您现在的位置:首页
--> 视觉设计
在我早期的设计当中,我靠Photoshop或CSS来告诉我正确与否。如果两个形状在Photoshop标示对齐了,那么它们就是对齐的;如果两个不同的形状是同样的尺寸,那么事实就是如此;如果两个颜色有着相同的十六进制值,那它们看起来就是相同的颜色。
这似乎是合乎逻辑的,但这确是个错误的工作方式。
软件的计算方式是理性的,但是软件却没有考虑人对形状,颜色,尺寸的感知——也就是说软件无法理解物体在上下文中的视觉语言,或者人是如何对物体进行感知的。
人类的非理性思维可以看到并理解电脑无法理解的上下文,因此我们需要决定物体关系在视觉上是否正确。理解这些微妙的不同并知道如何去调整,可以让一个好的设计师更优秀——很少有人主要到它们被调整了,但是如果不调整大多数人又会注意到。
• APP图标的色彩
在 Appbot,我们看到了大量的 app 图标(icon),然而在 app 测评方面,为我们提供了很多见解。过去我已经研究了很多东西,包括 app 的描述、截图、取名及国家。其中,常常让我真正感兴趣的是 app 的图标,我偶然发现了一个牛逼的 Ruby 资源库 Miro,它可以从一副图片提取出支配色(dominant color)。
我和很多设计师、开发人员、管理人员和其他团队成员等各种岗位的人一起工作过。一些人,和我变成了永久的朋友;另一些人,却让我多倍感头痛。但是我们都在努力地只做一件事:让产品变得更好。不幸的是,美好的意图常常无法转换成有帮助的注解。
这是一个给自己准备的字体学习课。
开始的初衷是想解决工作中一些关于字体的疑问(如排版、LOGO设计等),同时也想通过回顾设计的基础知识来提升自己。
所以给了自己这个课题,作为初学者只接触到一点皮毛,整理分享出来,如有不足之处烦请指正。
• 网页字体排印指南
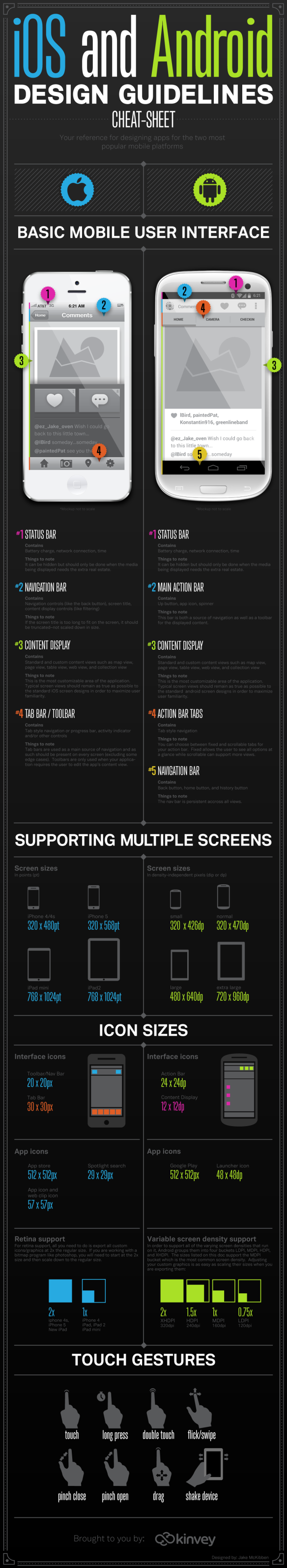
• 跨终端设计模式
多个屏幕终端之间操作切换大体可以分为两种模式:间断式(Sequential Usage)和同步式(Simultaneous Usage)。间断式的操作模式,可以有如下理解:上班途中会使用手机打发时间,到了公司会使用电脑进入工作状态,回家了会打开电视放松一下,这就是一个间断式的过程;很多人在手机里随便逛后遇到心仪的物品,往往会收藏,然后回到家或到公司后,在带电脑上进行确认并完成商品购买(习惯使然,大多数会觉得在电脑上完成相关确认和支付会更安全更踏实一些)。同步式的状态,显而易见:我们看春节晚会的时候,必定会手里握着手机或平板,迫不及待地想看看微博里的各种吐槽。
