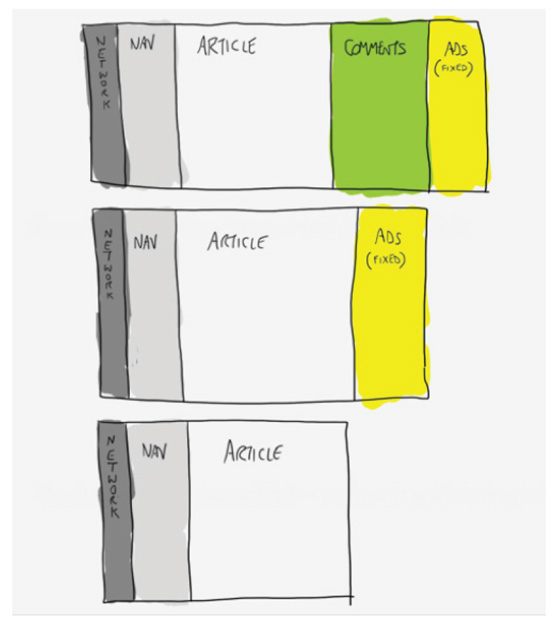
我们也可以自己做一些事情。如果正好这里有空间可以额外放一个栏目,我们可以自己设计我们的文章布局。我在左边增加一个宽度为33%的栏目,标题和文章的第一段占满这个区域。其他元素如引文和图片也能填在这个区域。
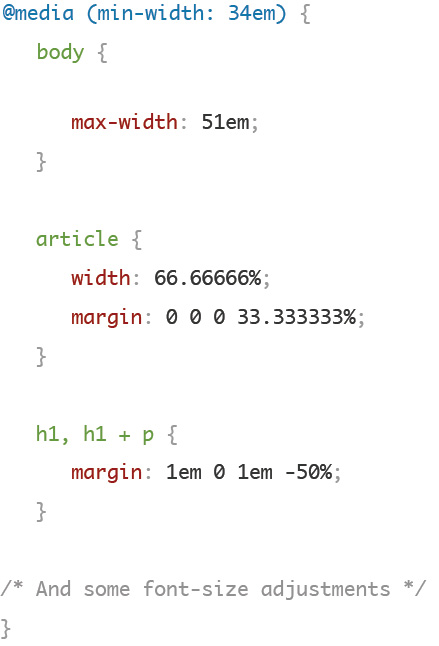
这里的代码就有点复杂了。这么写结构不是唯一的或者说最主流的方法。但是我是这么做的。

当屏幕宽度超过34ems时(内容宽30ems,外边距宽4ems),页面最大宽度为51ems:34+(34÷2)。现在文章占整个宽度的2/3,左边新栏的宽度是1/3。在它右边的h1和p元素内容应该设置一个负的外边距值,值为内容宽度的50%。这就是为什么我一直怪自己没有好好学习数学了!

更大屏
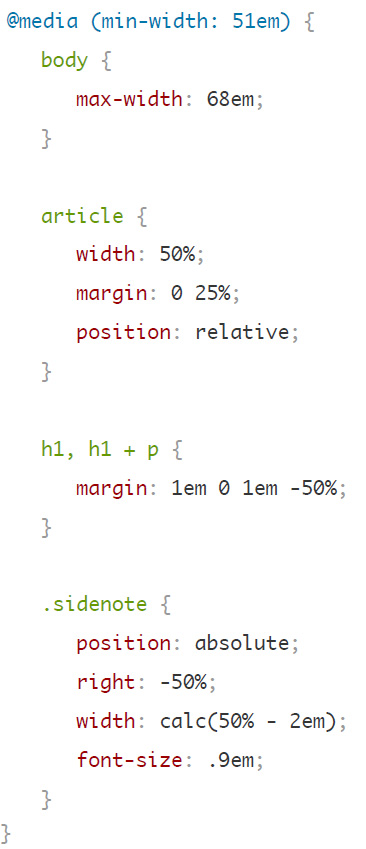
我们可以加个第三栏,第四栏,第五栏。这取决于我们的内容。我们可以利用相应空间展示一些图片和相关内容。这完全取决于你自己的设计。在我的示例中,我们可以把脚注放在内容的右边。别笑话我了~我又不是视觉设计师,就这么排版吧。看看代码吧:

