您现在的位置:首页
--> 视觉设计
• 生活中的极简设计
“从有到无,从无到有,这是我们这一代在消费爆炸、名牌泛滥当中出生入死挣扎升华的集体私家体会。定一定神,我们才知道其实真正简单的干净是何等的美好。”这是设计师欧阳应霁曾说过的一句话。每个设计师都可能经历过这么一个过程,当被眼前多元化的图形和繁杂的颜色搅乱到找不到北的时候,重新回到最原始的画面,也许它像一张白纸,从最本质最原生的状态出发,足以让它生根发芽,甚至开花。在这个浮躁的城市,周围越来越多的事物...
• 移动界面隐喻设计
界面是什么? 是的,有些时候,我就在想这个简单的问题,而那时我的答案还是:界面是对软件应用解决方案的显性,使用图形化符号,向使用者解释它的功能与任务。 但最近一些认知却让我对这个问题有了新的回答:界面就是软件应用它本身。它不是一份对软件应用功能的图形化说明书,不是对软件应用功能与任务的图形化翻译,它就是软件应用本身,并且与之浑然天成。 一个简单的问题,仅仅从展开的iPad文件夹时界面的呈现,你觉得,有多...
• URL 设计准则
之所以萌生写这篇分享文的原因是近期有各方面的美术人或者产品都有问我是如何去审核一个美术作品的,而且,我认为一个美术设计师不单要懂得如何去设计作品,而且要懂得如何去鉴赏一个商业设计的美术作品,以达到对比促进,因此,为设计团队也好,为产品方能更了解我们美术团队的标准也好,这里我简单概要地写一下如何快速有效地审核评定一个美术作品(主要针对网易设计领域),以作参考之用。 作为一个美术管理人,一天面对大...
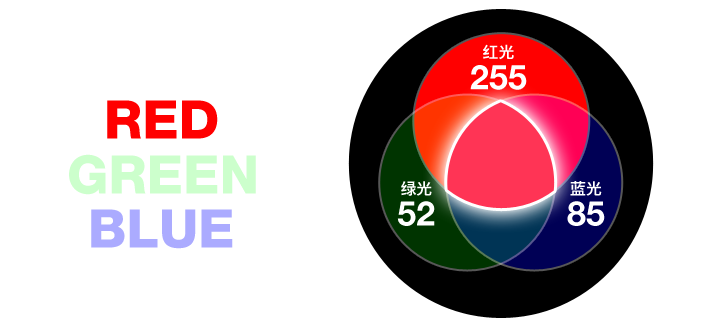
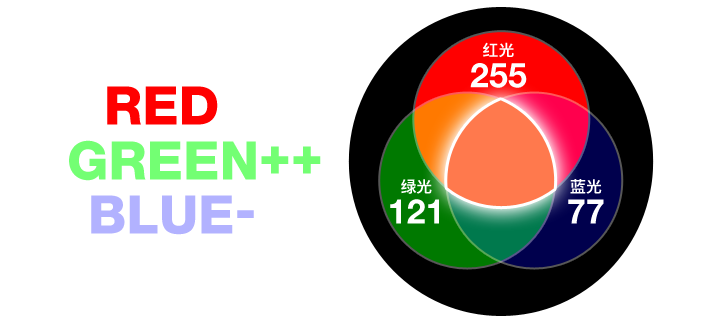
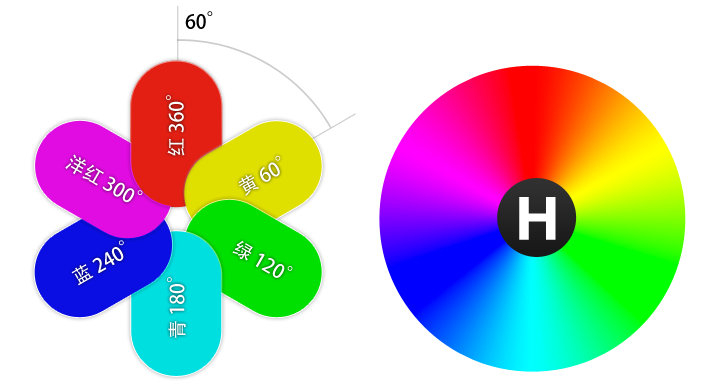
对于视觉设计师来说,RGB、CMYK什么的就像左右手一样熟悉。但如果仅用心算的方法,不借助于Photoshop拾色器或任何类似的工具,你可不可以快速说出“海棠红”所对应的RGB色值?如果再加一点橙色进去,把亮度提高一点,色值又是多少? 很难回答,是吧……面对这些坑爹的问题,视觉设计师/前端工程师们通常只能打开Photoshop,输入当前颜色对应的色值,在色板上调出新的颜色,再把色值复制下来,替换当前的色彩。
当用户点击了错误的链接,或者浏览已经删除了页面的时候,一般程序就会把用户带到404错误页面。在用户体验这么备受关注的今天,404页面同样也需要体验。事实上,越来越多的公司、网站将404页面作为一个与用户互动并且体验一点小幽默的平台。 下面这三十个例子,就展示了404页面可以做的多么的有创意,404错误页面可以使一些列的计算机幽默,比如8 bit Peoples或者IDZR的,也可以是网站的一部分,比如Moma或者Heinz Ketchup,或者也...
