用数字激励用户?情景和用户心理引导的意外
SociaBeta之前发过一篇文章“4种巧用“数字”激励用户行为的方法”,描述了一些利用数字来激励用户行为的案例设计。最近正好在进行一个项目,涉及到数字方面的引导,找了下相关文章,做了一些对比思考,记录下来。
目前在用户引导设计里面采取数字引导设计的主要集中四类网站或产品:(1)购物网站,譬如团购站,他们使用数字来制造稀缺印象以及激励跟风;(2)系统优化软件,譬如360软件等,利用数字来造成用户心理恐慌和使用愉悦;(3)社交网站,利用数字提醒来满足用户的期待心理;(4)排行榜,利用数字来引导用户选择。
可以看出,数字引导设计几乎都是在利用和发掘用户的心理影响用户行为。在很多时候,这种数字的激励方式确实对用户产生好的引导,让用户按照设计的轨迹行动。但是数字引导并不是万能的,在一些情景下这种引导设计如果不当的话,很可能会产生负面效果。
情景一:团购站,最低成交人数100,现在成交人数20,剩余时间4小时。
这三个数字是团购站在最重要的价格数字之外的数字引导设计,但是在这种情景下,这种数字展示只会随着剩余时间的缩减让越来越少的人参与购买。“都这么久了,才这么点儿人购买,不是好东西?或者这次团购肯定不能成功,我还是算了吧。”
这时候,在用户心里,这里的底限、现状以及剩余时间三者之间产生的消极影响,让用户造成了一种放弃冲动。
当然,很多团购站都作假,这话不表。
情景二:订阅页面,在邮件订阅表单下显示目前已有XXX人注册。
社会认同,Social Proof,在引导用户做决定时经常发挥很大的作用,这也是很多产品站会突出用户评论、优质用户量的一个原因。“这么多人都注册/购买了,那估计没错的!”这个就跟经常性的进入已经人满为患的饭馆排队等餐一样,都是利用跟风心理来增加犹豫的用户心理安慰和行动暗示。feedsky和feedburner显示订阅数的设计对于网站浏览者来说也是一种引诱。
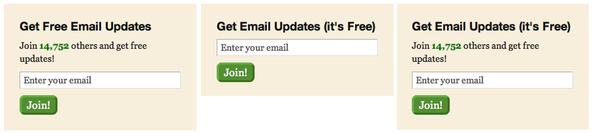
但是,Wordpress用户熟悉的Diythemes网站在设计邮件订阅表单的时候就遇到一个问题。经过A/B测试,他们发现在表单里显示已订阅用户数的设计产生的效果并不是最好。“已有14752人订阅,免费获取更新信息”的信息提示去掉之后,转化率几乎翻番。为什么这接近1.5万的数字提醒反而造成不好的效果呢?

有用户的评论很有意思:我本来很乐意去订阅的,但是看到这数字之后,我就开始想这1.5万到底是多是少? 很多人的观点类似,这个数字提醒实际上是对用户预期行为造成了干扰,增加了犹豫。(当然,我认为diythemes的订阅表单设计有问题,提醒信息实际对用户的行为造成了中断干扰。)
另外,豆瓣首页的数字提醒设计有让你感觉到过冲动和兴趣吗?

情景三:社交网站某人的follow人数设计。
在这种交互性比较强的网站,一些用户期待的是自己的行为所能产生的效果,譬如我有机会与明星对话,有机会与名人产生互动。但是在看到一个人follow人数太多的时候,会产生这种想法:即使我去follow他了,估计也不会产生互动,他很难关注到我,还是不follow他了吧。
当然,不可否认的是在大多数情况下,数字引导还是充分利用和激励了用户心理的。上面的情景相对比较受众小,而且变故多,很难被产品设计者完全把握。不能因为这些特例就放弃使用这种非常有效的用户激励用户行为的引导模式,但是针对不同的网站产品,在数字引导设计的时候还是需要根据不同情况作出正确判断的:
譬如,奢侈品站是不适合采取数字引导设计的,因为用户追求的特立独行和尊贵感。全球通,你还要用用户量大来宣传高端吗?
譬如团购快到期时,取消底限人数显示。
非行为流程中的信息提醒尽量独立设计,不要放到操作流程路径里。
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:葛小飞 来源: 葛小飞
- 标签: 心理引导 情景引导 数字 激励
- 发布时间:2011-03-06 22:52:45
-
 [1120] WordPress插件开发 -- 在插件使用
[1120] WordPress插件开发 -- 在插件使用 -
 [55] Java开发岗位面试题归类汇总
[55] Java开发岗位面试题归类汇总 -
 [52] 解决 nginx 反向代理网页首尾出现神秘字
[52] 解决 nginx 反向代理网页首尾出现神秘字 -
 [46] web开发设计人员不可不用的在线web工具和
[46] web开发设计人员不可不用的在线web工具和 -
 [35] 手机产品设计方向
[35] 手机产品设计方向 -
 [35] 一句话crontab实现防ssh暴力破解
[35] 一句话crontab实现防ssh暴力破解 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [28] 程序员疫苗:代码注入
[28] 程序员疫苗:代码注入 -
 [28] 我对学习oracle与成长的理解
[28] 我对学习oracle与成长的理解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引?
