您现在的位置:首页
--> 信息和交互
随着互联网技术以及软硬件技术的快速发展,网络已经成为人们生活中不可或缺的一部分,在长期的互联网冲浪中,网民对网络信息的辨识度日益增进,网络信息提供方也必须与时俱进,抓住用户的要害。
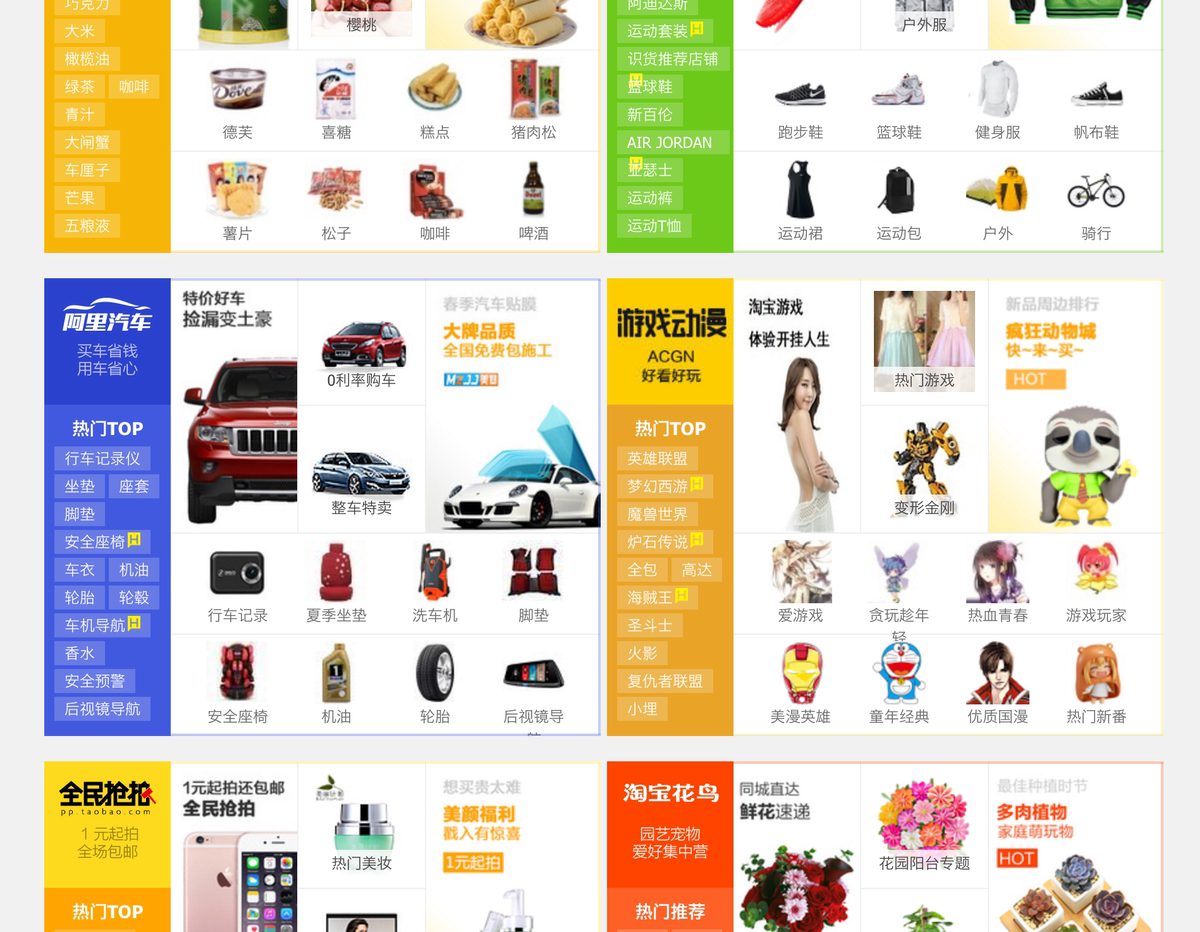
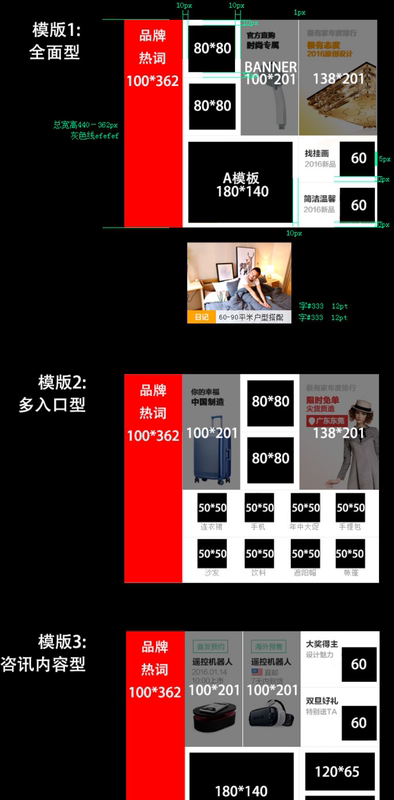
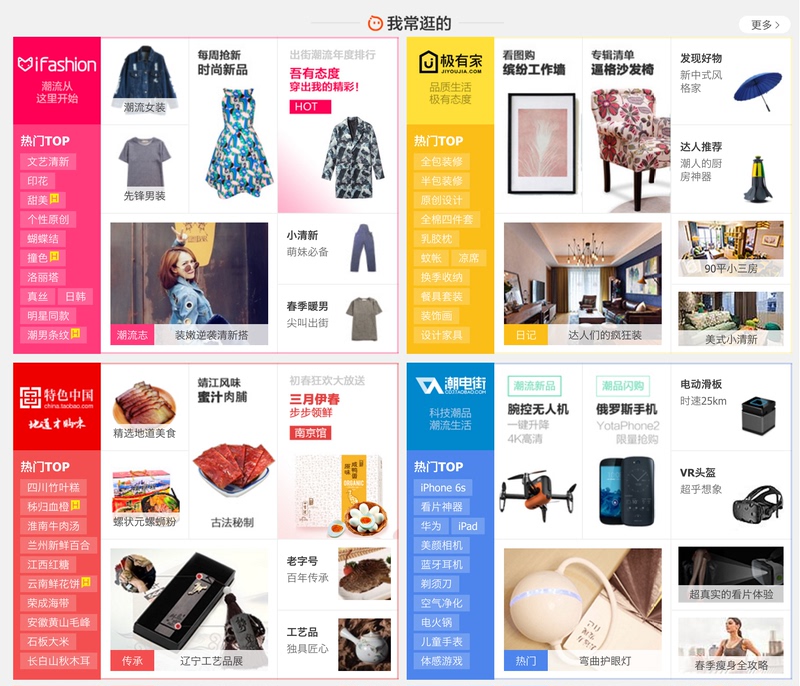
就拿我们淘宝的业务来看,几年前看到最多的是以商品为维度分类、分层;而现在,一切以人为中心,围绕用户做产品,帮助用户挖掘消费区间,帮助用户找到自己感兴趣的东西。淘宝首页就被拿出来开了一刀,作为淘宝的门户,它承载了万千入口,如何让用户直达兴趣之地?那自然少不了千人千面地展现内容。今年淘宝首页的改版,无处不散发个性化的味道。
随着触摸屏逐渐成为移动设备的标配,多点触控手势的广泛应用,让我们与手机、平板电脑甚至是笔记本电脑之间建立起了一种更宽广的联系方式。我们通过模拟真实世界的手势与屏幕上的各种元素进行互动,使许多曾经不曾想或者不敢想的人机交互方式变成了现实,同时手势操作的应用降低了人与物理设备之间的沟通的门槛。
