工具分享:20个免费的网站测试工具
导读:本文将介绍20个网站速度的测试工具。网站性能很大程度上决定了用户体验,最终可以决定网站的成功。虽然我们都知道提高浏览速度的重要性,可 是很多时候我们不知道什么元素拖了后腿。这里将介绍的工具可以帮助你确定网页上的速度瓶颈,从而能够让你找到问题,进而解决问题,设计出高效的网站。
1. Page Speed Online
Google的Page Speed Online(页面在线速度)启用了Google的网页性能优化方案。输入你的网站,跑网页分析。结束之后,Page Speed会打出一个综合分数,让后提供一套该净方案的总结报告:你可以逐个点击查看。它还包括了手机端的网速测试。

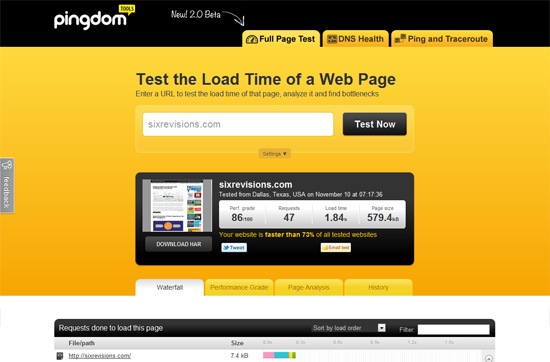
2. Pingdom Tools

Pingdom提供服务器,网络和网页监测。它的总结报告更加详细:网页上的每一个对象的速度都有一份独立报告(图像、视屏、脚本、样式表等),其中还包括了网页缓存。报告中的细目包括了下载速度,网页大小和提交的协议
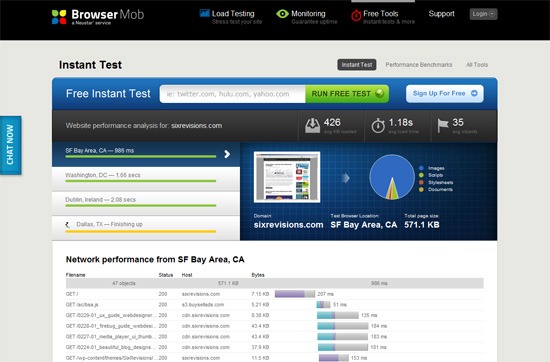
3. Free Website Performance Test (BrowserMob)

BrowserMob的产品,提供网页加载测试和监测服务。它的报告信息量更大(如图)。还有一个特点是,它从全球4个地方ping你的网站,让后给出综合报告。给了你一个全球性的视角。
4. Which loads faster?

这个工具比较两个网站的速度,最后提供的报道是个相对的信息。这样的工具很有用处:譬如输入google 和bing 来比较两者的优劣。同样的,你可以用它来比较自己和竞争者的网站。值得一提的是,它是个开源的工具。
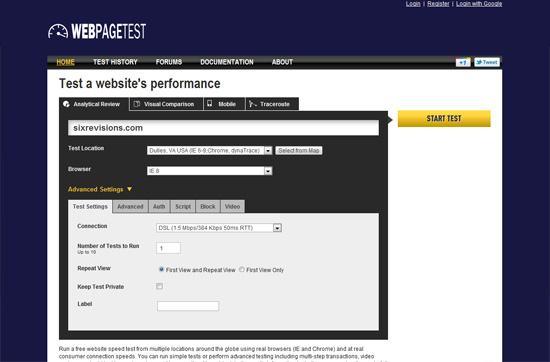
5. WebPagetest

这个小巧的工具是把你的网页加载到浏览器上从而测试他们的网页加载速度(浏览器包括了Chrome,Firefox 和IE).用户还能选择全球不同的地点打开你的网页的速度。更加高级的功能是你能选择用户端网速和是否包括“屏蔽广告”,你就能知道在网页上跑广告的性能 代价
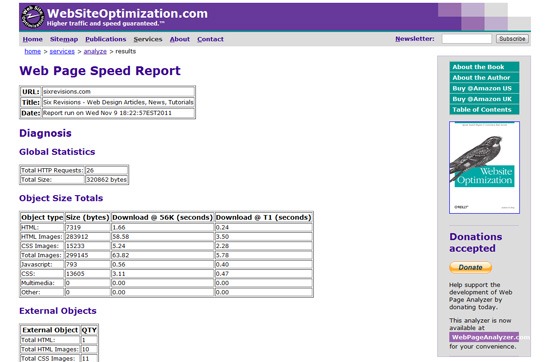
6. Web Page Analyzer

