前端必须熟悉的10个CSS3属性
随着Css3和html5的风靡,越来越多的前端人员开始学习Css3,今天的文章就是来说说前端应该掌握10个Css3属性。 上篇博文提到了《前端必须掌握30个CSS3选择器》,但是对于Css3的新属性,你又了解多少呢?虽然大多数的css3属性在很多流行的浏览器中不支持,但是我们鼓励在前端开发中要学会并且运行这些css3属性,因为这是未来的趋势。 关键是首先确定你是否对各个浏览器之间的细微的差别有所了解,你能肯定的说IE显示的90度的角就不圆滑嘛?这取决于你的决定。但是要永远记住,网站设计不必看到所有浏览器的不同。在文章的最后,我们将显示一个有趣的最终的案例。
1、border-radius
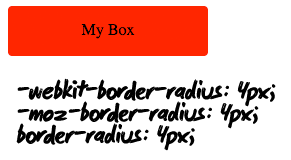
border-radius是一大堆CSS3属性中最受欢迎的一种,border-radius是CSS3中级别最高的一个属性。当设计者害怕一个层在将在不同的浏览器之间以不同的方式显示时,CSS圆角,一个很初级的知识,将引导他们开始学习。 我们为移动浏览器提供一个备用的观看体验的想法都非常好。奇怪的是,当这种方法出现在桌面浏览器上时,他们却又不这么认为。 border-radius是一大堆CSS3属性中最受欢迎的一种,border-radius是CSS3中级别最高的一个属性。当设计者害怕一个层在将在不同的浏览器之间以不同的方式显示时,CSS圆角,一个很初级的知识,将引导他们开始学习。 我们为移动浏览器提供一个备用的观看体验的想法都非常好。奇怪的是,当这种方法出现在桌面浏览器上时,他们却又不这么认为。
1 2 3 4 | -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; |
注意:请在Safari 5 和 IE9浏览器中执行”border-radius”语法。
圆
许多读者也许不会意识到我们可以用这个属性来做一个圆。
1 2 3 4 | -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; |
 圆
圆如果想再添加点效果,我们可以利用Flexible Box Model(详情在8中)来使得文字在垂直在水平方向都居中。这需要加点代码,但这仅仅是对不同浏览器的补偿。
1 2 3 4 5 6 7 8 9 10 11 12 13 | display: -moz-box; display: -webkit-box; display: box; |
2、 box-shadow
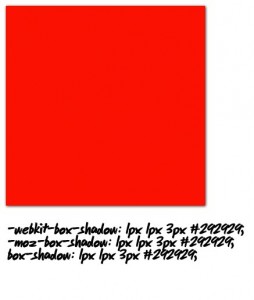
接下来是非常普遍的box-shadow,可以使你的元素立即美化,只是记得不要把值设得太离谱。
1 2 3 4 | -webkit-box-shadow: 1px 1px 3px#292929; -moz-box-shadow: 1px 1px 3px#292929; box-shadow: 1px 1px 3px#292929; |
box-shadow的四个参数
1. x-offset x轴偏移
2. y-offset y轴偏移
3. blur 模糊值
4. color of shadow 阴影颜色
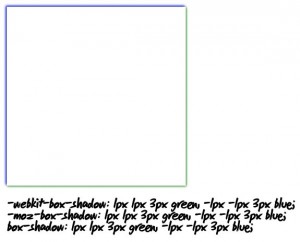
现在,许多人不知道可以一次运用多个box-shadows,这样做会产生一些有趣的效果。在下图中,我使用蓝色和绿色阴影来放大一下效果。
 box-shadow
box-shadow1 2 3 4 | -webkit-box-shadow: 1px 1px 3pxgreen, -1px-1pxblue; -moz-box-shadow: 1px 1px 3pxgreen,-1px-1pxblue; box-shadow: 1px 1px 3pxgreen, -1px-1pxblue; |
Clever Shadows
1 2 3 4 | <divclass="box">  </div> |
The CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .box:after{ content:''; position: absolute; z-index: -1; /* hide shadow behind image */ /* The Shadow */ -webkit-box-shadow:015px 20px rgba(0, 0, 0, 0.3); -moz-box-shadow:015px 20px rgba(0, 0, 0, 0.3); -box-shadow:015px 20px rgba(0, 0, 0, 0.3); width:70%; left:15%; /* one half of the remaining 30% (see width above) */ height:100px; bottom:0; } |
 box-shadow
box-shadow### 3、 text-shadow
 text-shadow
text-shadowtext-shadow是我们可以省略前缀的几个CSS属性之一,类似的还有box-shadow,它必须应用于文本,并它们有相同的四个参数:
1. x-offset 水平位移
2. y-offest 垂直位移
3. blur 模糊值
4. color of shadow 阴影颜色
1 2 3 4 5 | h1{ text-shadow:01px 0 white; color:#292929; } |
Text-Outline 和box-shadow一样,它可以设置多个阴影通过逗号分隔符。例如,我们创建文本框的轮廓,当webkit不支持stroke效果,我们可以使用下面的代码让更多的浏览器支持(虽然不是很美观)。
1 2 3 4 5 6 7 | body{ background: white; } h1{ text-shadow:01px 0 black, 0 -1px 0 black, 1px 00 black, -1px 00 black; color: white; } |
 Text-Outline
Text-Outline### 4、 Text-Stroke
 Text-Stroke
