您现在的位置:首页
--> 视觉设计
Iphone和Android系统手机风靡全球的同时,移动互联网的发展也掀起了一股热潮。最近发现身边一些朋友纷纷在做手机上的 第3方应用,或多或少碰到了些困惑,也许对于做惯了基于浏览器的产品的设计师来说,有一些比较典型的要点容易被忽略,这就容易引发出:找不到手机软件的感 觉、布局经常改变、设计和优化时找不到明确的立足点等等一系列令人困惑的问题
• 标新,绝不立异
当你第一眼看到Windows Phone 7界面视觉的那一刻,你的第一感觉是是什么?从没有过的简单极致让你眼前一亮?还是平面色块的堆砌让你不禁失望仅此而已?当然,有赞扬,必然也有批评,但是,这些都不是重点,面对这以Metro命名的全新视觉语言,我更想说的是这种全新语言的诞生带给我们的启示。 在WP7里面我们既没看到Vista透明毛玻璃质感,也没看到Surface的华丽酷炫,完全颠覆了“透明、质感加反光”的移动设备界面设计潮...
• 感性设计在韩国
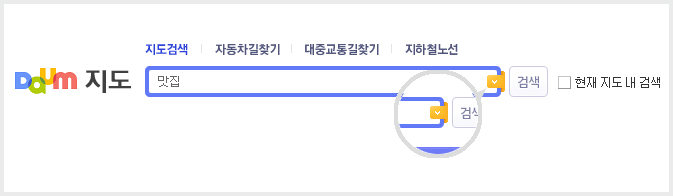
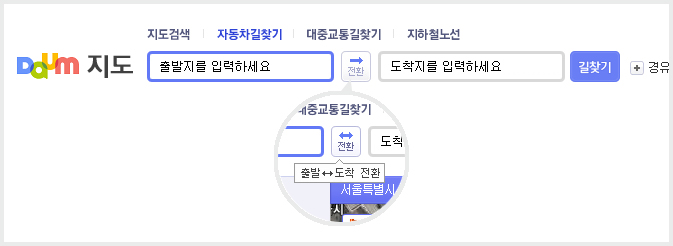
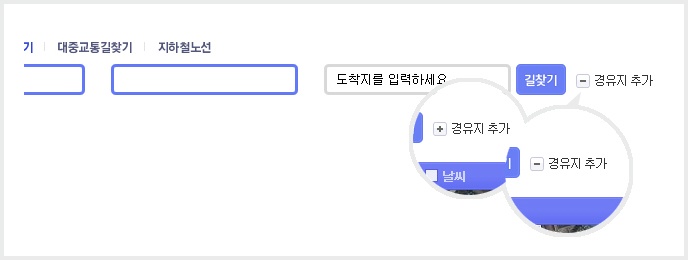
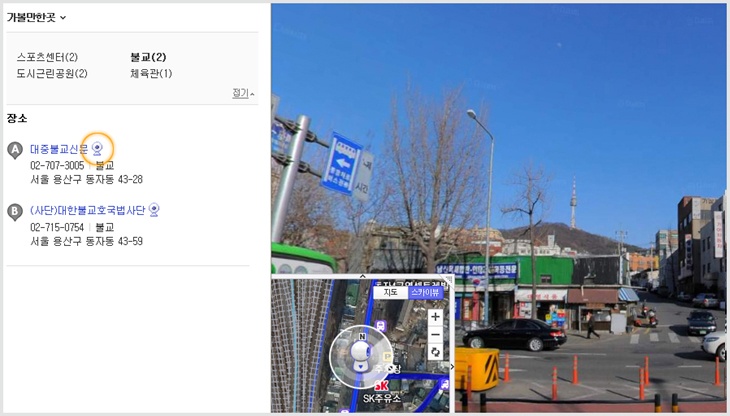
Daum地图和Naver地图还有很多其他值得挖掘的细节,其交互的细腻程度和其所体现的人文关怀让人称赞和感叹。这种无时无刻都在给用户视觉和触觉上感动和震撼的设计是那么感性。我在思考:一款产品在满足用户基本需求的同时,更让用户感动,让用户觉得是一种享受,那谁会不喜欢使用这样的产品呢?让我们努力去创造这样的产品,让用户爱上你的产品吧!
