将GUI配色转化为终端配色的VIM插件
浏览:3616次 出处信息
前几天,依云兄在我博客上推荐了一款插件gui2term.py,用了之后立马叫好,苦于一直没有时间,所以今天特意推荐一下。
这款插件实现了将gvim的配色转化成终端配色的解决方案。下载链接
相信不少朋友和我一样,需要在windows和终端下同时工作,而工具都是vim,所以,保持配色的相同就显得非常重要啦!
我们拿著名的desert配色来测试一下:
1.把desert.vim改成 test.vim,和gui2term.py放到同一目录。打开test.vim,将let g:colors_name="desert" 改为 let g:colors_name="test",并删除掉它的终端配色。
2.将vim根目录下的rgb.txt放到和gui2term.py同一目录。
3.执行./gui2term.py test.vim test2.vim
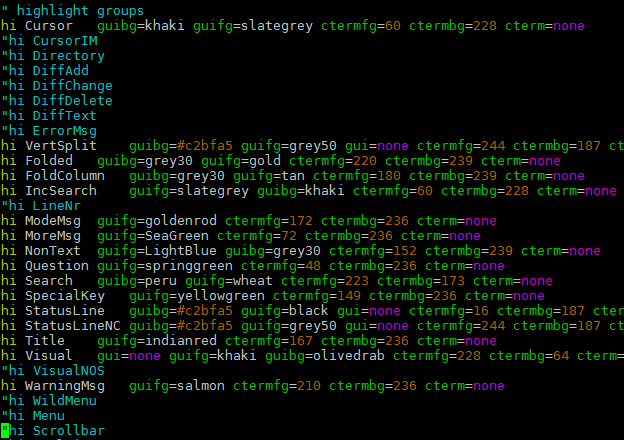
4.打开test2.vim,将会发现终端配色代码已经生成啦
放最终效果图
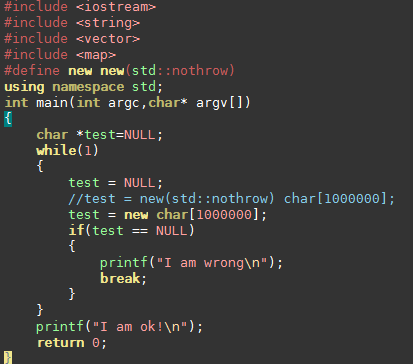
windows下gvim:
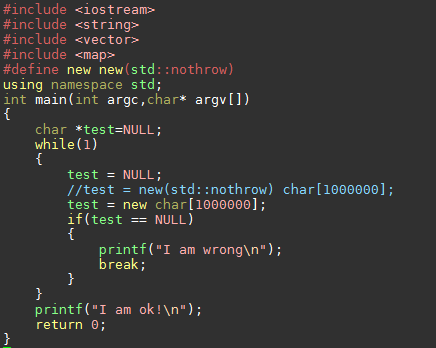
xshell下vim:
好吧,我甚至觉得xshell下的vim要比windows下的gvim好看……
Then,enjoy it!
建议继续学习:
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:调整linode(linux)服务器的时区
后一篇:Vim 键盘图中文版 >>
文章信息
- 作者:Dante 来源: Vimer
- 标签: 配色
- 发布时间:2010-03-08 23:07:19
近3天十大热文
-
 [928] WordPress插件开发 -- 在插件使用
[928] WordPress插件开发 -- 在插件使用 -
 [134] 解决 nginx 反向代理网页首尾出现神秘字
[134] 解决 nginx 反向代理网页首尾出现神秘字 -
 [53] 整理了一份招PHP高级工程师的面试题
[53] 整理了一份招PHP高级工程师的面试题 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [51] 海量小文件存储
[51] 海量小文件存储 -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [50] 全站换域名时利用nginx和javascri
[50] 全站换域名时利用nginx和javascri -
 [50] Innodb分表太多或者表分区太多,会导致内
[50] Innodb分表太多或者表分区太多,会导致内 -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [47] jQuery性能优化指南
[47] jQuery性能优化指南