网址导航站点的原型是由李兴平在1999年创建的“网址导航”—www.hao123.com从创立最初至今已经成为中国上亿用户上网的第一站, hao123的设计也成为了行业的标准之一。 创始初期李兴平作为网吧管理员,发现网吧用户的一个共性:“很多人都不知道如何上网,上网后又不知道去哪里找到所需要的内容。”这样一个简单的基本需求“上网去哪儿?”支撑着hao123飞速成长,截止2012年6月,导航网站用户的周均覆盖人数占全部网民数的40%(2.2亿!)对于这样一个增长迅猛的市场,腾讯自然也需要不断进化的产品来参与竞争。
做产品的时候,要从商业的角度来看我们的努力是否成功,往往会衡量设计方案引起预期用户行为的频率(例如,订阅数、推荐数、活跃度)。那么,究竟是什么样的因素会引发用户去与产品发生互动,甚至产生一定的忠诚度,这其中我们设计师可以做什么? Trevor van Gorp在他的《Design for Emotion》中提到:一个成功的产品必须与能与用户建立起一种良好的关系,关系的建立取决于我们体验到的有用(useful)、可用(usable)和令人愉悦(pleasurable)的程度。而从用户角度衡量交互度的标准就是使用者是否达到“心流”状态,一种意识具有高度条理性,积极投入的体验,诺曼也称其为“专心致志的持续性流畅状态”。为此,产品设计要设计有用的任务、达成良好的互动、创造恰到好处的吸引力,来平衡用户的情感状态以控制注意力和创造流(flow)体验。
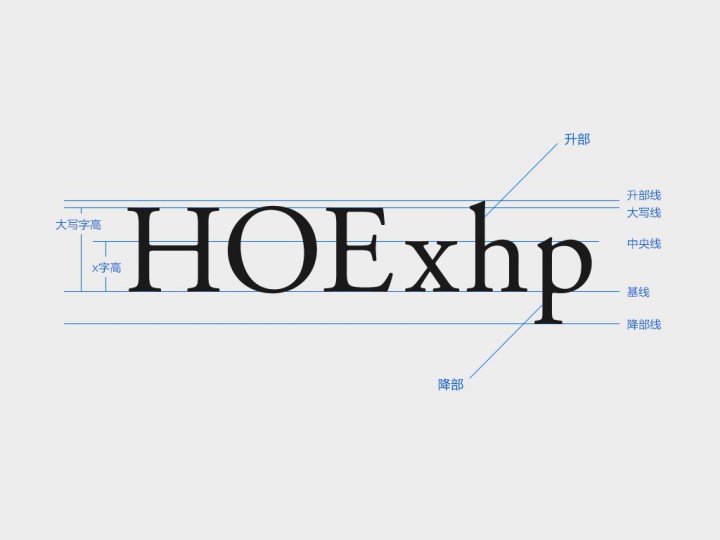
• 字体的性格
我们常用“字如其人”来形容一个人的字迹,也就是说一个人的性格和阅历会投射到文字上。而字体正是文字的性格,是文字表意功能之上的美学体现。优秀的字体远在读者理解句意之前就通过字形与笔画风格将情感传达给读者了,所谓“未成曲调先有情”,传情达意正是字体设计的意义所在。
无论是拟真设计还是扁平化设计,都是设计思路向前推进可选的道路之一,更何况设计思路的进步从来都是与技术水平的发展紧密结合的,无论是retina屏幕的出现还是响应式网站的流行,都必将影响着设计思路的应用,而选择合适恰当的设计思路去表现才能让设计思路发挥出最完美的效果。