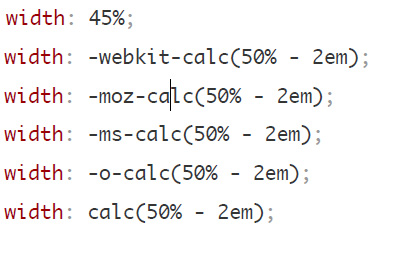
现在文章宽50%,左右两边的外边距宽25%。边脚注向右偏移了50%的距离。脚注宽为50%减去2em,看起来会更好些。p和h1标签的代码不变。注意calc这个属性不是所有浏览器都支持,所以我们得留点后路。所以代码如下:

我也知道不是所有前缀都有用,但是我建议全部写上。如果你不想这么做,建议你记住哪个浏览器支持什么CSS属性,是否需要带前缀。如果能正确理解层级关系,是非常有用的。当然,它得排的好看。我能清楚看到我的样式表是怎么生成出漂亮的样式的。
现在我们就有一个响应式设计的网站了,基于文字大小和屏幕尺寸的。响应点是基于逻辑运算而不是随机因素如当下流行的设备屏幕尺寸等。这个设计对于未来的修改和浏览器用户都有好处。因为所有元素大小都是基于文字大小来设置的,完全能迎合访问你网站的用户的设置喜好。当文字大小变换时布局也不会被破坏。

技术方面
当我们几年前开始做响应式设计时,我们会先创建一个pc网站,然后增加媒体查询为小尺寸屏幕改写样式。我们发现这种做法并不正确。现在我们都知道创建CSS最好是先从小尺寸屏幕开始。毕竟变大是容易的——树会生长,婴儿会长大——缩减很困难。有没有试过精简一辆汽车?一定程度是可能的,但还是很辛苦。
在大多数情况下,从小尺寸屏幕做起是合乎逻辑的。当要把东西做的更大时,我们只需要为大尺寸屏幕添加一些媒体查询然后调整布局就可以了。但我认为这并不是真的指小屏幕,而说的是默认状态。
优先默认设置
我们需要确认的第一件事不一定是小尺寸屏幕的样式,而是默认设置:各个地方浏览网站时的样式,无论屏幕大小。这些样式包括字号、留白、品牌风格如边框和背景之间的关系。由于这些样式是每个终端都会用到,则不应该放在媒体查询里。需要在媒体查询里定义的内容应该是在基础样式上的一些例外(比如更小号的字体)或是补充(比如栅格)。
这就意味着只有当某个特定的元素在小尺寸屏幕上显示有差异时,我们才使用媒体查询。这样想想你就会发现这种情况有很多:页头、导航以及其他复杂的元素在小尺寸屏幕上常常是根本不一样的。像我举的例子一样,把这些元素的代码放在一个媒体查询里是正确的,因为它相对于默认设置来说是个例外。
细节方面
上面的例子是很基本的,我也没有说明太多细节。有两点是至关重要的,所以我在这里加上。一个是关于媒体查询中的长度单位ems,另一个则是响应点。
响应点范围
最近关于术语“响应点”的已经有一些讨论。Mark Boulton和Ben Callahan认为我们应该称呼它为“优化点”,而Jeremy Keith则在响应点和“调整点”之间犹豫不决。本章节内,我会聚焦在响应点上——也就是当内容需要更多或更少的展示空间时布局所发生的变化。现在我来介绍另一个术语:响应点范围。
我们称呼那些改变布局的媒体查询为“响应点”。我们倾向于把这些响应点作为直接的变化:当一个布局达到它的最大宽度时,我们立刻转换到下一个布局显示。转换之前先保持上一个布局并增加一些留白,这样的做法更好些。例如,一栏和两栏布局之间的转换会导致显示一个非常小的主栏。就像我之前说的,我们可以让它保持一小会,而不是在内容达到它的最大宽度的瞬间就立刻转换。这是绝对不会破坏布局的一个非常简单的绝招。
媒体查询中的长度单位ems
在媒体查询里使用ems单位是很奇怪的一件事。你可能会认为它们应该是响应CSS中指定的字号的,但事实并非如此。它们会响应访问者使用的浏览器的字号。你仔细想想就会觉着这也是一件合理的事情。如果他们响应CSS里的字号,你可以禁用增加字号的媒体查询。这段代码可能会陷入死循环:

