朋友网无障碍优化实践
为了营造无障碍的信息空间,方便视障用户使用我们的服务,借助朋友网(pengyou.com)改版时机,我们实施了一些提高页面可访问性的实践。

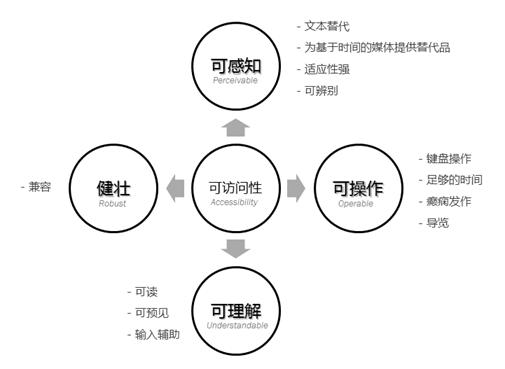
Web内容无障碍指南(WCAG)2.0定义了如何使web内容更便于残障人士访问。它定义了web内容无障碍的四项基本原则,即可感知、可操作、可理解和健壮性,为了达到这些基本目标,每条原则之下设置了应遵循的准则,对每一个准则,提供了可测试的成功标准。围绕这四条原则,我们此次优化的目标为:
1.设置“跳过导航”链接,直达用户首要目的地。
社交网络的重要特点就是News Feed,动态地向用户提供好友的各种消息。通常,用户登录网站的首要目的是查看“好友动态”,视障用户tab多次才能到达该区域,“跳过导航”链接允许屏幕阅读器用户跳过大块的内容和链接,用户访问新页面时也不必每次都浏览banner和导航,这样可以节省视障用户的时间。
2.划分网页区块,增强区块语义,提高区块间跳转的速度。
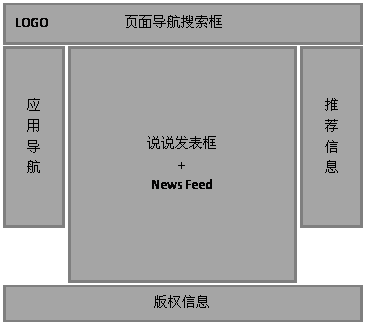
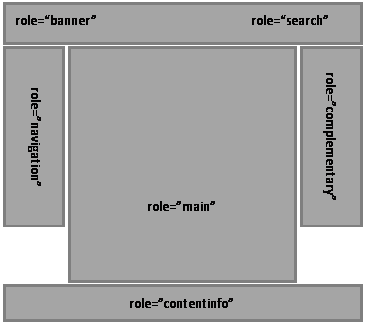
朋友网的页面结构是标准的三栏结构,大致可归纳为顶部logo、页面导航及搜索区,底部是版权信息,中间左中右三栏分别为:应用导航、News Feed和推荐信息。各区块的信息都较多,尤其是News Feed区,视障用户在各个区域内切换时十分繁琐。

解决该问题的一种方法是设置区域定位点,即在各个区域前添加一个仅对屏幕阅读器可见的锚链接,并为该链接设置accesskey。
台湾行政院研考会将这种方法写入了无障碍网站规范中,定位点又称为导盲砖,独创性的使用三个冒号(:::)来表示,主要用来帮助用户快速定位和搜索,代码如下:
::: ::: ::: ::: :::
官方解说title属性值用来方便语音合成器告知用户其所在的网页区域。但笔者使用nvda在IE9和Firefox6中测试以上代码,nvda都不会读title值,即使设置了读出工具提示。

键盘可访问性一文中分析了使用accesskey的缺点,由于屏幕阅读器依赖于浏览器的功能,不同品牌和操作系统上的浏览器在实施accesskey上差别很大,比如激活accesskey快捷键的按键组合不同,对重复的accesskey的处理方式不同,用户代理的键盘快捷键和web内容快捷键冲突时的表现也不一致。另外一个头疼的事情就是如何让用户了解我们设置了快捷键?加上上述的各浏览器的细微差异,accesskey的利用率是很低的,所以最后我们没有使用这个方法。
我们的目标是用户学习成本低,网间快捷键一致(不只是站内),会使用屏幕阅读器就能够高效利用我们的网站。
只要使用wai-aria landmark role属性,即可迎刃而解。landmark role帮助屏幕阅读器用户了解页面区块的用途,好快速地位到想要到的位置。使用方便,只要简单的在元素内添加role属性即可,可使用的值有 banner、complementary、contentinfo、form、main、navigation、search。视障用户只要使用屏幕阅读器的快捷键即可,如NVDA按快捷键d即可在页面地标间导览,这样就保证了网间访问快捷键的一致性,使快捷键访问更加可行。

3.强化现行通用模块的书写方式,利用屏幕阅读器的标题导航特性,提高视障用户在模块间跳转的速度。
上面我们把页面划分为若干区块,现在我们来看页面的更小的单元――模块。区块有若干的模块组成,模块可以视为网页中的某一功能或某一类信息的集合,比如“你可能认识”、“最近访客”。通用模块的书写方式我们借鉴了YUI使用的标准模块格式,这种div和class的通用格式可以很容易地将模块从一个网页、区块、甚至一个网站移至他处,Web页面已经从文档格式转变为模块的集合。
Module Header
Module contentModule footer
屏幕阅读器一般都提供标题导航的功能,即视障用户按某一快捷键(NVDA为h键)可在各级标题间跳转。我们利用这一特性,就可以方便的在各个模块间跳转。在实践中,每条feed的结构我们也是按照这种方式来书写的,用户可以先阅读feed的标题,如果不感兴趣可以迅速跳至下条feed, 减少视障用户的键盘操作。
4.降低信息噪音,减少干扰。
将重复信息和为明眼用户提供的信息从屏幕阅读器访问序列中移除。

以feed为例,头像链接的作用:
为了减少干扰,我们可以使用tabindex=“-1”,将头像链接从屏幕阅读器访问序列中移除。
以上是我们初步优化的部分要点,仍然有许多地方需要优化,如弹出层焦点控制、动态信息通知、组件可访问性等,我们会持续跟进。
参考资料:
1. Web Content Accessibility Guidelines (WCAG) 2.0[EB/OL]. http://www.w3.org/TR/WCAG20/ , 2011.9.21
2.键盘可访问性[EB/OL]. http://www.topcss.org/?p=237, 2011.9.21
3. Accessible Rich Internet Applications (WAI-ARIA) 1.0[EB/OL]. http://www.w3.org/TR/wai-aria/roles#landmark_roles , 2011.9.21
4. 一探无障碍网页的定位点(导盲砖)[EB/OL]. http://bootleq.blogspot.com/2008/07/blog-post.html , 2011.9.21
5. YUI Library Examples: Container Family: The Module Control [EB/OL]. http://developer.yahoo.com/yui/examples/container/module.html , 2011.9.21
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:QQ空间设计中心 来源: 腾讯ISUX - 互联网用户体验设计
- 标签: 无障碍
- 发布时间:2011-10-18 23:33:14
-
 [1169] WordPress插件开发 -- 在插件使用
[1169] WordPress插件开发 -- 在插件使用 -
 [69] 解决 nginx 反向代理网页首尾出现神秘字
[69] 解决 nginx 反向代理网页首尾出现神秘字 -
 [45] Java开发岗位面试题归类汇总
[45] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [28] 程序员疫苗:代码注入
[28] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线