如何用jQuery创建很酷的动态菜单
在本文中,我们将建立一个具有滑行悬浮效果的导航菜单。学习如何在Photoshop中建立设计概念、布置基本的HTML元素、用CSS设计风格,然后再用一些jQuery将他们联合起来,创建一个可访问和可重置的菜单设计。
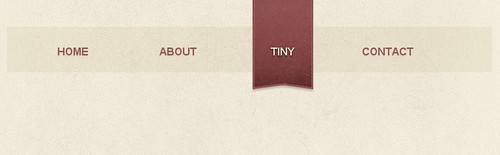
我们即将创建的这个设计的特色在于这个很酷的图片标签,当鼠标放在每个导航链接时它会滑到链接位置。先不用jQuery来设计,以保证禁用Javascript的用户也能普遍接受,然后用jQuery为大多数用户增强效果。
演示Demo
建立Photoshop概念
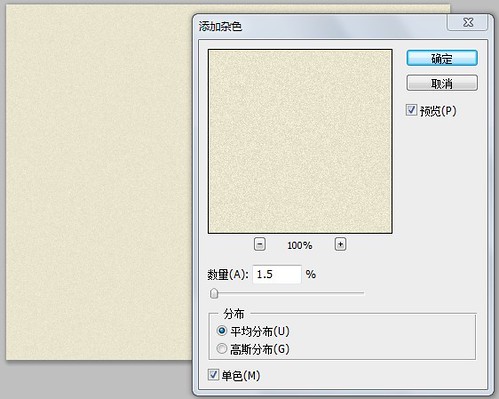
创建一个新文件,然后用浅肤色填充背景,再通过“滤镜>杂色>添加杂色…”来添加1.5%的杂色纹理。

在画布顶部的中心位置加一点纹理,再调整新图层的不透明度。

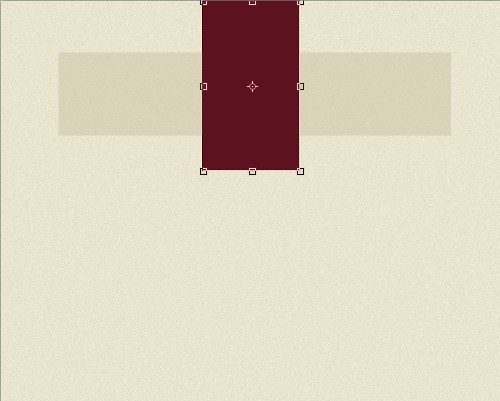
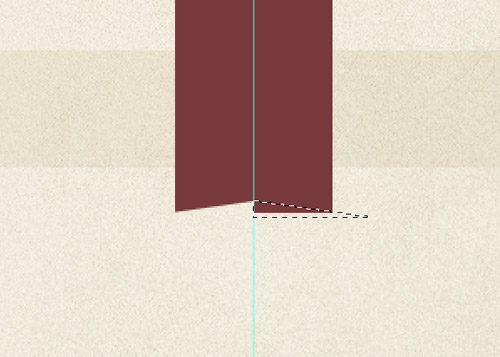
画一个矩形框作为图像标签,并将其填充。再用多边形套索工具画一个小三角形,减去底部边缘。将选择区域水平翻转,保证两边的剪切对称。

现在开始增加一系列图层特效让标签更生动。首先使用一个深红色到浅红色的渐变叠加。

加一个深红色的内边框,宽2px。

设置淡红色的内发光,不透明度:100%,混合模式:正常,阻塞:50%,大小:3px。
增加一个投影,角度设为90度,不透明度降为20%左右。

现在菜单需要的就是一些文字链接。将字体设为粗体Helvetica,选择一个与标签不同的填充色。用浅肤色填充当前活动链接,通过切换颜色来模拟悬停效果。
最后选择这个图像标签并导出为具有透明效果的PNG24图片文件。这个demo将只用到3个图片:纹理背景图(bg.jpg)、红色标签图像(label.png)和重复的杂色纹理图(noise.png)。