可访问性使有障碍的人能够对网络进行感知、理解、导航、交互以及贡献。设想这样一个世界,开发人员了解可访问性的方方面面。你设计,他们开发……非常完美。在那个世界里,只有设计本身使有障碍的人在使用产品上遇到困难。
我这次想着重想分析一款桌面应用——Dodol Launcher。它是来自NHN(Next Human Network,韩国第一大门户集团)旗下campmobile公司,并集成了LINE及Naver相关服务产品。
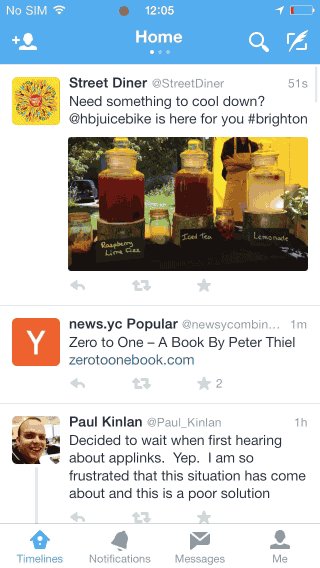
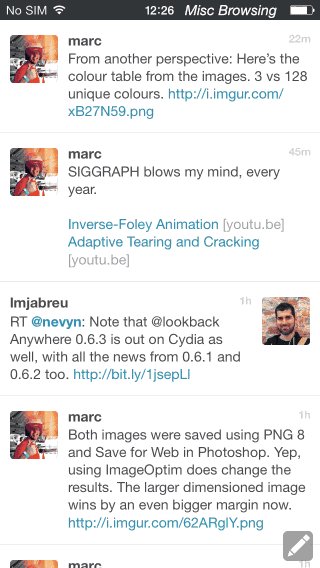
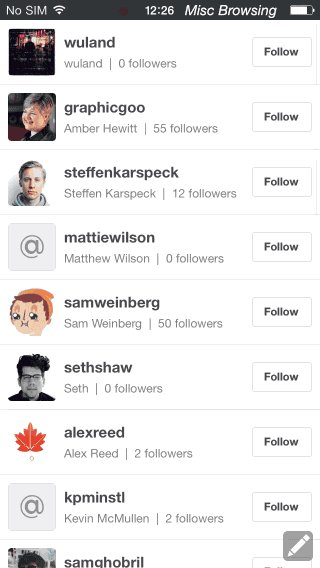
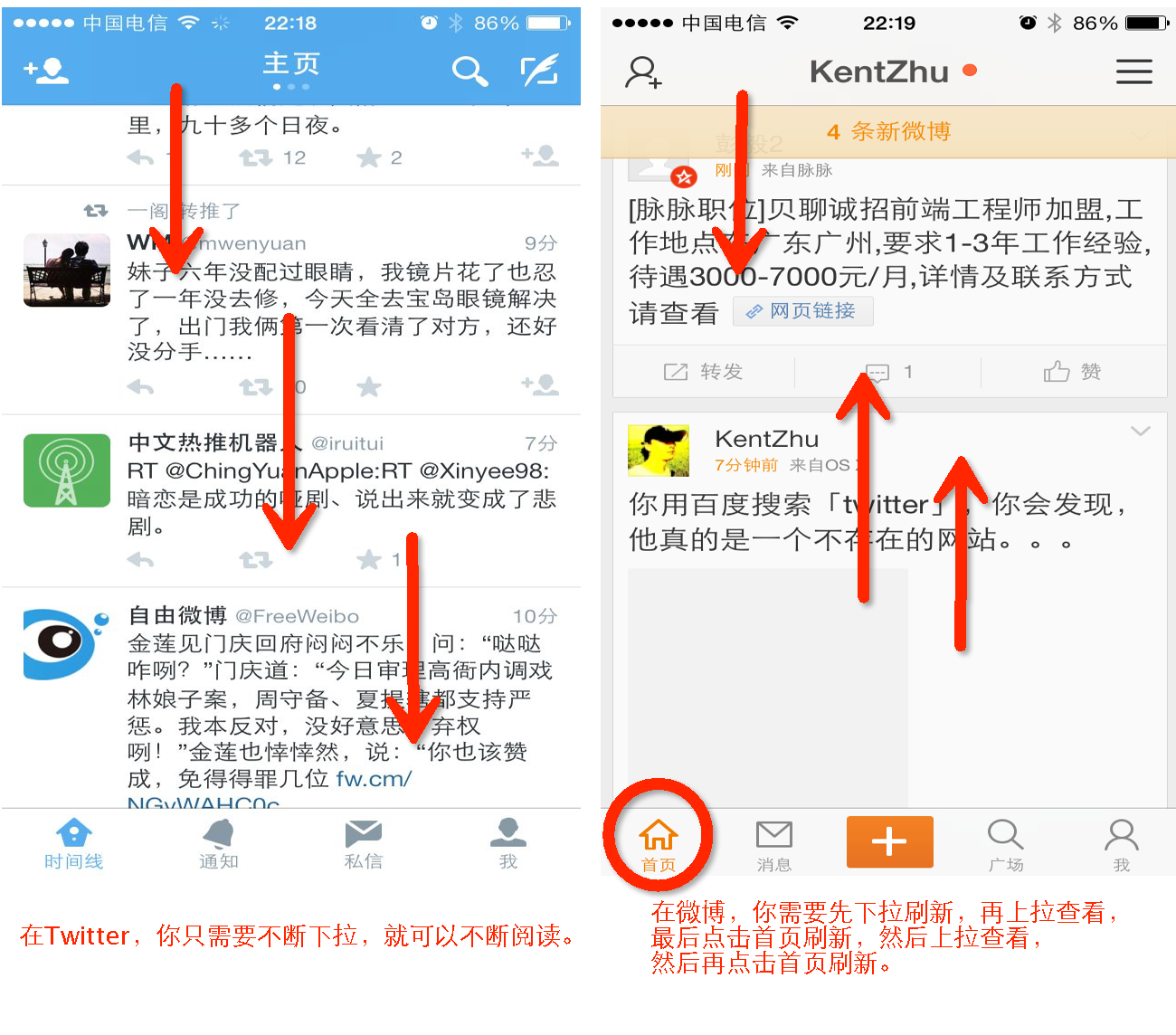
在有限的屏幕空间中使用APP时,多层级、多页面切换是最频繁的操作,如果仅仅依靠大多数应用左上角的back键来返回或是点击后才能切换tab,使用起来将非常不方便,因此单手操作最常见的应用场景则是利用左右滑手势来穿行于各层级页面间。