您现在的位置:首页
--> 视觉设计
用上新版的Twitter已经有一段时间了,个人在使用的过程之中感觉较之旧版在体验方面有了较好的提升。只是感觉比之前的版本好用,但是具体体现在什么地方,体现在哪些细节之上,还一下子真的说不出来。 刚刚在看Mashable上面最新发布的一篇文章,名字叫做New Twitter Design Based on the Golden Ratio [IMAGE],中文简译应该是“Twitter新版设计遵循黄金分割率(图)”。新版Twitter的设计是基于黄金分割率的!真的是太有才了! 由于...
• Banner设计
Banner最主要的目的在于告诉用户我们要干什么,我们要告诉他们什么。在网络世界里,我更倾向认为其是一个能真正体现个人意志的地方,如果我们不能在最短的时间内把我们想说的传达给用户的话,那用户会毫无顾虑的选择离开,而不用考虑什么“情面”。在具体的Banner设计中,信息的传达方式无外乎2种――图片和文字;图片是一种最直接的传达模式,也是用户理解成本最低的信息接受渠道,因此图片一定要选择明晰的,一眼看上去就知道到底在卖什么,要表达什么。
一、腾讯LOGO 08年4月腾讯网(QQ.com)宣布启用新品牌标识,以绿、黄、红三色轨迹线环绕的小企鹅标识取代过去的QQ企鹅图案,腾讯传媒、QQ游戏等业务,都将同期统一更换新标识。 二、从lo...
随着信息时代的发展,包括摄影和设计在内的视觉艺术日益呈现出更大融合的趋势。而数字时代工具带来的快捷、便利,让那些现代艺术元素的融入显得更顺理成章。数码相机、电脑、鼠标慢慢在工作中取代了原来用的胶片、画笔、尺子、橡皮……影像与插画、手绘、涂鸦等丰富的素材一道,被赋予了更方便、更具变化的特性。这样就意味着摄影不再单纯是影像的发现与再现,设计也不仅仅是“满足用户需求”的工作。 根据调查表明,摄影图像能吸...
按钮分组按钮的分组可以让一个界面变得具有自我描述能力.在复杂的布局中,组织良好的各组按钮用以选择,而且因为很明显,这样可以很快告诉用户有哪些功能可以使用。几个按钮放在一起,因为它们可能完成类似的功能。
1. 什么是404 404是一个 http 错误代码,即请求的网页不存在。第一个4表示客户端出错,0表示输入错误的网址,第二个4表示顺序。就是当用户输入了错误的链接时,返回的页面。这样的目的是告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。 Google简洁的页面与的品牌精神是一致的,包涵基本的出错提示和问题描述 2. 为什么需要404页面搜索引擎蜘蛛在请求某个URL时得到“404”状态...
• 手机界面适配
随着手机屏幕的不断的增大,同时也遇到一些用户手机屏幕还是处于240*320这种屏幕的大小,当然也存着在一些不规则的屏幕分辨率心寸大小。对于很多的UI来说,不同的手机屏幕很多时候得出多套的图才能保证手机客户端在不同的屏幕上实现匹配。针对手机客户端在不同屏幕下的实现进行规划,并制定出能够计算出具体控件位置的填充区算法,这个是前期对于不同的手机屏幕的匹配做出的一个界面适配算法。
• 盖座漂亮的“楼”
网页给人最直观的感受就是它的页面框架与构造,就像一座大楼的主体框架与形态,你可能记不起东方明珠塔和艾菲尔铁塔是用什么颜色或什么材料涂的外墙,但我想你一定记得起它们的什么样的形状。同样,网页设计中的构图也足以影响到整个网站给人的感受,虽然比喻并不十分恰当,但就网页其构图而言,些许的改变和简单的创新也许就能起到事半功倍的效果,让网站给人的视觉感受耳目一新。如何将网页这座楼盖的漂亮?以下就例举一些在网...
信息图表设计(Inforgraphic Design),是信息设计(Information Design)学科的一个分支,它兴起于20世纪末信息技术介入到多样化的平面设计的过程中,是一种新型的视觉设计。 Infographic是一个可读可视化的复合体系,由图像、文字和数字结合而成使信息更高效地得以交流。它帮助人们更好地通过特定文本内容的视觉元素系统,显著、鲜明、简单、直接、连贯和全面地转化字里行间的可视化元素,并建立关联,使信息得到再一次...