创建基本的HTML框架
|
1
2
3
4
5
6
7
8 |
<div id="container"> <ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Tiny</a></li> <li><a href="#">Contact</a></li> </ul> </div> |
这个基本的菜单首先需要搭建一个HTML框架。这里用HTML5来演示,首先是meta和title,再链接一个外部CSS样式表。将菜单写成无序列表,每个<li>项包含一个锚点。
用CSS装饰
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48 |
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background:#f5f0e0 url(noise.png); } #container { height: 800px; background:url(bg.jpg) center top no-repeat; } ul#nav { width: 700px; margin: 0 auto; text-align: center; overflow: hidden; } ul#nav li { float: left; list-style: none; } ul#nav li a { display:block; width: 97px; height: 77px; padding: 72px 0 0 0; margin: 0 32px 0 32px; font: bold 16px Arial, Helvetica, sans-serif; text-transform: uppercase; color: #9c5959; text-shadow: 0 1px 3px #c4bda6; text-decoration: none; background:url(label.png) 0 -149px no-repeat; } ul#nav li a:hover { background:url(label.png) 0 0 no-repeat; color: #eee9d9; text-shadow: 0 2px 3px #4c2222; } ul#nav li a.js:hover { background:url(label.png) 0 -149px no-repeat; } |
下一步,CSS会让设计更形象生动。首先,移除浏览器的默认风格,用重复的杂色背景纹理来装饰页面周围。将<ul>居中,并且如下设置margin:auto;,text-align:center;,overflow:hidden;
每个<li>从左到右依次排列,其余的样式直接作用于锚点。考虑到文本位置的间距,每个锚点需要获取标签图像的精确大小。从Photoshop中复制文本样式:粗体Helvetica,用CSS3的text-shadow属性取代Photoshop的投影效果。最后,将标签图像用作背景图像,并将位置设为-149px,以便隐藏在屏幕后面,直到鼠标移动到导航链接上为止。
为:hover设置样式:将背景放回原有位置,并切换字体和阴影的颜色,以保证背景颜色改变时文字仍然可见。
目前,加上基本的CSS样式后HTML文件可以展示出菜单效果,不过标签没有很酷的滑动效果,只是立即出现,然后立即消失。开发这个基础原型很重要,这样即使没有启用Javascript的用户也能看到停放效果。
用jQuery增添效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14 |
<script src="jquery.js" type="text/javascript"> </script> <script src="scripte.js" type="text/javascript"> </script> <script src="animate-bg.js" type="text/javascript"> </script> <div id="container"> <ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Tiny</a></li> <li><a href="#">Contact</a></li> </ul> </div> |
为了增加一些奇特的Javascript效果,我们首先回头修改HTML文件,链接一些JS文件。我们需要三个JS文件:jQuery类库(jquery.js)、动态背景的插件(animate-bg.js)和我们稍后会写的空白script.js文件。
|
1
2
3
4
5
6
7
8
9
10
11
12 |
$(document).ready( function() { $("ul#nav li a").addClass("js"); $("ul#nav li a").hover( function() { $(this).stop(true, true).animate({backgroundPosition:"(0 0)"}, 200); $(this).animate({backgroundPosition:"(0 -5px)"}, 200); }, function() { $(this).animate({backgroundPosition:"(0 -149px)"}, 500); } ); }); |
首先要添加到jQuery代码的是用Javascript给锚点添加一个特殊的’.js’类,取代原有的CSS风格。用这种方式,我们可以增加滑动特效。给菜单列表中的锚点添加hover功能,悬停时,用.animate()将backgroundPosition设为0 0,移出时恢复隐藏,速度200正好合适。.stop(true,true)可以防止鼠标快速移过时特效循环。
在浏览器中预览一下就可以看到链接停放的滑动效果。我们可以再添加一行来调整效果,只用将标签移动5px就可以创建一个很酷的弹跳效果。虽然可以通过简单的插件来达到相似效果,不过为了避免多余的文件外链,这种小技巧也很棒。
建议继续学习:
- JQuery实现Excel表格呈现 (阅读:47666)
- 分享一个JQUERY颜色选择插件 (阅读:13646)
- jQuery插件---轻量级的弹出窗口wBox. (阅读:10311)
- 10个强大的Ajax jQuery文件上传程序 (阅读:8364)
- jQuery的data()方法 (阅读:8216)
- jQuery性能优化指南 (阅读:8252)
- jQuery Color Animations颜色动画插件 (阅读:7923)
- 精于图片处理的10款jQuery插件 (阅读:6909)
- jQuery中getJSON跨域原理详解 (阅读:6029)
- 配合jquery实现异步加载页面元素 (阅读:5941)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:tinyliu 来源: Accumulating
- 标签: jQuery 动态菜单
- 发布时间:2011-11-23 23:46:45
-
 [871] WordPress插件开发 -- 在插件使用
[871] WordPress插件开发 -- 在插件使用 -
 [136] 解决 nginx 反向代理网页首尾出现神秘字
[136] 解决 nginx 反向代理网页首尾出现神秘字 -
 [57] 整理了一份招PHP高级工程师的面试题
[57] 整理了一份招PHP高级工程师的面试题 -
 [55] 分享一个JQUERY颜色选择插件
[55] 分享一个JQUERY颜色选择插件 -
 [54] 用 Jquery 模拟 select
[54] 用 Jquery 模拟 select -
 [54] 如何保证一个程序在单台服务器上只有唯一实例(
[54] 如何保证一个程序在单台服务器上只有唯一实例( -
 [53] CloudSMS:免费匿名的云短信
[53] CloudSMS:免费匿名的云短信 -
 [53] 全站换域名时利用nginx和javascri
[53] 全站换域名时利用nginx和javascri -
 [53] Innodb分表太多或者表分区太多,会导致内
[53] Innodb分表太多或者表分区太多,会导致内 -
 [51] jQuery性能优化指南
[51] jQuery性能优化指南