如下图网易云阅读资讯中心的tab切换。在这个手势操作中有两个关键因素影响使用体验:一是滑动过程中页面要跟随手指,这样能让用户形成对产品的控制感和更明确的层级感;二是需要有“路标”作用的页面元素作为指引。
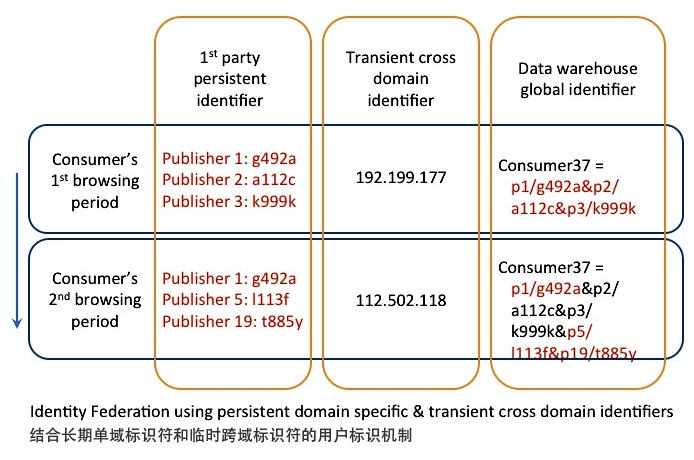
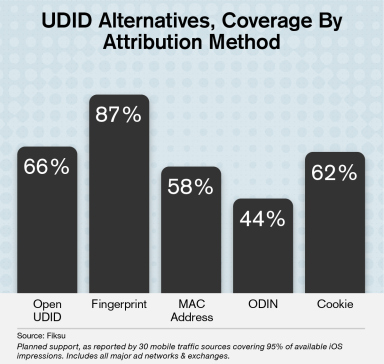
关于移动设备如何监测用户的行为,看似容易,其实不容易。容易的是,如果把移动设备就当成桌面PC,那么其实无论是对App还是对Web,都可以沿用目前在PC上的方式:Page Tagging和Event Tracking。但问题在于移动设备存在更多的灵活性,人们不止使用一个设备,人们还在移动设备和桌面设备之间切换,而且人们还在web和app之间切换。这样,一个人所发生的跨域和跨界的行为就太多了,如果监测不到这些“跨”行为,我们的监测就无法准确。后PC时代,互联网用户的监测也面临新的课题和挑战。
我们都知道不管网页还是移动应用,响应速度都是最重要的体验指标之一,并且移动应用的网络环境不稳定,速度的体验显得尤为重要。其实速度优化不仅是程序员的事,设计,也能够让APP变得更快。
