将django的管理端控件用到前端页面
浏览:1999次 出处信息
fuload的前端页面的展示之前总是不能让我满意,尤其在日期选择控件这里,或者就是和chrome不兼容,或者就是页面乱掉之类的其他问题。
再试用了多个控件未果之后,突然想起来django的后台就有一个很漂亮的时间控件呀。
所以在网上搜了一下,果然已经有朋友尝试过了,链接如下:
http://cnmsdn.com/html/201004/1270535813ID3307.html
我们先按照文中的方法一步步做:
现在forms.py中修改:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
from django import forms from comm_def import rtype_original_keys,rtype2attr from django.contrib.admin import widgets class SearchReportShowForm(forms.Form): reportid = forms.IntegerField(required=True,label='上报ID') begintime = forms.DateTimeField(required=True,label='时间',widget=widgets.AdminDateWidget()) rtype = forms.CharField(required=True, label='报表类型', widget=forms.Select( choices = [(v,rtype2attr[v]['name']) for v in rtype_original_keys] ) ) class SearchReportDataForm(SearchReportShowForm): clientip = forms.CharField(required=True) |
在前端展现页面上的head中增加如下代码:
1 2 3 4 5 |
<link rel="stylesheet" type="text/css" href="/admin_media/css/base.css" />
<link rel="stylesheet" type="text/css" href="/admin_media/css/forms.css" />
<script type="text/javascript" src="/admin/jsi18n/"></script>
<script type="text/javascript" src="/admin_media/js/core.js"></script>
{{ form.media }} |
在body中增加如下代码:
1 2 3 4 5 6 7 8 |
<form id="changelist-search" action="" method="get" onsubmit="set_randomnum()">
<div><!-- DIV needed for valid HTML -->
<label for="searchbar"><img src="/admin_media/img/admin/icon_searchbox.png" alt="Search" /></label>
上报ID:{{ form.reportid }} 报表类型:{{ form.rtype }} 时间:{{ form.begintime }}
<input type="hidden" name="randomnum" id="id_randomnum" value=""/>
<input type="submit" value="搜索" />
</div>
</form> |
这样基本上就完成啦。
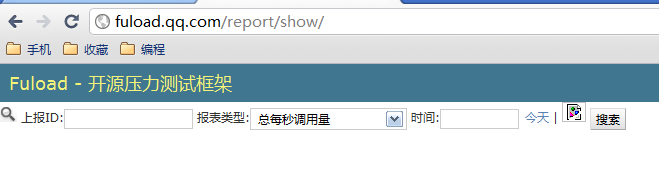
不过文中所说的方法并不全对,按照其说明做完之后,日历的选择图片会找不到,如图所示:
看图片的路径是:
http://fuload.qq.com/missing-admin-media-prefix/img/admin/icon_calendar.gif
看样子是有参数没有配置了,我们去django后台看一下源码,会发现有如下代码:
1 |
<script type="text/javascript">window.__admin_media_prefix__ = "/admin_media/";</script> |
估计就是他了,我们把他写到刚才的前段页面的head中去:
1 2 3 4 5 6 |
<link rel="stylesheet" type="text/css" href="/admin_media/css/base.css" />
<link rel="stylesheet" type="text/css" href="/admin_media/css/forms.css" />
<script type="text/javascript">window.__admin_media_prefix__ = "/admin_media/";</script>
<script type="text/javascript" src="/admin/jsi18n/"></script>
<script type="text/javascript" src="/admin_media/js/core.js"></script>
{{ form.media }} |
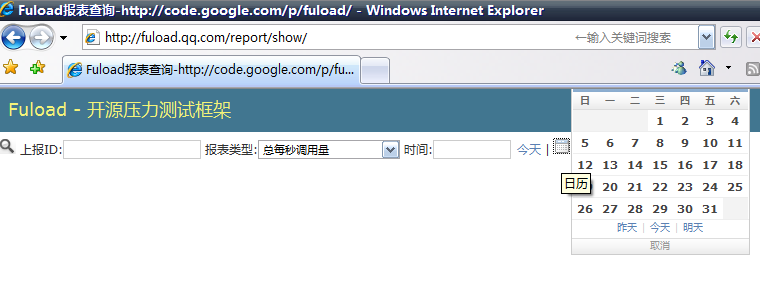
截图如下:
OK,搞定!
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:多线程程序常见Bug剖析(下)
后一篇:批处理命令的用法 >>
文章信息
- 作者:Dante 来源: Vimer
- 标签: 将django
- 发布时间:2010-12-07 21:24:46
近3天十大热文
-
 [895] WordPress插件开发 -- 在插件使用
[895] WordPress插件开发 -- 在插件使用 -
 [136] 解决 nginx 反向代理网页首尾出现神秘字
[136] 解决 nginx 反向代理网页首尾出现神秘字 -
 [56] 整理了一份招PHP高级工程师的面试题
[56] 整理了一份招PHP高级工程师的面试题 -
 [54] Innodb分表太多或者表分区太多,会导致内
[54] Innodb分表太多或者表分区太多,会导致内 -
 [53] 如何保证一个程序在单台服务器上只有唯一实例(
[53] 如何保证一个程序在单台服务器上只有唯一实例( -
 [53] 用 Jquery 模拟 select
[53] 用 Jquery 模拟 select -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [52] 全站换域名时利用nginx和javascri
[52] 全站换域名时利用nginx和javascri -
 [52] 分享一个JQUERY颜色选择插件
[52] 分享一个JQUERY颜色选择插件