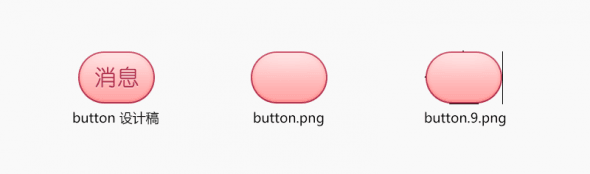
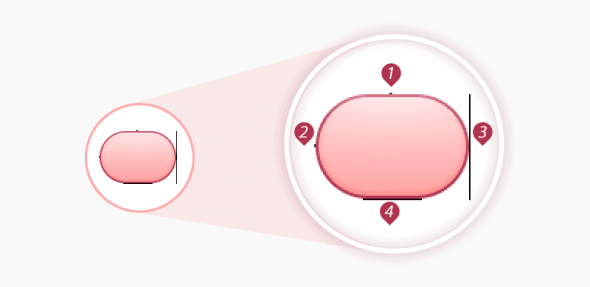
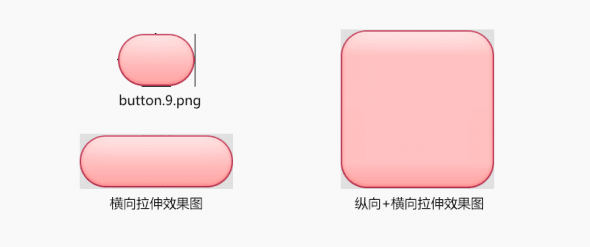
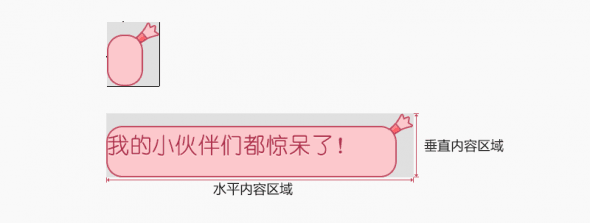
在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”。这种图片是用于Android开发的一种特殊的图片格式,它的好处在于可以用简单的方式把一张图片中哪些区域可以拉伸,哪些区域不可以拉伸设定好,同时可以把显示内容区域的位置标示清楚。
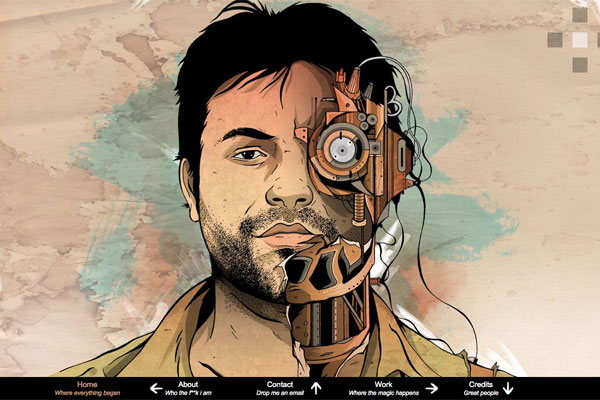
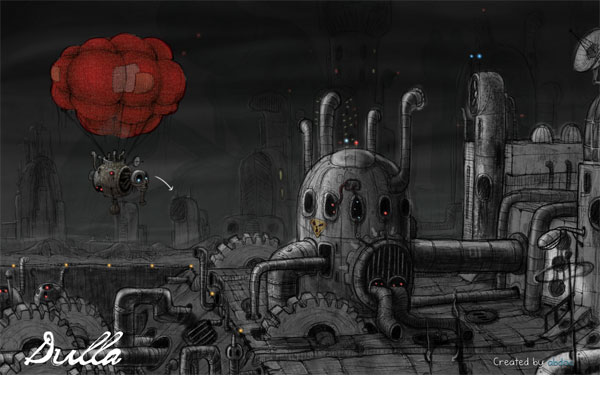
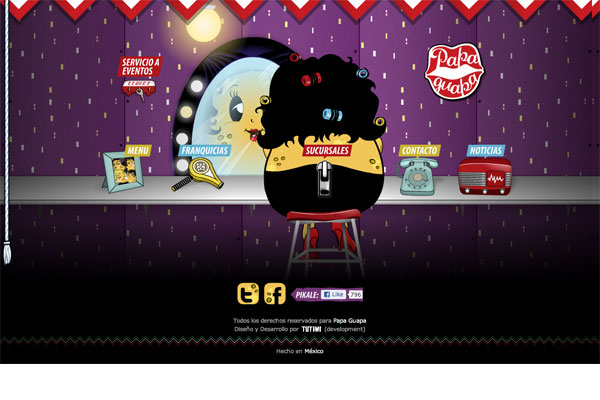
手绘风格不同于常规的框架式网站设计,追求的是一种活泼随性的自由,整个页面更显得跳跃,多用于游戏或是儿童社区的网站设计中,但也有很多设计工作室或是设计师使用手绘风格来描述自己的日常生活或工作。
• 一些产品经验
做旅行产品是场持久战,古往今来未见一炮而红者。那些真正重要的东西,待到扎根之后再来写吧。现在唯一能讲的是,在设计之前,你的脑子里应该有相当具体而连贯的意象,知道自己想要什么,想实现哪种效果。如果别家的产品模块能达到目的,拿过来用无妨,但由于风格、架构与意象的差异,经常抄无可抄,只能从头设计。这通常被称之为创新。与产品视野、设计实力、点子好坏没多大关系,它取决于你看待问题的方式。
• 关于字体设计
字体设计越来越成为一个设计师必备的基本能力之一了,无它,一是可以很好的避免版权问题,二是让设计更符合自己需要的设计情景。最近看了不少关于字体设计的经验分享文章,整理了几个链接放在下面,希望对大家有用。
• 登录图的趣味设计
阿里巴巴登录页面左侧一直都会有个banner,这个图片因为位置、环境的特殊性,跟我们平常做的首页banner的设计思路会有所不同。首页banner更注重的是信息传达,登录左侧的这个banner偏重情感化设计,情感化设计除了节日、事件的氛围之后,还有就是趣味性。