谈到H1,无可避免的就会和SEO发生关系,同时也会把网站Logo扯出来说事;其实今天的女主角不是H1,SEO也不是男主角,网站Logo也不是男女主角,他们的故事很精彩,他们的关系也不简单;其实这里只是想单说一下网站Logo,网站性能优化相关。唉,其实这些东西早就在坊间流传,我这也说不出什么新点子,只是陈词滥调,左顾右盼,罗列出一些常识性的东西。(其实这两个字为什么老是出现呢)
QQ会员头像是一个会员比较喜欢的功能,为用户提供了大量优质精美的头像。但内容一直由官方提供,虽然保证了质量,但在数量上更新速度上难以满足用户的需求。在加上用户分享头像的新特性后,客户端小页面的局限性问题也凸显出来,不再适合大量item内容的展现。由此,头像专区迁入到VIP官网正式立项。
不难发现,现在大部份网站都融入了图标,图标逐渐成为网站里重要的一部份,无论是导航,栏目内容,甚至是广告banner及场景…… 很多时候图标都充当着重要角色。在我们设计网页或是一些界面时,是否曾遇到这个图标不好用,那个图标有版权,这个颜色或角度不是我们需要的,那个不是我们要表达的含意…… 那么,我们需要自己设计图标。 图标设计,很多人都有自己的一套方法。这里我跟大家分享一下自己的一些小经验。先来看几个线稿与...
通常我们在做页面或者banner时,都很喜欢使用到美女图片,因为在大家的认知中: 1、浏览网页时,人的注意力最容易被人脸吸引 2、正面的美丽女性人脸最为吸引人但是,我这里想讲的是:用漂亮脸蛋吸引了观众之后,还要引导观众去看你想要传递的内容。好像这幅图,脸蛋没什么问题,看上去舒服,而且专业。可是,你的眼睛会怎么动呢? 1、看网页 2、看到有PPMM,于是眼睛转移到PPMM脸上 3、看到PPMM的眼睛正在看自己……于是转移开...
“我的收藏”是QQ秀商城购买物品流程中的一个辅助的操作,收藏后,方便再次搭配。就像我们购物一样,把看到喜欢的东西先放入篮子里面,待买单的时候再做筛选。所以,在愉悦的购买体验中,收藏就显得比较重要。
• 在局限下设计
下图是我根据Android和iPhone这两个平台的“生产内容型的应用程序”整理出来的界面布局示例。 所对比的4个点,均是两大平台的应用程序常规界面元素。 状态栏: Android和iPhone的状态栏均在屏幕顶端的位置,原因无外乎是人的视觉流程是从上到下的。 Android的状态栏,具有notification的功用,当应用程序有新的通知,在状态栏左侧显示通知图标,向下滑动即可打开查看通知详情。 iPhone的状态栏,包含了活动状态的显示,比如某进程...
