强大的纯JS数据图工具-flot
浏览:3943次 出处信息

*代码附后*
以前知道的工具有 Open Flash Chart, 还有 Google 出品的 Google Chart Tool. 两者使用不同的技术, 同时也是两种截然不同的设计理念. 相比较而言, 我更认同 Google Chart 的设计理念. 原因如下:
Open Flash Chart 使用 Flash 来做图, 这本来也可以接受. 但是, 图形的样式必须通过一个 URL 返回的数据来指定, 而不是网页端技术.
Google Chart Tool 使用 VML 来做图, 同时实现数据和表现的分离, 是 MVC 的思想. 这样的好处是, 同一份数据, 可以用来显示曲线图, 也可以显示成柱状图等等.
显而易见, Open Flash Chart 的技术和理念太陈旧了, 所以不推荐使用. 但是, Google Chart Tool 也有一个重大缺陷, 就是不能离线使用. 当网络状况不好时(在中国大陆经常遇到), 就没法使用了. Google 太霸道, 也不能用.
flot 也是 Google Chart Tool 类似的理念, 所以使用起来非常方便, 而且 demo 代码简单修改就能运行, 学习曲线非常轻松. 而且完美支持 IE6.
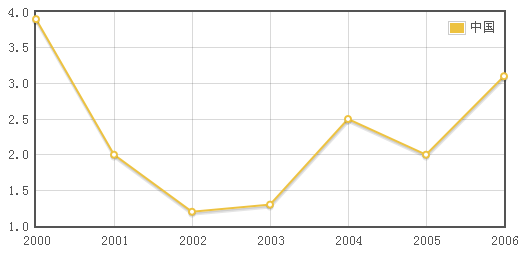
附一个可以运行的 flot 例子代码, 将下面的代码保存成 a.html, 然后到 flot 网站下载 JavaScript 代码, 保证路径正确即可用浏览器打开看效果.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>flot</title>
<!--[if lte IE 8]>
<script language="javascript" type="text/javascript" src="excanvas.min.js"></script>
<![endif]-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.flot.js"></script>
</head>
<body>
<script type="text/javascript">
<!--
var data = [];
data.push({
"label": "中国",
"data": [[2000, 3.9], [2001, 2.0], [2002, 1.2], [2003, 1.3], [2004, 2.5], [2005, 2.0], [2006, 3.1]]
});
$(function(){
var options = {
lines: { show: true },
points: { show: true },
xaxis: { tickDecimals: 0, tickSize: 1 }
};
var placeholder = $("#placeholder");
$.plot(placeholder, data, options);
});
//-->
</script>
<div id="placeholder" style="width:500px;height:240px"></div>
</body>
</html>
flot 项目首页: http://code.google.com/p/flot/
补充: 再推荐另外一个非常不错的工具 - Highcharts, 看起来功能更强大, 但还没调研使用是否简便.
建议继续学习:
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:十款Firefox插件帮助Web开发者提高效率
后一篇:Fn和CTRL的故事 >>
文章信息
- 作者:ideawu 来源: idea's blog
- 标签: flot 数据图 画图
- 发布时间:2011-08-05 13:51:45
建议继续学习
近3天十大热文
-
 [1182] WordPress插件开发 -- 在插件使用
[1182] WordPress插件开发 -- 在插件使用 -
 [74] 解决 nginx 反向代理网页首尾出现神秘字
[74] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [38] Java开发岗位面试题归类汇总
[38] Java开发岗位面试题归类汇总 -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [31] Rax 系列教程(长列表)
[31] Rax 系列教程(长列表) -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