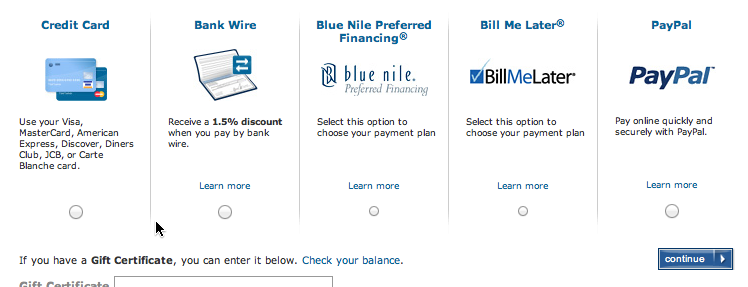
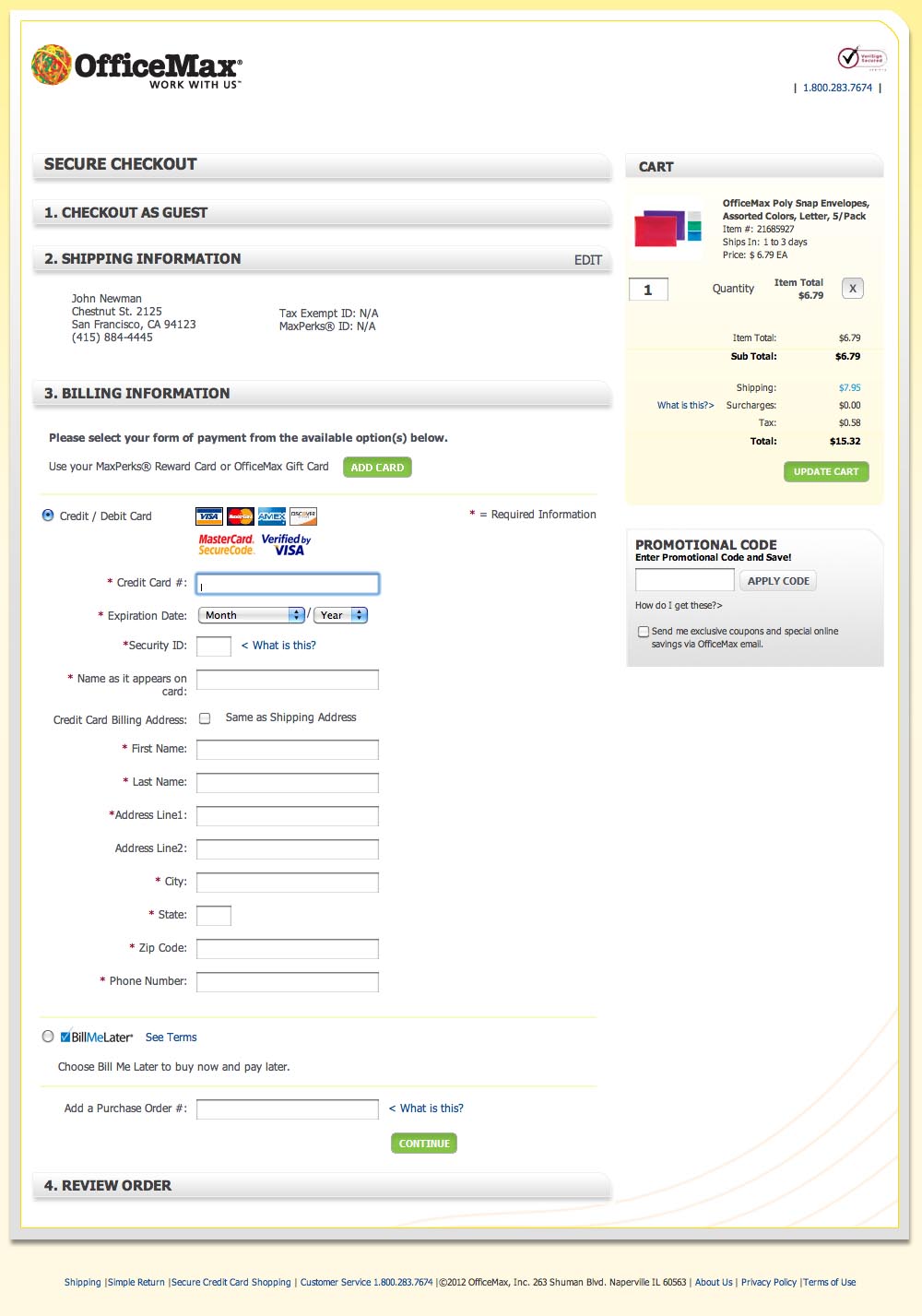
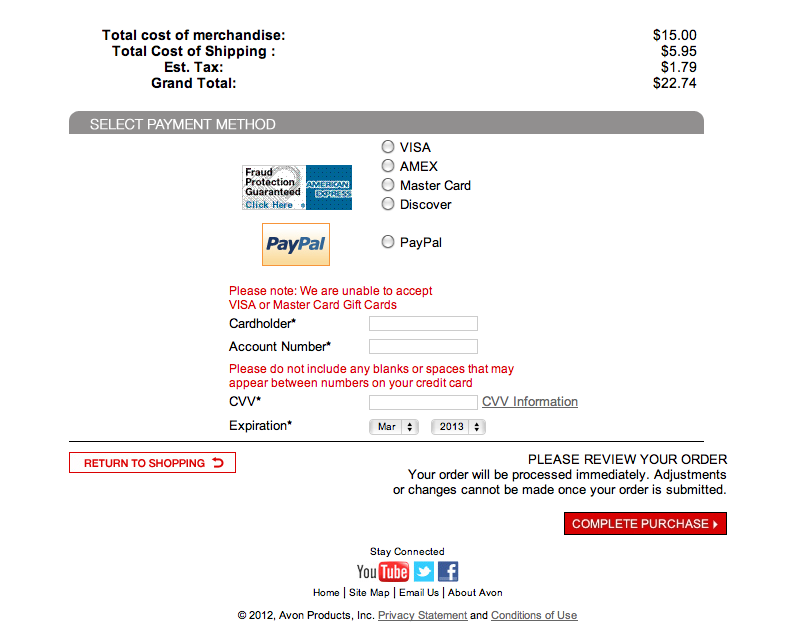
为方便潜在客户进行购买,请确保你的网站支持多种支付方式,客户可以在不同支付方式之间进行选择(查看下面附件了解更多)。通过支付方式的设计减少支付阻力:确保各种支付方式是邻近的、清晰显示当前选择的支付方式、渐进式显示、阐述支付方式之间的差异并且默认选择广泛流行的支付方式。
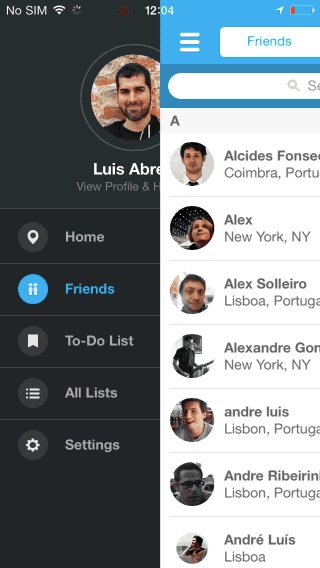
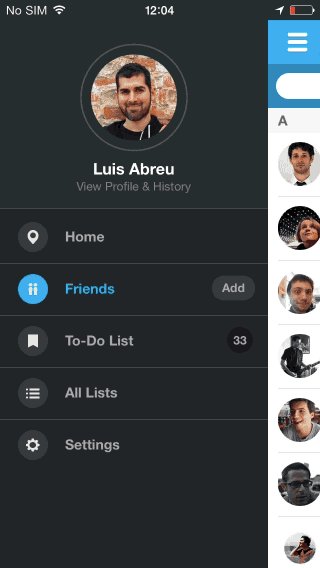
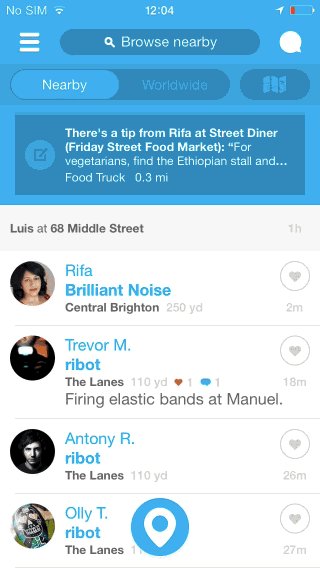
• 侧边栏交互的利弊
现在我们已经有数据说明侧拉菜单(又称汉堡包菜单)的使用,可能弊大于利。
需要注意的是,这是一件十分微妙的问题。而同样的问题,我们也已经在用户测试和其他一些事情中发现。
