交互设计实用指南系列(11)―减少记忆负担
写在前面的话
关于《交互设计实用指南》,我们最近收到很多朋友的反馈,有支持的也有提意见的,在此一并感谢了,有你们的关注,我们才能走得更远。《交互设计实用指南》其实是收集和总结了交互设计上的一些问题,肯定有很多老生常谈的东西,是不是老生常谈其实不是问题,“问题在于,这些老生常谈的东西有没有被积累,有没有被传承,有没有被体系化。”(青云语)
《交互设计实用指南》的读者群涵盖了许多行业,而且就算是交互设计专业的读者也存在经验和水平的差异,所以读者们对《交互设计实用指南》有很多不同的声音。我们期待你们的声音,你们的认可是对我们的支持,你们的批评是对我们的鞭策,有了你们我们才能把事情作得更好,为行业作出更大的贡献。
科普
《辞海》中“记忆”的定义是:“人脑对经验过的事物的识记、保持、再现或再认。”
记忆是人类一个非常重要的心理活动,它是人类很多其他思维活动和行为的基础。在所有的认知心理活动中,记忆和软件交互的关系最为密切。我们脑内的神经元反映的信息在需要用的时候可以被准确的再次呈现,也就是储存在DNA链上的信息基因,在适当条件下,指导合成信息蛋白并呈现的过程。在信息处理的角度,我们都关心怎么找到信息,而找到信息的结果,也正是再认、再现的目的。按先后阶段顺序,记忆分为三种类型:感官记忆、短时记忆、长期记忆。
由于互联网产品的特性,用户在使用过程中,通常只用到感官记忆和短时记忆。感官记忆是指个体凭视、听、味、嗅等感觉器官感应到刺激时所引起的瞬间记忆(一般按几分之一秒计算)。感官记忆只留在感官层面,如不加注意,马上就会消失。感官记忆的时间非常的短,然而在试验中我们会发现,在视觉刺激后留有暂时的余像,比如卡通动画就是连续静止的画面在 我们面前快速运动产生。除了余像,声音也会有短时间的余留,然而余音、余像现象只在一秒内,甚至半秒内完成,所以对于提高记忆力或减少记忆负担没有什么意义。
一般的短时记忆只能保持二十秒左右,最长不超过一分钟。在这么短的时间内我们能储存多少信息呢?答案是7±2即5~9个项目,平均为7 个项目。这是美国心理学家约翰.米勒在其论文《魔力之七》中证实的。这个七是指什么呢?七个数字,还是七个人名,或是七件东西?其实都可以。
定义
根据一般人的短时记忆存储规律,我们把产品给用户带来的记忆挑战或困难叫作记忆负担。
这里分为两种负担:
一是产品给与用户的记忆负担,包括产品的内容信息,操作功能等。
二是用户自己的记忆负担,包括自己的个人信息,安全问题答案,输入内容,上次操作行为,操作流程等。
分析
第1,人在短时间的注意力是集中和少量的,基于识别的用户界面在很大程度上依赖于用户所关心对象的可见性,显示太多的对象和属性会让用户很难找到感兴趣的对象。
第2,用户不喜欢经常重复性输入一些信息,比如个人帐号,安全信息,操作习惯,上次操作行为等,这些工作占用了用户完成其他重要任务的时间。
如何减轻用户的记忆负担呢?
1.使用常用交互方式和文案,力求简洁
美国科学家研究发现,大脑会“优待”较常用的记忆内容和操作形式,有意抑制那些相似但不常用的内容,以便减轻认知负担,防止混淆。 从某种程度上来说,习惯就是一种”熟知记忆”。可以不出现的内容尽量不出现,即使需要出现也要用最简洁的方式出现。(交互设计实用指南系列(4)―简洁清晰,自然易懂)

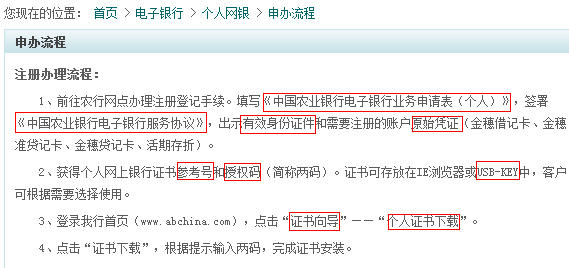
上图是某银行网站上的流程说明,充满了专业词汇和不必要记住的内容。个人以为,既然是需要线下办理的流程,不如用最常用的交互方式和文案来说明。比如学习一下移动公司:请到银行网点办理,具体银行职员会详细说明。然后银行出具一张纸质清单,反正别人也记不住这么多电子信息。
2.保持正确的对应关系
在用户的操作流程中,必须保持正确的对应关系,一个流程只有一个最重要的操作,一次操作只有一个结果,逻辑清晰,有先有后。比如有操作步骤提示的时候,就严格按照12345步来排列,不能一会跳到第3步,一会又跳到第2步。流程的对应关系混乱会加大用户的的记忆负担。

上图是新手进入Flickr流程说明。
3.控制信息量
神奇的数字―7,多数情况,用户记忆信息在7加减2个左右,1个记忆最牢靠,3个很清楚,7个以上就需要给对信息进行分类,来帮助用户理解和记忆。通过合理的设计手段,来使信息有效的推送给用户,或者帮助用户轻松完成任务。
上图的评分系统有十个选项,用户在评价的时候需要鼠标浮在蚂蚁图标上获得提示。但是有十个提示,用户很可能看见几个提示之后已经忘记最开始的提示内容了,这样的收集到的评价肯定不准确。这个交互设计案例中有一个缺点之一就是信息超量,用户很难记住过量的信息。(当然还有其他缺陷,比内容展示不明显,信息传达不准确等。)
4.帮助用户记忆
记住用户的操作与信息,保持操作的一致性来降低用户对于不同操作的记忆。我们可以先记住用户的行为,让用户自己去修改他的行为。比如:用户在输入密码错误之后,刷新后的登录页面仍然保留用户刚输入的用户名;很多网站有收集用户个人资料的需求,也会有状态提示已经完成的百分比,并提示哪些资料还需要完善,帮用户记住未完成的操作等等。这些方式都是在帮助用户记忆,以减少用户记忆负担。

如上图案例,就是帮助用户记忆的体现。
一款很少有记忆负担的软件产品,肯定更容易得到用户的青睐。减少记忆负担,对于产品和用户来说,可以增强用户黏性,提高工作效率,提升任务成功率。交互设计师在设计产品的时候,要注意到这些方面,才能把产品交互作得更加人性和易用。
建议继续学习:
- Android 4.0平台交互简析 (阅读:6020)
- 视觉设计师应该略懂交互 (阅读:5836)
- 十年记忆 (阅读:3275)
- 让我看到未来的样子――浅析电影中的未来交互 (阅读:3031)
- 手机客户端产品的三种交互实现 (阅读:2857)
- 网页设计创新式布局与交互 (阅读:2633)
- 我怎样做交互 (阅读:2142)
- 交互设计实用指南系列(8)―深广度平衡 (阅读:2013)
- 交互设计实用指南系列(9)―一次点击 (阅读:1888)
- 更宽广的交互更高效的产品 (阅读:1775)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:谷隐 来源: Taobao.com UED Team
- 标签: 交互 记忆
- 发布时间:2010-04-16 09:23:19
-
 [1192] WordPress插件开发 -- 在插件使用
[1192] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