Text-Stroke使用这个方法时要注意了,只有webkit(Safari, Chrome, iPhone)在最后的几年内还支持这个属性。其实,虽然我可能是错的,text-stroke还不属于CSS3范畴的一部分。在这种情况下,使用白 色字体时,firefox会显示一个空白页面。要解决此问题,你即可以使用Javascript,也可以通过使用一种不同于背景颜色的文字颜色。
1 2 3 4 5 | h1{ -webkit-text-stroke:3px black; color: white; } |
Feature Detection 我们如何为firefox提供一组可用的样式,和为另外的一组Safari或Chrome?解决办法就是多做测试。 通过feature detection,我们可以利用JavaScript来测试某属性是否可用,如果不行,我可就要采用备用的。 再回到text-stroke的问题上,为不支持此属性的浏览器设定一个备用黑色(目前的除webkit外)。
1 2 3 4 5 6 | var h1 = document.createElement('h1'); if ( !( 'webkitTextStroke'in h1.style ) ) { var heading = document.getElementsByTagName('h1')[0]; heading.style.color = 'black'; } |
首先我们设定一个h1元素,然后执行,通过样式属性以确定-webkit-text-stroke是否支持此元素。如果不支持,我们会把标题由白色设置成黑色。
### 5、 Multiple Backgrounds
 Multiple Backgrounds
Multiple BackgroundsBackground属性在CSS3样式中已经彻底改革,开始支持多背景图片。 举个简单的例子,如果没和合适的图像,我们将使用两个教程的图像作为我们的背景,当然在程序中你可能会用纹理,也许是渐变作为图像。
1 2 3 4 5 | .box{ background:url(image/path.jpg)00 no-repeat, url(image2/path.jpg)100% 0 no-repeat; } |
以上,通过逗号分隔符,插入了两张背景图像,第一个的定位是(0,0),第二个的定位是(100%,0)。 要确定你对不支持的浏览器使用了备用图片,否则,它将跳此属性,使背景图像留空。 对旧浏览器的补偿 要添加一张单独的图像给老浏览器用,像IE7。要定义两遍background,一遍是为老浏览器,另一遍是重写。或者你可以再次查看下Modernizr。
1 2 3 4 5 6 7 8 9 | .box{ /* fallback */ background:url(image/path.jpg) no-repeat; /* modern browsers */ background:url(image/path.jpg)00 no-repeat, url(image2/path.jpg)100% 0 no-repeat; } |
6、 background-size
目前我们已经可以使用这种比较灵活的方式去重定义背景图像的大小。
1 2 3 | background: url(path/to/image.jpg) no-repeat; background-size: 100% 100%; |
上面的代码使得背景图像已经占据了整个可用空间。但是,如果我们使用一个特殊的图片去占据body元素的整个空间而无论窗口有多宽,那又怎么做?
1 2 3 4 5 6 7 | body, html{ height:100%; } body{ background:url(path/to/image.jpg) no-repeat; background-size:100% 100%; } |
对,就是这么做,分别定义background-size的x,y参数。 最新版本的Chrome 和 Safari支持此属性,但我们还是要用旧的方法支持旧的浏览器。
1 2 3 4 5 6 7 8 | body{ background:url(path/to/image.jpg) no-repeat; -moz-background-size:100% 100%; -o-background-size:100% 100%; -webkit-background-size:100% 100%; background-size:100% 100%; } |
7、 text-overflow
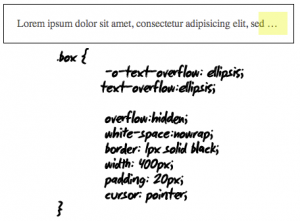
浏览器最初开发文本溢出属性可以设定两个值:clip ellipsis 此属性支持切断容器中的文本,而且也给出了一个省略号的特性。
1 2 3 4 5 6 7 8 9 10 11 | .box{ -o-text-overflow: ellipsis; text-overflow:ellipsis; overflow:hidden; white-space:nowrap; border:1px solid black; width:400px; padding:20px; cursor: pointer; } |
或许你会考虑当鼠标经过时显示全部的文本内容。
1 2 3 4 5 6 7 | #box:hover{ white-space: normal; color:rgba(0,0,0,1); background:#e3e3e3; border:1px solid #666; } |
有点奇怪,这看起来并不像是重置text-overflow属性或是停用它,使之生效,在on:hover中我们可以使得white-space的normal属性。现在正常了。 知道吗?您还可以指定自己的字符串,应使用省略号的位置。这样做来修饰要显示的文本字符串。
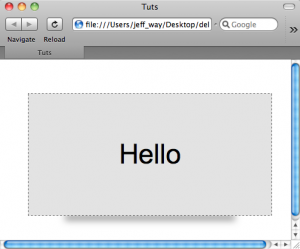
8、 Flexible Box Model
Flexible Box Model将最终使我们远离类似float的困扰。虽然是要给你的头部换一个新的属性,但一旦你这么做了,将终身受益。 做个演示,创建简单的两列布局。
1 2 3 4 5 | <divid="container"> <divid="main"> Main content here </div> <aside> Aside content here </aside> </div> |
