WEB性能测试工具推荐
WEB性能测试工具主要分为三种,一种是测试页面资源加载速度的,一种是测试页面加载完毕后页面呈现、JS操作速度的,还有一种是总体上对页面进行评价分析,下面分别对这些工具进行介绍,如果谁有更好的工具也请一起分享下。
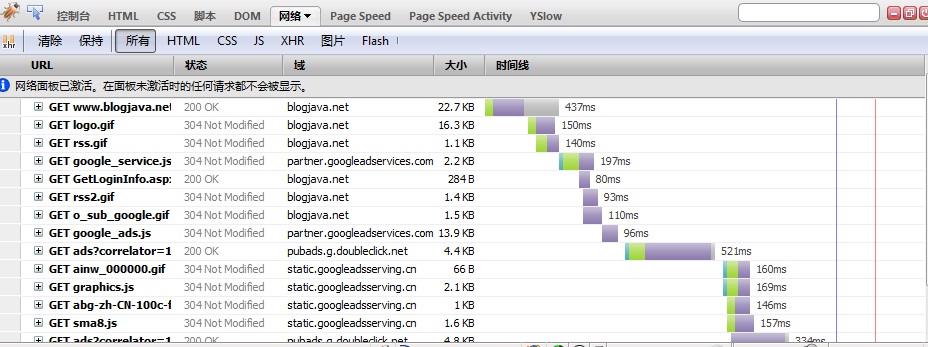
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:

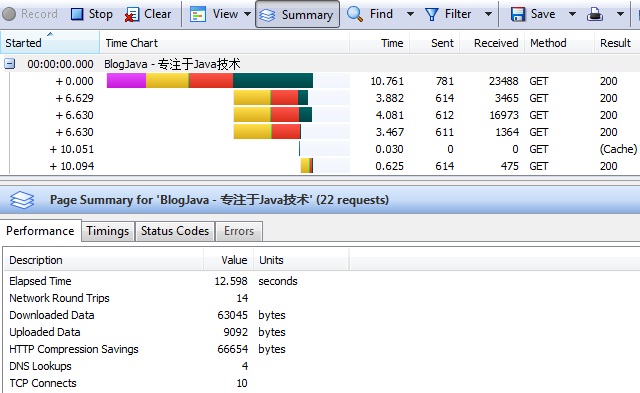
httpwatch 功能类似firebug,可以监控请求头,响应头,显示资源加载瀑布图。但是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比较喜欢使用httpwatch,
httpwatch包含IE和firefox插件。不过httpwatch专业版本是收费的,免费版本有些功能限制。

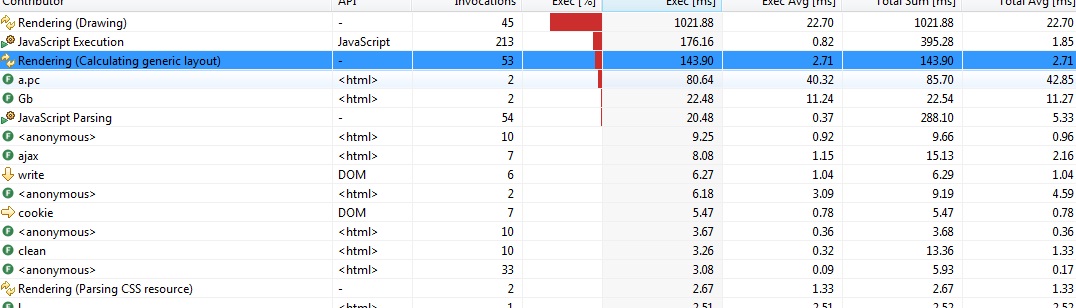
dynaTrace 是本人常使用的1个免费工具,该工具不但可以检测资源加载瀑布图,而且还能监控页面呈现时间,CPU花销,JS分析和执行时间,CSS解析时间的等。

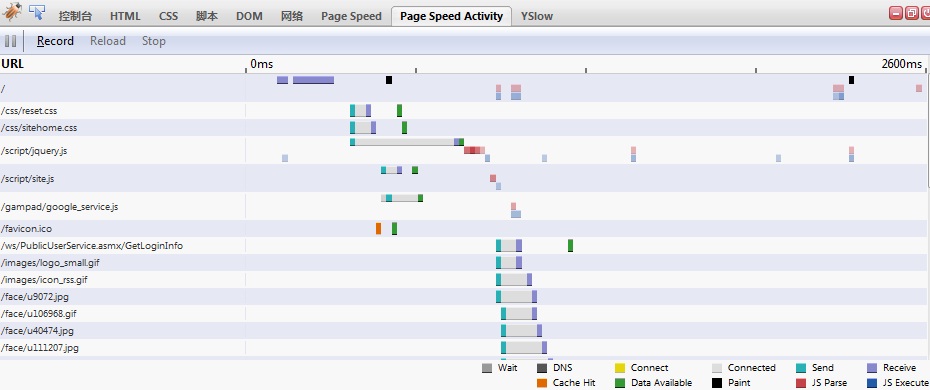
speed trace 是google chrome的1个插件,speed trace的优势点是用于监控JS的解析执行时间,还可以监控页面的重绘、回流,这个还是很强的(dynaTrace也能有这个功能)。
http://www.google.com/chrome/eula.html?extra=devchannel