纯粹主义者会说,伟大的设计是永恒的。是的,在一个理想世界中,我们可以忽视趋势与流行。
但是实事求是地讲,跟踪和融入设计的趋势是很有价值的,尤其是网站方面。
让我们面对现实:网络时刻在迅速变化,而不像其他媒体,网站设计的趋势不再仅仅受美学驱动。
技术是不断变化的,媒介的能力和手段都在随之而发生巨大变化。
2010年,我们看到设计师在网页设计方面不断推陈出新,形成了以下明显的趋势…
面包屑通常水平地出现在页面顶部,一般会位于标题或页头的下方。它们提供给用户返回之前任何一个页面的链接(这些链接也是能到达当前页面的路径),在层级架构中通常是这个页面的父级页面。
在为您的网页设计或应用程序挑选图标的时候,您所需要的不仅仅只是为了完美地传达一个简单且悦目的复杂的功能,他们也应该有一定的统一标准,所依赖的图标就是其中一种方式。找到一套符合标准并不是一件简单的事,而找到那些符合设计标准的大小尺寸图标显得尤其的困难。
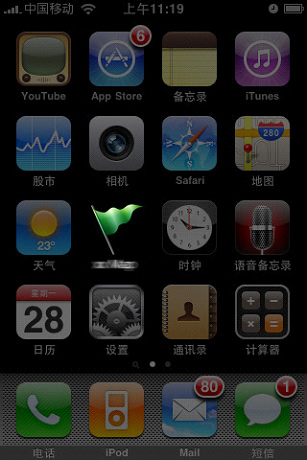
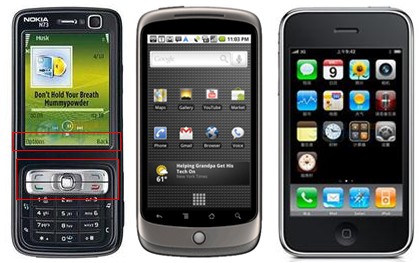
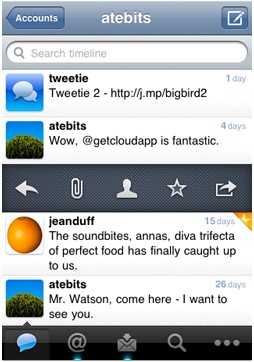
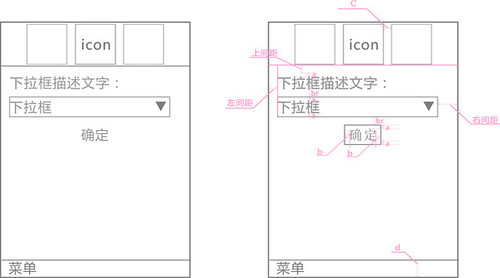
本文试图从iPhone的角度结合一些iPhone平台项目的设计经验提炼出iPhone平台的一些优秀设计思路,以供大家在做移动互联网设备设计时参考。 1、移动互联网设备和传统手机的区别 在传统手机时代,标准的通话键、挂机键、菜单键是手机的标配,用户被教育成了用键盘来操作数据,于是我们就养成了使用键盘的习惯,经典的案例就是诺基亚主导的时代。 在移动互联网时代,特别是触屏的大规模应用,手机的功能已经发生了转变,...
在电子产品的设计中,大家经常提到简洁是设计的重要元素。可是很多产品,不见得简洁就是第一要素。简洁的设计,必须是在对用户需求透彻理解,引导用户完成必要操作的基础之上,才提倡的一种去粗取精的设计减法。在平时生活中,我留心观察了身边的垃圾回收方式,想从垃圾分类回收的设计谈起,浅谈好的产品设计应具有的一些特点。 2010年3月1日,《北京晚报》刊登一篇题为《垃圾分类示范区遭遇分类尴尬》的文章。说该报长...