希望阅读过这篇文章后能对这个问题及解决方法有所了解,并且在使用这个模式前知晓其后果。
Think aloud 是可用性测试中常用的一种方法,它是由IBM公司Clayton Lewis 在1982年在 《以任务为中心的界面设计》书中被阐述,同时引进到了可用性领域,1993年由前苹果研究院VP的Jakob Neilson在可用性工程这本书中再次推出。使用 Think aloud方法,需要提供给被测用户待测的产品或界面原型,要求被测用户根据指定任务操作产品或界面,与此同时,即时地说出使用产品界面时的想法、感受和意见。Think aloud适合在产品设计的任何阶段使用,并且适用于各种形式的产品原型,对于用户路径,界面信息构架,误操评估等有快速有效的校验作用。
如何高效输出移动app产品原型? 清晰的产品思路,顺畅的协同合作,齐备的素材元素,真实的体验感受…保证过程的高效,更要保证有效的成果。下面我们将分三步走,来完成高效输出移动app产品原型。
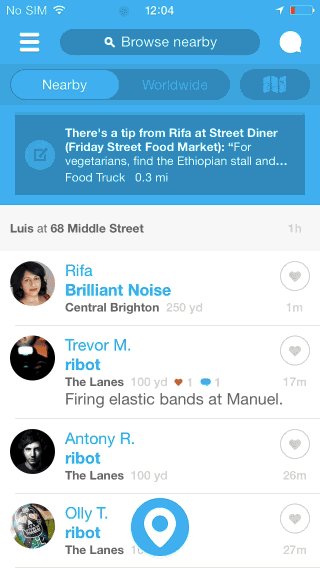
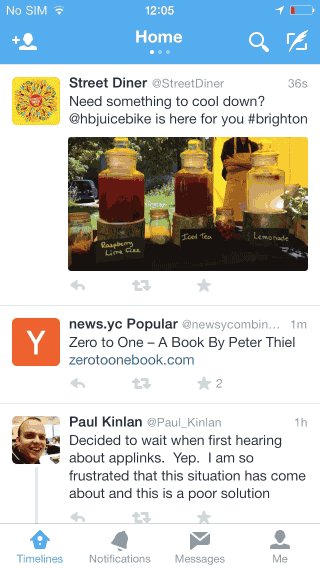