如果媒体查询响应这个样式表中定义的字号,那么当我们慢慢的增加浏览器宽度的时候会怎么样呢?只要屏幕显示的宽度超过20ems,字体会立刻放大两倍。这就意味着页面宽度现在是10ems,而浏览器则应该忽略这个媒体查询。这会导致这个较小的字号会立刻再次触发这个媒体查询。这会陷入死循环。
这种做法不仅仅从技术角度来看是合理的,从用户的角度来看同样是合理的:如果用户想要更大一点的字号,那么布局就应该以响应字号的方式来优化。这也正是我们一直在做的事情。与此同时,对于像我这样的人来说真是一个相当大的麻烦事,我们在高中就应该已经注意到:媒体查询中设置条件用到的ems应该用与代码里面使用的的完全不同大小。这真是太复杂了。如果你想要了解更多,绝对要去读Lyza Gardner关于这个主题的经典文章,“ems单位的巨大作用:让媒体查询比例化!”
真正困扰我的事情是,我们需要一个傻瓜式的工具来估算一行当中的字符数。Webkit目前才实现把“字符ch”加入构建日程中;我们想要自如的使用可能还需要一段时间。一个字符实际上就是使用字体中0的宽度。这听起来是一个非常有用的响应式设计,但我并不确定在媒体查询中将会如何运作。我们拭目以待。
总结
理想情况下,针对各种屏幕尺寸的不同布局应该根据内容单独定义。当然也会有一些情况是页面中其他的元素,比如banner,会直接定义内容的宽度。就算在这样的情况下,易读性理论会有所帮助;你可以为了让页面保持在一个完美行宽的边界里而去增减字号。只是不要把文字弄太小就好了——毕竟人们还是想要阅读它们的。
幸运的是在大部分情况下,传统的排版理论就可以助你决定响应式站点的正确响应点。你甚至可以根据不同的语言来创建不同的布局。当你在做一个大型的国际型站点时,这可能是个好想法。最最重要的是,不论是现在还是将来,运用本章节的理论来针对各种不同的屏幕尺寸更好的设计你的网站。我列举的案例用的是一个非常简单的栅格,不过结合更多复杂的栅格之后,本理论可以帮助创造更合理、精彩的网站。
(MARKO DUGONJIĆ 著 SEVENSHAO译)
建议继续学习:
- 响应式网页设计 (阅读:19453)
- 异步编程与响应式框架 (阅读:4674)
- 响应式Web设计:50实例例与实践 (阅读:4534)
- 响应式设计的5个CSS实用技巧 (阅读:4528)
- 响应式Web设计 (阅读:3927)
- 淘宝响应式WebUI设计实践 (阅读:3844)
- 响应式网页设计 (阅读:3586)
- 响应式Web设计 (阅读:3463)
- Web开发中的响应式图片处理 (阅读:2707)
- iOS界面响应式布局方式对比 (阅读:2410)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:Seven 来源: 腾讯MXD
- 标签: 响应式
- 发布时间:2013-07-28 15:45:50
-
 [1358] WordPress插件开发 -- 在插件使用
[1358] WordPress插件开发 -- 在插件使用 -
 [109] IOS安全–浅谈关于IOS加固的几种方法
[109] IOS安全–浅谈关于IOS加固的几种方法 -
 [77] Python 代码规范小结
[77] Python 代码规范小结 -
 [62] 海量小文件存储
[62] 海量小文件存储 -
 [58] 微博架构与平台安全演讲稿
[58] 微博架构与平台安全演讲稿 -
 [55] 15个最好的免费开源电子商务平台
[55] 15个最好的免费开源电子商务平台 -
 [54] 也谈谈前端,架构,框架与库
[54] 也谈谈前端,架构,框架与库 -
 [53] 姐要的视频广告
[53] 姐要的视频广告 -
 [50] 过年回家有感:他们的互联网
[50] 过年回家有感:他们的互联网 -
 [38] 到底什么是MVC?
[38] 到底什么是MVC?
