您现在的位置:首页 --> JavaScript --> Omi应用md2site发布-markdown转网站利器
Omi应用md2site发布-markdown转网站利器
浏览:2600次 出处信息
写在前面
Md2site是基于Omi的一款Markdown转网站工具,使用简单,生成的文件轻巧,功能强大。
当我们想把一堆markdown文档转成网站时,你可能有许多选择,倘若选择 md2site ,你一定会爱上她。
特性
超轻巧,生成的网站除了Omi不依赖其他第三方库,超级小的尺寸让你加载更快
完整支持Markdown,使用markdown写你的文档或者网站,完整支持markdown所有语法
响应式,生成的网站是响应式的,手机和PC都有不错的阅读体验
多语言,天生支持多语言,只需增加修改配置便可。让世界了解你的网站
代码美,请记住:不仅仅是代码高亮,使用md2site轻松可以让代码内的某些代码高亮
超方便,npm run dev预览,npm run dist一键生成网站。不满足现有布局或样式可轻松进行二次开发
快速开始
安装完之后就可以使用md2site 命令了。
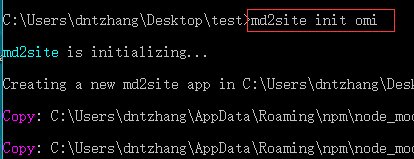
比如我创建一个omi的文档:
这个时间比较长,因为还会安装相关的npm依赖包。安装成功可以看到:
转到对应的项目目录。
找到your_project_name目录下的docs目录:
在里面写你的markdown文档。在config.js中配置对应的目录树:
写的过程中可以通过下面的命令可以进行网站预览
也可发布部署:
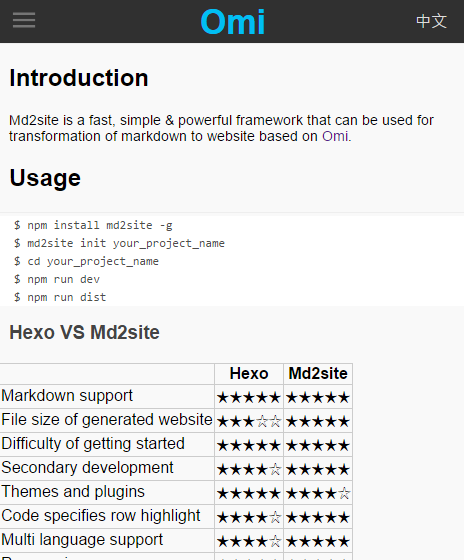
一款漂亮的多语言响应式无刷新的精明文档网站就这么搞定了!简单吧~~
Markdown语法扩展
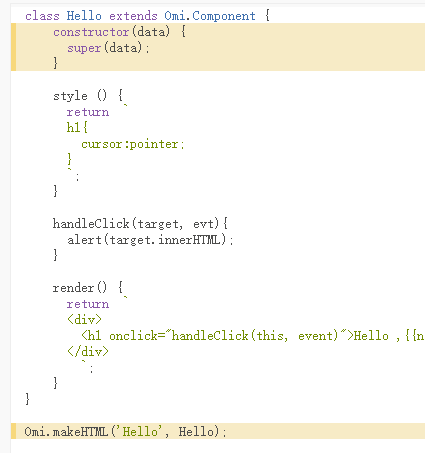
如果你想让代码块中的某些行高亮,比如这个样子:
你可以使用这种语法来标记需要高亮的行:
上面代表:1到3行以及26行高亮。
Github
欢迎使用,愉快地书写精美的网站吧~~
建议继续学习:
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:JavaScript: 2016年回顾
后一篇:从工程化角度讨论如何快速构建可靠React组件 >>
文章信息
- 作者:TAT.dnt 来源: AlloyTeam
- 标签: markdown md2site omi
- 发布时间:2017-03-11 23:46:36
建议继续学习
近3天十大热文
-
 [939] WordPress插件开发 -- 在插件使用
[939] WordPress插件开发 -- 在插件使用 -
 [117] 解决 nginx 反向代理网页首尾出现神秘字
[117] 解决 nginx 反向代理网页首尾出现神秘字 -
 [50] 如何保证一个程序在单台服务器上只有唯一实例(
[50] 如何保证一个程序在单台服务器上只有唯一实例( -
 [48] 整理了一份招PHP高级工程师的面试题
[48] 整理了一份招PHP高级工程师的面试题 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [47] ps 命令常见用法
[47] ps 命令常见用法 -
 [47] Innodb分表太多或者表分区太多,会导致内
[47] Innodb分表太多或者表分区太多,会导致内 -
 [46] 全站换域名时利用nginx和javascri
[46] 全站换域名时利用nginx和javascri -
 [45] find命令的一点注意事项
[45] find命令的一点注意事项