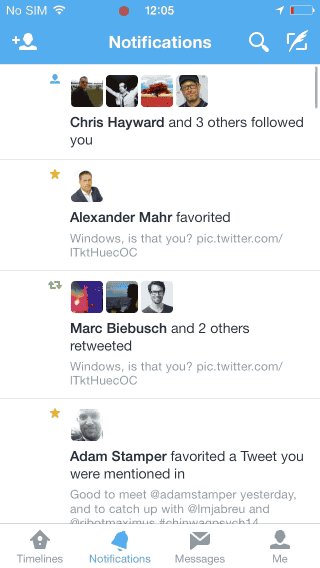
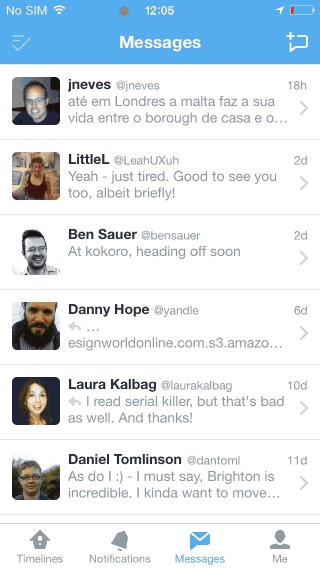
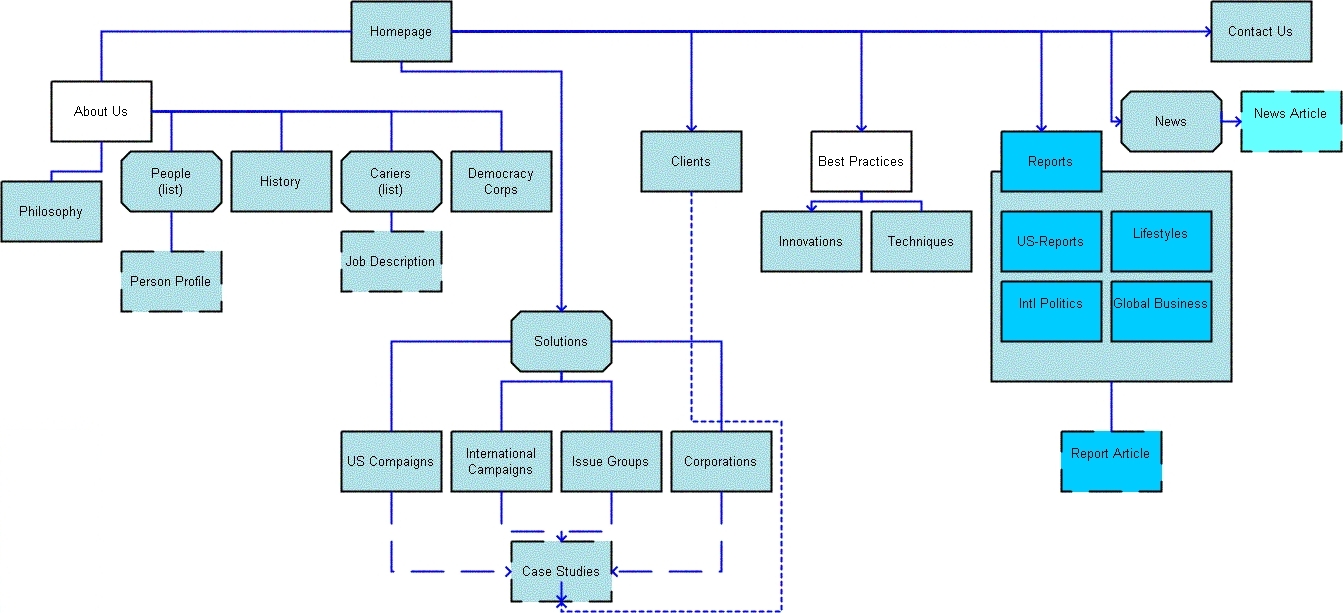
• 导航的信息架构
虽然导航作为用户体验至关重要要的一部分,但它只是达到目的(找到内容)的一种方式。用户对内容和导航有不同期望,内容应该是独特、惊人或令人兴奋的,而导航应该尽可能地简单并且可被预测。
该系列的文章要分成两部分,有四个有效简化导航的步骤。通过分析内容的类型和数量,选择并且仔细设计导航菜单的正确类型。
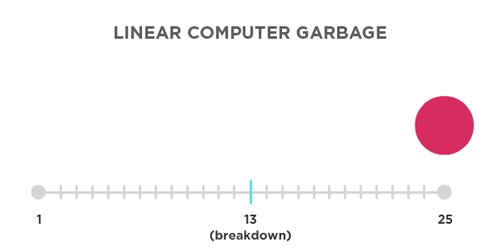
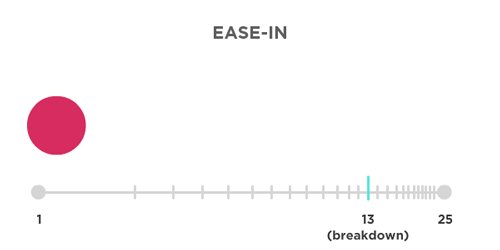
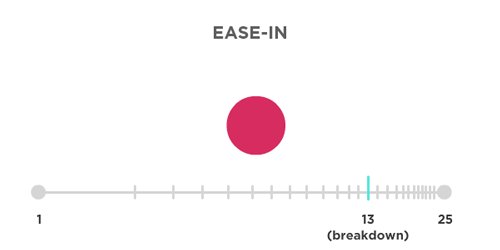
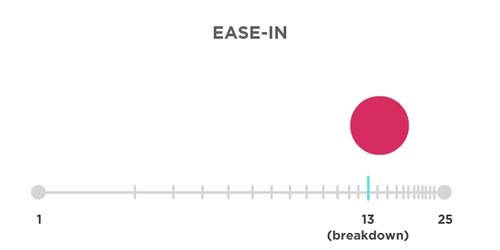
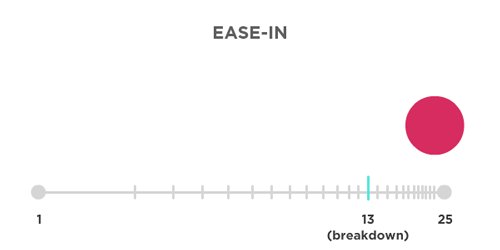