Page speed 是基于firebug的1个工具,主要可以对页面进行评分,总分100分,而且会显示对各项的改进意见,Page Speed也能检测到JS的解析时间。

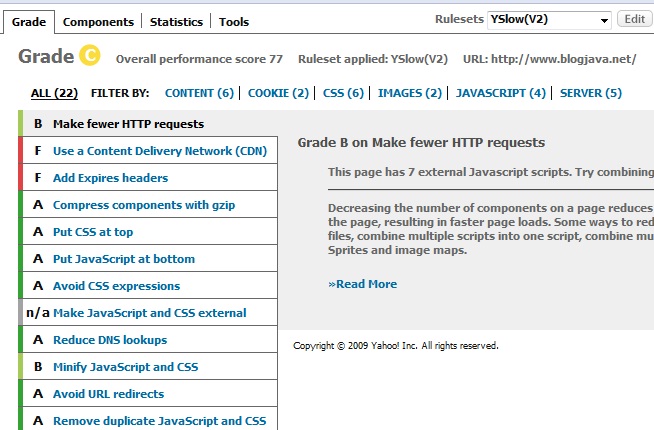
yslow :
yslow跟pge speed一样是基于 firefox\\firebug的插件,功能与page speed类似,对各种影响网站性能的因素进行评分,yslow是yahoo的工具,本人也一直在使用,推荐一下。

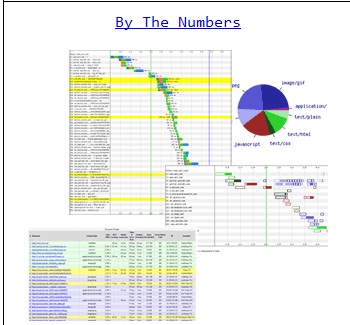
webpagetest 是1个在线进行性能测试的网站,在该网站输入你的url,就会生成1个url加载的时间瀑布图,对所有加载的资源(css,js,image等等)列出优化的清单,也是非常好用的工具。

有需要请查看:高性能WEB开发系列
建议继续学习:
- Xvfb+YSlow+ShowSlow搭建前端性能测试框架 (阅读:53977)
- 安全测试与渗透测试区别 (阅读:23496)
- 30分钟3300%性能提升――python+memcached网页优化小记 (阅读:11856)
- 长连接(KeepAlive)在 http 连接中的性能影响 (阅读:6842)
- 使用Fiddler对手机应用进行抓包测试 (阅读:6663)
- SQL vs NoSQL:数据库并发写入性能比拼 (阅读:6458)
- 服务器性能测试工具推荐 (阅读:6178)
- Go Reflect 性能 (阅读:6113)
- 给Apache做压力测试时遇到的问题 (阅读:5696)
- 分析进程内存分配情况,解决程序性能问题 (阅读:5123)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:simondai 来源: 流金岁月
- 标签: 性能 测试
- 发布时间:2010-07-12 23:27:11
-
 [81] Go Reflect 性能
[81] Go Reflect 性能 -
 [18] [译]Google Chrome中的高性能网
[18] [译]Google Chrome中的高性能网 -
 [16] 关于Linux的文件系统cache
[16] 关于Linux的文件系统cache -
 [16] 在FreeNAS/BSD搭建基于Nginx+
[16] 在FreeNAS/BSD搭建基于Nginx+ -
 [14] 最近总结的一些技巧(vim,python,s
[14] 最近总结的一些技巧(vim,python,s -
 [13] Linux常用系统信息查看命令
[13] Linux常用系统信息查看命令 -
 [11] PHP加速器 eaccelerator 缓存
[11] PHP加速器 eaccelerator 缓存 -
 [9] nginx.conf控制指定的代理ip和ip
[9] nginx.conf控制指定的代理ip和ip -
 [9] base64_encode 和 urlenc
[9] base64_encode 和 urlenc -
 [9] 精于图片处理的10款jQuery插件
[9] 精于图片处理的10款jQuery插件