首先我们要设定一个容器,然后指定它的宽和高,即便是没有实质性的内容在里面。
1 2 3 4 5 6 7 8 9 10 11 | #container{ width:960px; height:500px; /* just for demo */ background:#e3e3e3; margin: auto; display: -moz-box; display: -webkit-box; display: box; |
接下来分别定义#main和aside的背景色
1 2 3 4 5 6 7 8 | #main{ background: yellow; } aside{ background: red; } |
到目前为了还没有看出什么效果来。
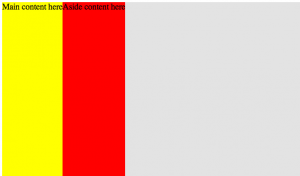
值得一提的是,虽然我们设置了display:box模型,它的子元素会占据整个垂直空间。这就是它的默认box-align属性stretch。 看看有什么效果产生,当我们设置了#main的宽度后。
1 2 3 4 5 | #main{ background: yellow; width:800px; } |
 Flexible Box Model
Flexible Box Model但是我们仍有个疑问,为什么aside不占据剩余的全部空间呢?我们可以用新属性box-flex来试下。 box-flex 使得元素占据整个空间。
1 2 3 4 5 6 7 8 9 10 | aside{ display: block; /* cause is HTML5 element */ background: red; /* take up all available space */ -moz-box-flex:1; -webkit-box-flex:1; box-flex:1; } |
使用这个属性后,不管#main有多宽,aside都将占据整个可用的空间。同时你也不必担心诸如float等产生的问题,像使得元素被排挤到下一行。
我只是在这儿肤浅的说一下,请参阅保罗爱尔兰优秀文章的详细信息。然而,使用此方法的时候也应注意一下兼容问题,例如老的浏览器应该先测试下,并且提供必要的备注。
9、 Resize
只有Firefox 4和Safari 3支持此属性。Resize是CSS3 UI模型中的一部分,可用于重定义textarea的大小。
1 2 | <textareaname="elem"id="elem"rows="5"cols="50"></textarea> |
默认情况下webkit浏览器和Firefox 4支持水平和垂直方向上的重定义。
1 2 3 4 5 6 | textarea{ -moz-resize: vertical; -webkit-resize: vertical; resize: vertical; } |
可能的值:
10、 Transition
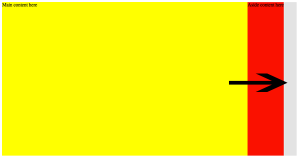
也许CSS3最令人兴奋的增补,就是在没有 JavaScript 的元素的情况下产生动画。 好像IE9还不支持此功能,但这并不代表你不能使用这个功能,关键是在于提高技能。 现在模仿一个效果,当鼠标滑过右侧链接时,文本向右滑动。
The HTML
1 2 3 4 5 6 | * [ Hover Over Me ](#) * [ Hover Over Me ](#) * [ Hover Over Me ](#) * [ Hover Over Me ](#) |
The CSS
1 2 3 4 5 6 7 8 9 10 11 | ula{ -webkit-transition: padding .4s; -moz-transition: padding .4s; -o-transition: padding .4s; transition: padding .4s; } a:hover{ padding-left:6px; } |
transition 有三个参数:
The property to transition. (Set this value to all if needed) 转换属性。(设置此值为所有如有需要)
The duration 持续时间
The easing type 缓动类型
为什么我们不将transition直接应用到hover上呢?是因为我们只是在mouseover时生效,当mouseout时元素将立即返回到其最初的状态。 因为我们对效果做了调整,所有对旧的浏览器不会产生任何影响。 接下来是通过文章所学,我们来建立的一个简洁的效果。大家可以通过查看源码来学习来。具体如何创建我就不翻译了。
原文地址:10 CSS3 Properties you Need to be Familiar with
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:断桥残雪 来源: 断桥残雪部落格
- 标签: 属性
- 发布时间:2011-08-22 12:35:33
-
 [783] WordPress插件开发 -- 在插件使用
[783] WordPress插件开发 -- 在插件使用 -
 [62] Java将Object对象转换为String
[62] Java将Object对象转换为String -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [59] 学习:一个并发的Cache
[59] 学习:一个并发的Cache -
 [55] 你必须了解的Session的本质
[55] 你必须了解的Session的本质 -
 [53] 再谈“我是怎么招聘程序员的”
[53] 再谈“我是怎么招聘程序员的” -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [48] 解读iPhone平台的一些优秀设计思路
[48] 解读iPhone平台的一些优秀设计思路 -
 [48] 最萌域名.cat背后的故事:加泰与西班牙政府
[48] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [48] 我对技术方向的一些反思
[48] 我对技术方向的一些反思