自从Web2.0冲击互联网以来,页脚就变得比以前任何时候都显得重要了,出现了许多非常漂亮的页脚设计。在这个教程中,我将会教给你如何在Photoshop中创建一个简洁、光滑的网站页脚。
在传统网站设计和平面设计中,大量信息的整理规划需要设计者用合理的排版,将信息顺畅的传达给用户,连贯的不间断的视线移动阅读会给人舒适的感觉,反之,视线被引导的满屏幕跳来跳去的,会让用户不知所措,给人乱无章法的感觉,无法更好的接收信息。 在阅读信息的时候,常常受到周围文字和图像的干扰,并不是那么顺畅,根据人眼视觉心理,会有几种容易引导或者说干扰到视觉移动方向的特点。 在上左图中,第一眼...
程序图标主要作用是为了使该程序更加具象及更容易理解,除了上述的作用外,有更好视觉效果的图标可以提高产品的整体体验和品牌,可引起用户的关注和下载,激发起用户点击的欲望。 表现形态 在有限的空间里表达出相对应的信息,在IOS 程序图标设计中,直观是第一个解决的问题,不应该出现大多繁琐的修饰,当然还要有很好的视觉表现力,使用户可以更容易理解此应用的实际作用,更轻松地辨识此应用。下面来说说几种表现的形态。 图形...
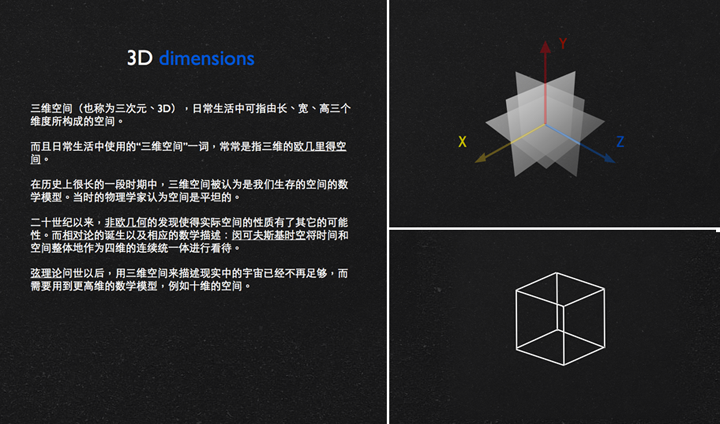
随着技术发展,界面越来越简易化,二维的操作难以提供更好的交互体验,因此平面化的操作界面转向3D 空间维度发展,我们又迎来的了新的时代,一场革命性新的交互体验;本次分享,作为3D UI的概述,以下就整体的来了解下3D UI。 图1:如何定义3D 什么是3D 我们首先了解下什么是3D: 一般而言,3D也称为三次元、三维空间;日常生活中可指由长、宽、高、3个维度所构成的空间,而且日常生活中使用“三维空间”一词,常常...
在如今这个泛设计的时代,设计也逐渐从一个艺术门类向生活形态过渡,因此总会遇到很多尴尬局面。比如有品牌爱好者和你谈最新的时尚资讯,比如前几天有个学公关的朋友自己画了个标志草稿让你修改并采用,某个学考古的朋友自己找了个设计网站的模板告诉你他的设计更快更好;让你觉得人家比你还懂设计;看起来我这个“科班出身”的设计师似乎要靠边站了。 在这里我也不敢写什么太专业的文章,所以把我平时收藏的一些图片和海报拿出来...