字体设计是人类商业活动的需求,它随着时代和科学技术的进步而不断地变化着。被广泛应用于网络生活的各个方面。现代字体设计在计算机技术的应用中已经深入到日常工作、生活的每一个角落。随着网页设计工作中各类需求的增多,越来越多类目的广告banner设计对字体的要求也越来越多。要想设计出较好的作品,从计算机里调出来的任何一种标准字体都是不适合的,因为那会造成千遍一律,设计“撞车”的事故,识别性不强的弊端。字体设计要求设...
• 手机客户端适配性
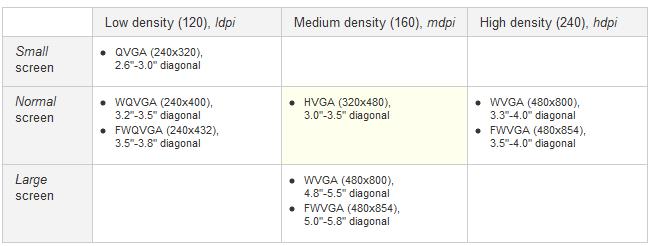
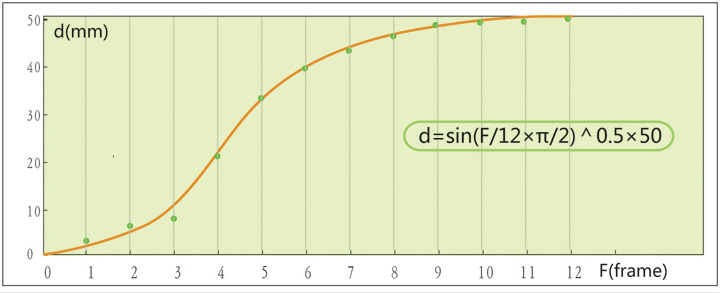
适配性指的是客户端应用程序能可以在多种参数的手机屏幕上运行,手机屏幕的相关参数有尺寸、分辨率和精度。 屏幕尺寸指的是实际的物理尺寸,以屏幕的对角线长度为准。如iPhone的尺寸为3.5英寸。屏幕分辨率是物理像素总数。如iPhone的屏幕像素为320×480px(宽×高)。屏幕精度取决于屏幕分辨率和像素在物理宽高上分布情况。如iPhone的精度为164dpi。简单地说精度是分辨率与尺寸的比值。同样的分辨率,尺寸越大,精度越小。 引...
亚运官网改版背景 2008奥运结束之际,2010亚运官方网站随即上线。网易作为广州亚运会互联网网站以及内容独家赞助商,理所当然地,在公司内部为2010亚运会专门成立了亚运内容频道以及亚运设计小组。 至今官网上线已有一年多的时间,随着亚运会的VI愈加完善,需要展示给观众的内容愈加增多,原有网站的功能已经无法满足当前网友的需求。因此亚运会组委会以及网易亚运频道决定在亚运倒计时一周年之际对亚运官网进行一次全新...
今天淘宝首页的导航又改版了,和上一次淘宝商城改版一样,微博上的朋友七嘴八舌给了不少意见,粗粗看来大多是负面的意见。我一向认为负面意见大家都会提,重要的是能提出有建设性的意见。刚好现在已经离开淘宝,反倒可以公开地说说我的意见,对错都请大家多指教了。这两次改版,从交互上来说没有大的问题。大首页中规中矩,横向Tab为主导航、左侧纵向Tab为辅导航(非二级导航,如为二级,最好还是横的),把淘宝目前的“主业”、...