趣味设计是一个比较大的概念,在这里我狭隘的把趣味设计分成两个部分来介绍,1.主体元素的创意;2.背景元素的处理。每次在做这个banner的时候,都非常的纠结,当然最纠结的地方就是创意,虽然创意是给非常主观的东西,但是我们还是可以通过对一些元素处理找到创意点。
• 浅谈设计中的逻辑
逻辑(理则学),源自古典希腊语λόγος (logos),最初的意思是“词语”或“言语”,还引申出意思“思维”或“推理”。逻辑经常被认为对论证评价准则的研究,尽管逻辑的精确定义在哲学家之间尚有争议的事情。这个主题还是有所依据的,逻辑学家的任务是相同的:提出大量的有效和谬误的推论,从而允许人们区别出好论证和坏论证。 逻辑,也就是思维的规律。小时候有人问我一群羊加一群羊等于多少群羊,我二话不说是两群羊,他说错了,是一大群羊。1+1=2是真理,1+1=1也是真理。逻辑的存在如同我们日常生活一样。有着密不可分的常态感。种族之间的相互不一影响着人类的认知,美国人的独立平等可不一定能让各就其位等级严格的日本人接受。所以,我理解的设计中的逻辑,是常规意识下有规范有顺序,有理有据,小到一个符号也能说明和画面的关系以及他存在的意义的。
近3天十大热文
-
 [1164] WordPress插件开发 -- 在插件使用
[1164] WordPress插件开发 -- 在插件使用 -
 [88] Java开发岗位面试题归类汇总
[88] Java开发岗位面试题归类汇总 -
 [49] web开发设计人员不可不用的在线web工具和
[49] web开发设计人员不可不用的在线web工具和 -
 [42] 一句话crontab实现防ssh暴力破解
[42] 一句话crontab实现防ssh暴力破解 -
 [39] cookie窃取和session劫持
[39] cookie窃取和session劫持 -
 [38] 关于IO的同步,异步,阻塞,非阻塞
[38] 关于IO的同步,异步,阻塞,非阻塞 -
 [37] Rax 系列教程(长列表)
[37] Rax 系列教程(长列表) -
 [36] 手机产品设计方向
[36] 手机产品设计方向 -
 [36] 过年回家有感:他们的互联网
[36] 过年回家有感:他们的互联网 -
 [35] 最萌域名.cat背后的故事:加泰与西班牙政府
[35] 最萌域名.cat背后的故事:加泰与西班牙政府
赞助商广告