触屏版网页应用,实现移动场景用户需求、体现少即是多的设计精髓并表现主流的触屏界面气质,可算初步达标。在设计过程中需不断打磨细节,提升体验,令设计日臻完美。下篇将结合案例讲述其中的故事。 >>提升体验的细节 让消息更随手 翻页大讨论 重要数字了然于胸 关于软键盘 大话横竖屏切换 让界面更“可触模” 对话框设计 链接下划线的讨论 节省之道 不把网页设计成客户端
历时数月,连番经历了多个基于触屏手机原生浏览器的网页产品设计与开发。对触屏手机用户体验设计有了进一步的认识,也颇想分享些心得。 上篇包括以下一些内容: >>精神与基础 何谓高端――高端设计精神 平台间平衡 不同分辨率及比例间移植 浏览器框架 >>设计“泛”过程 移动场景下的用户需求 少即是多的设计原则 界面气质
每次做地铁时,手机信号不好,只能用iPad打发时间。iPad游戏操作明显不如PSP,只适合玩休闲类游戏,操作简单,适合碎片化时间玩,不会导致沉迷游戏而不能自拔。 比如《使命召唤》,PSP版体验绝佳,要用到所有按键来操作三维空间视角转换、射击瞄准和狙击射击扔雷。而iPad版视角转换比较不方便,手指要离开底部左右操作区,在界面上大范围的平移,不像PSP那样在左按键区小范围移动手指就可以快速视角转换和射击瞄准,操作不是很连贯...
不要赶饭局,不要酒精和瓜子,不要油腻和二手烟,也不要二姑奶奶三婶四舅的各种八卦爆料,过年,我们要的是年味。手机QQ春节系列闪屏,带你回忆儿时的年味。
正如微博,在移动互联时代用户的“短、频、快”诉求更为强烈了。移动用户多是利用碎片时间来享受服务的,银行排队、坐地铁、乘公交、电梯中…… 当仔细观察这些“道路勇士”们的使用情景时,深感高效服务于用户的碎片时间的重要性。去年曾跨部门作了类似的设计分享,重点介绍了三个层面的高效:功能框架、操作任务流、控件元素等层面。这里摘取一些让体验更高效的设计方法与大家分享。
随着各个手机操作系统的应用平台的上线,几乎所有的互联网应用都在往手机上迁移。然而手机与PC 不一样,PC经过了多年的发展,在设计上形成了很多不成文的规则,如网页的宽度都在960px左右【当然,由于整体的电脑屏幕往大尺寸及高分辨发展,除了背景宽屏自适应外,不少网页也正朝着更宽的方向上发展】。当前的手机种类繁多,手机屏幕的大小、比例各异,并且手机的屏幕本身就小,因此既要考虑应用在不同屏幕大小上的适配,又要保持其...
随着开放平台日益增多,衍生出来的各类应用服务也就呈不断增长的趋势。这些应用服务的站点设计也可谓是五彩斑斓,灿若繁星。我们可以来找找这些网站的设计是否有规律可循。通常一个网站,都会有许多目标需要完成,而像应用服务或程序类网站其最主要的目标就是吸引访客去购买或者注册他们的产品。
嗨~~大家好,好久没有做分享了,从毕业到现在一直在腾讯负责手机端休闲小游戏项目,陆陆续续做了3款游戏项目。感触颇多,这里很有幸的和大家分享一下我做手机类的休闲小游戏的一些心路历程和经验,在这里班门弄斧,大家见笑了。 其实之前接触的很多都是网页web端的美术设计,现在接触手机上的设计还是有很多的不一样的,更何况是手机游戏美术设计,更加具有挑战性!我参与制作的三款腾讯手机游戏分别是iphone平台...
近3天十大热文
-
 [60] Go Reflect 性能
[60] Go Reflect 性能 -
 [18] [译]Google Chrome中的高性能网
[18] [译]Google Chrome中的高性能网 -
 [16] 关于Linux的文件系统cache
[16] 关于Linux的文件系统cache -
 [16] 在FreeNAS/BSD搭建基于Nginx+
[16] 在FreeNAS/BSD搭建基于Nginx+ -
 [14] 最近总结的一些技巧(vim,python,s
[14] 最近总结的一些技巧(vim,python,s -
 [13] Linux常用系统信息查看命令
[13] Linux常用系统信息查看命令 -
 [11] PHP加速器 eaccelerator 缓存
[11] PHP加速器 eaccelerator 缓存 -
 [9] 精于图片处理的10款jQuery插件
[9] 精于图片处理的10款jQuery插件 -
 [9] Linux(Ubuntu 10.04)上安装
[9] Linux(Ubuntu 10.04)上安装 -
 [9] base64_encode 和 urlenc
[9] base64_encode 和 urlenc
赞助商广告