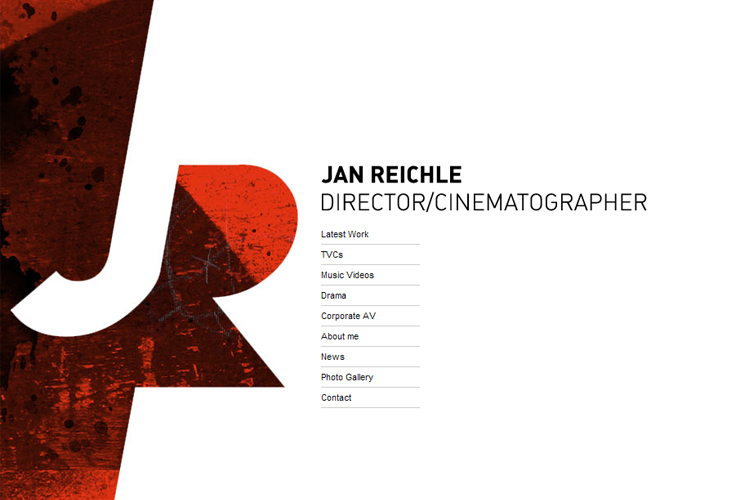
如何让杂乱又咄咄逼人的网页变得轻薄简洁而美观,又需保留完整功能、同时很好的区分出重点模块?这往往是让设计师困扰纠结之源;如何更好的将多余的元素、色彩、形状和纹理剔除,保留重点并梳理清晰的视觉流动方向? 如果一个页面有太多的元素,用户将迷惑于去看哪里或误解每个元素的优先级。优秀的设计师需要用设计语言将焦点正好引导到正确的内容上,正如提到的,极简的网页视觉能够将最重要的内容带到最前面并为用户...
首先是跑题的部分,最近听到“交互设计师的危机”的说法。这个话题已经有了不少讨论,比如Cooper上的文章“交互设计前途渺茫”(Alan Cooper,被誉为交互设计之父,见www.cooper.com,它的“concept Projects”我认为是情景应用于设计表达的一个良好范例)。DavidW同学做了翻译,并有感而发的写了一些文章如“交互设计师如何提高自己的能力”其中颇具讽刺的语言风格很让人喜欢。又如Mark Blythe的文章“从鼠标到iPod,设计师...
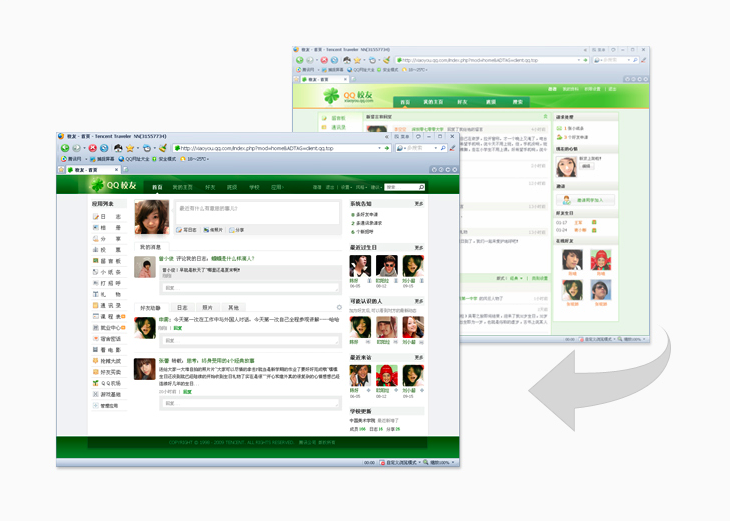
时常和sns相关工作的同事们一起讨论社区类网站的风格设定,logo的设计,排版等等问题,这里就工作中的实践经验和大家做分享,还有很多不足之处期望和大家共同努力。 关于视觉风格定位: 当时市面上已经有着一大批以不同明度,纯度的蓝色为主色调的sns产品 所以要让用户在众多同类产品一眼中认出来,必须给你的产品创造产异化,又根据校友的用户定位我们为校友选择了绿色作为主色调。 青葱岁月、绿色给人轻松、...