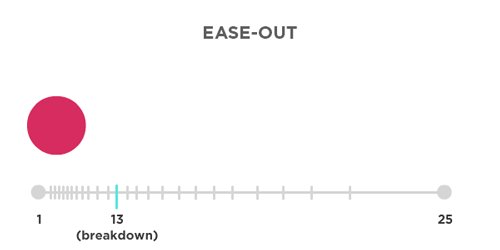
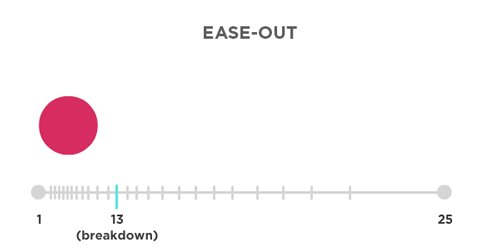
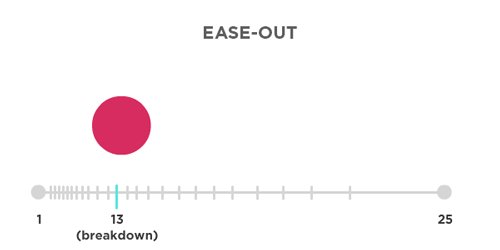
关于如何设计衔接却很少有人考虑。你点下按钮表单就…出现了?你滑动删除一个项目它就那么消失了?那也忒怪异忒不自然了。在真实世界里几乎没有什么像转换状态这么不和谐了,就好像一个小故障一样。
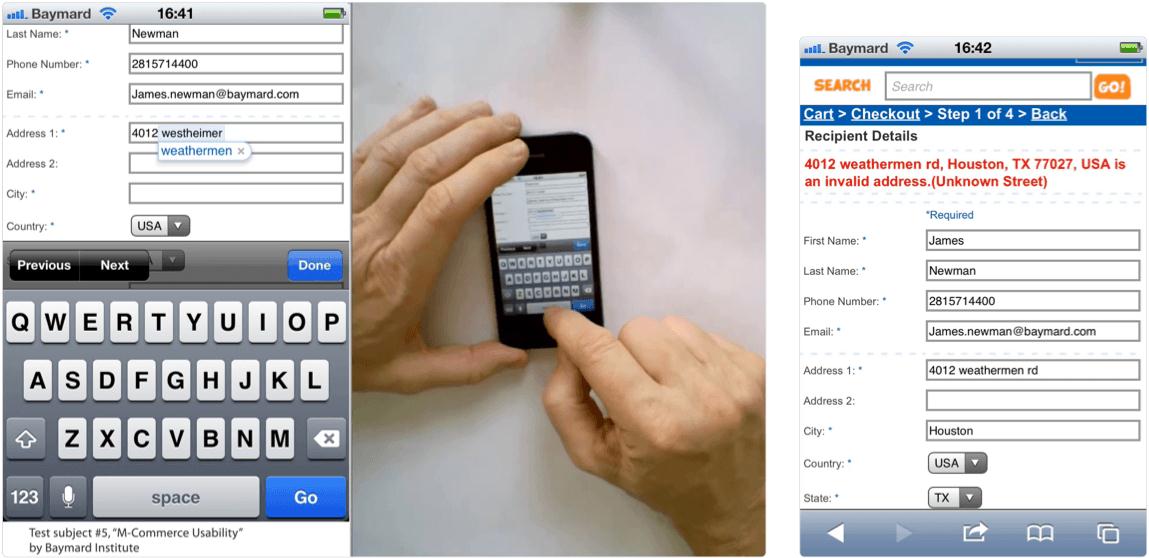
通常来说,人们会理所当然的认为触屏设备要比几十年的电脑鼠标和键盘直观的多。用户与触屏直接交互,缩小了用户行为与软件响应之间的距离。然而,在移动设备上——尤其是在智能手机上——打字是一件相当恐怖的事情。因为那既慢,又痛苦,而且容易出错。
互联网行业的产品设计规范,大概就是将产品的一切交互行为、视觉样式都要严格遵从可用性原则,并根据公司业务目标,制定出涵盖公司产品功能范围内的所有相关控件与相应的展示样式。
这等于定义了如何帮公司设计出一个好的产品。无论你的网站或app多漂亮多流畅,却无法帮公司赚钱——穷死;产品只为了赚钱而忽略用户体验,那就缺乏竞争力,衰败也就是时间问题。这是老生常谈了。
近3天十大热文
-
 [1162] WordPress插件开发 -- 在插件使用
[1162] WordPress插件开发 -- 在插件使用 -
 [106] 解决 nginx 反向代理网页首尾出现神秘字
[106] 解决 nginx 反向代理网页首尾出现神秘字 -
 [37] web开发设计人员不可不用的在线web工具和
[37] web开发设计人员不可不用的在线web工具和 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [24] oracle技术方面的路线
[24] oracle技术方面的路线 -
 [23] 程序员疫苗:代码注入
[23] 程序员疫苗:代码注入 -
 [22] HTTP协议Keep-Alive模式详解
[22] HTTP协议Keep-Alive模式详解 -
 [21] Rax 系列教程(长列表)
[21] Rax 系列教程(长列表) -
 [21] DBA最缺的不是技术
[21] DBA最缺的不是技术
赞助商广告