<P>我用过很多的web应用,对于我们来说,我们的投资方式都是非常直接的。在投资前我们很清楚什么样的应用是我们感兴趣的,如果这产品我们不感兴趣,那我们就会直接告诉项目的负责人这不是我们想要的,相反,我们就会采纳这个产品。紧接着如果发现产品和我们产生共鸣,那么我们就会尝试去了解他。一旦这个产品,以及对应的服务和项目团队都非常吸引我们,那么我们就会去投资。</P>
<P>这十项是我一直在web应用中寻找的。我敢肯定在座的一定有人会不同意我的观点,但是这确确实实是对于优秀的web应用来说是不可或缺的。因此,今天的主题就是:“构建成功web应用的十项黄金法则”。 </P>
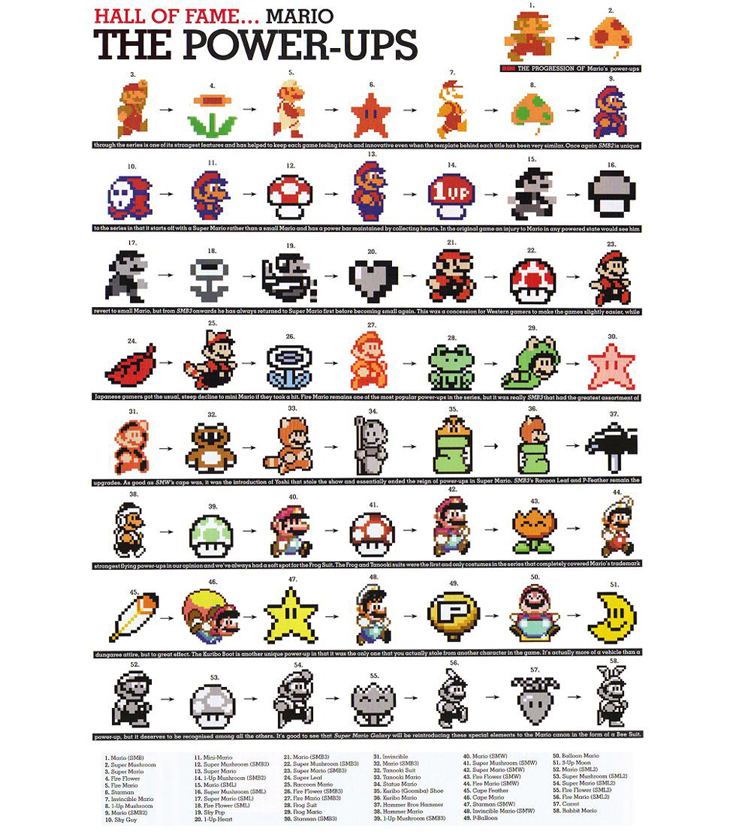
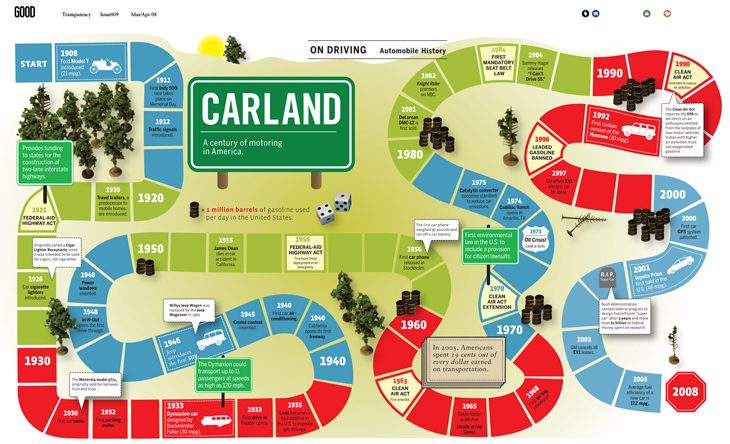
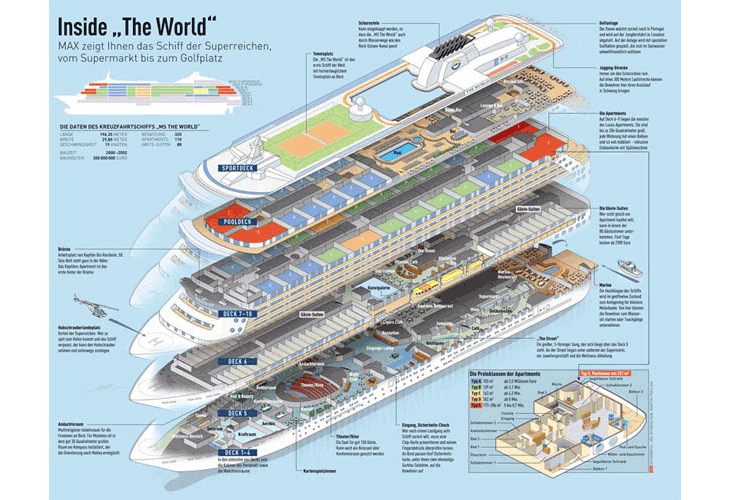
30个完美的图表设计欣赏
本来想写“Advertisemen中的字体结构分析”,后来发现这个标题写得有点大,偏离了在目前工作中的针对性,因此缩小到banner的范围,以下内容仅个人在目前工作中对banner设计上的一点浅见,仅起抛砖引玉的作用。
近3天十大热文
-
 [205] Go Reflect 性能
[205] Go Reflect 性能 -
 [20] [译]Google Chrome中的高性能网
[20] [译]Google Chrome中的高性能网 -
 [17] 在FreeNAS/BSD搭建基于Nginx+
[17] 在FreeNAS/BSD搭建基于Nginx+ -
 [15] 关于Linux的文件系统cache
[15] 关于Linux的文件系统cache -
 [14] 最近总结的一些技巧(vim,python,s
[14] 最近总结的一些技巧(vim,python,s -
 [14] Linux常用系统信息查看命令
[14] Linux常用系统信息查看命令 -
 [12] PHP加速器 eaccelerator 缓存
[12] PHP加速器 eaccelerator 缓存 -
 [11] 精于图片处理的10款jQuery插件
[11] 精于图片处理的10款jQuery插件 -
 [11] 什么是DNS劫持和DNS污染?
[11] 什么是DNS劫持和DNS污染? -
 [10] base64_encode 和 urlenc
[10] base64_encode 和 urlenc
赞助商广告