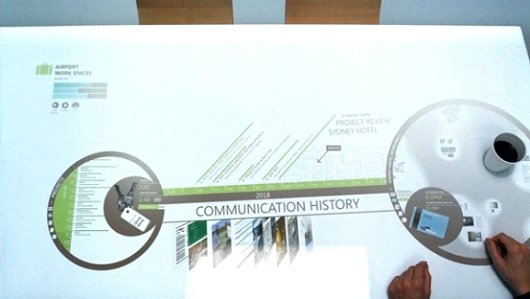
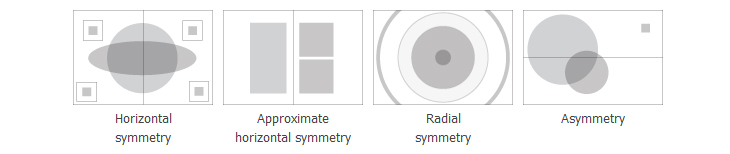
对信息的呈现进行设计,是网站和软件设计过程中必不可缺的一部分。如何更好地呈现有效信息呢?这是设计师经常碰到的问题。 设计是相通的。当我们埋头在软件设计领域奋斗时,是否有想过其他行业他们是如何做的呢? 由于自小对飞机充满热情,我想通过自己的一些发现,带领大家探访下这个神秘的“世界”。本文将主要关注飞机驾驶座舱仪表的设计,看看他们是如何处理信息呈现的。 驾驶座舱仪表显示系统是飞机与飞行...
09年的电影缓缓的落下帷幕,以及新年伊始,轰轰烈烈催人癫狂的《阿凡达》。整年里,最让人我记忆深刻的还是《飞屋历险记》。 Carl与Ellie被南美的那个名叫“paradise fall”的瀑布魂牵梦萦,于是他们决定一天天的往容器里存钱,积攒旅费以完成童年的梦想。可是,生活毕竟不是天天祥和与顺心,总是充满着未知和意外,车子爆胎,骨折住院,被大树压垮房子,面对种种突如而来的变故,容器只能一次次的被打碎挪为他用重头再来...
对于大部分的网站来说,简洁明了是一贯的风格,有利于主题内容的突显,但同样的,卡通元素的应用也会让整个网站增色不少,甚至是这类网页设计的精髓所在。丰富的色彩以及卡通的形象造型,都很容易将浏览者引入设计者制造的意境中去,如梦似幻的梦境。 Adobe User Group Nederland 苹果树下 Webbli World Bopu Toy dedoce Arbel Designs sayatoo Roberto Avila Das Leben Katherine Designs 更多精美网页欣赏,请至:re...
如果你能正确的读出一下上面每个字的颜色,说明你要么是天才,要么是色盲。下面开始我们的主题。本文转自蓝色理想。哪里有光,哪里就有颜色。有时我们会认为颜色是独立的――这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。色轮告诉我们颜色之间的相互的关系。 白...
近3天十大热文
-
 [194] Go Reflect 性能
[194] Go Reflect 性能 -
 [20] [译]Google Chrome中的高性能网
[20] [译]Google Chrome中的高性能网 -
 [17] 在FreeNAS/BSD搭建基于Nginx+
[17] 在FreeNAS/BSD搭建基于Nginx+ -
 [16] 关于Linux的文件系统cache
[16] 关于Linux的文件系统cache -
 [14] 最近总结的一些技巧(vim,python,s
[14] 最近总结的一些技巧(vim,python,s -
 [14] Linux常用系统信息查看命令
[14] Linux常用系统信息查看命令 -
 [12] PHP加速器 eaccelerator 缓存
[12] PHP加速器 eaccelerator 缓存 -
 [11] 精于图片处理的10款jQuery插件
[11] 精于图片处理的10款jQuery插件 -
 [11] 什么是DNS劫持和DNS污染?
[11] 什么是DNS劫持和DNS污染? -
 [10] base64_encode 和 urlenc
[10] base64_encode 和 urlenc
赞助商广告