这是所有这些性能测试里面最老的一个,建于2003年;根据测试报告,附加提供性能的意见。
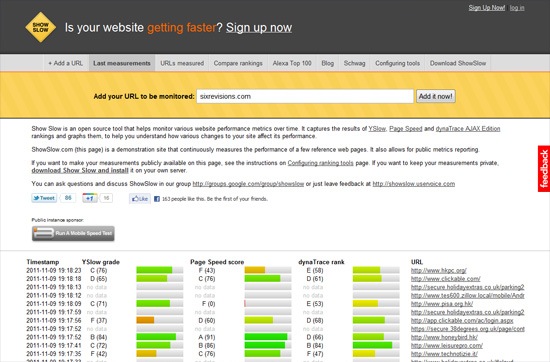
7. Show Slow

服务器应用ShowSlow的开源网页版;你可以添加需要检测的网页,show slow帮你用三大测试工具(YSlow,PageSpeed 和dynaTrac)定时测试。这个工具虽然是免费的,但是需要注册使用。
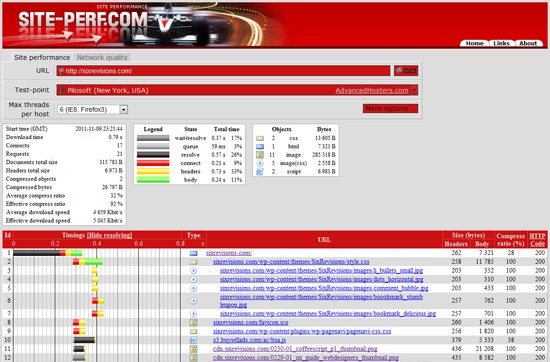
8. Site-Perf

这个对于网页设计人员来讲,有点太技术性,它的数据报告是基于发送包的数量和经过的路由器等等数据结合的;没有针对网页设计人员的总结。但是对于技术人员来讲,又简单了点。但是它有一个特点,对于需要登录的网页,提供用户名和密码也能监测。
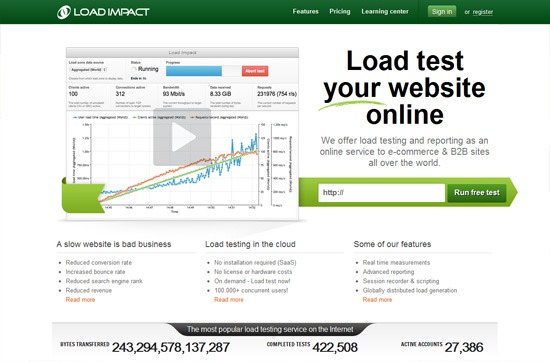
9. Load Impact

这个是20个工具里面功能最强大的。它可以进行压力测试:用虚拟器模拟用户,观测随着用户增加,网页性能的变化。可以测试出你的网页的耐用和高效。
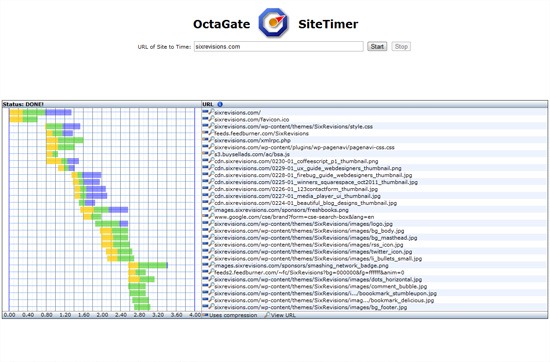
10. OctaGate SiteTimer

这个是所有工具里面最直观的;如果你就想知道你的网页里面哪个元素拖了后腿,就跑这个工具。它就一张图,告诉你每个网页元素下载需要时间。
另外10个:
Web Site Performance Test (Gomez) - 实时检测,深入到包括了查找域名时间。
Webslug - 比较两个网站从而给出一个相对性能优劣总结
WebWait - 简单的工具;你给出要多少次要求,它显示每次要网页间的时间差
Website Speed Test (Searchmetrics) - 基于网络速度,给出网页性能报表。
GTmetrix - 用Yslow和PageSpeed做测试的工具网站。总结报告一目了然,适用于对外报告。
Website Speed Test (WebToolHub) - 表格形式,可以用在商务企划书上。
Yottaa Site Speed Optimizer - 需要注册。可以用在商业企划书上,总结报告做地很漂亮。
Zoompf Free Web Performance Scan - 需要电邮注册。它会扫一下你的网页,总结出取决网页性能的元素。
Site speed checker - 可以定义测试,然后放在最多10个网页上一起跑。
Free web site speed test (Self SEO) - 可以10个网页一起测试,看它们之间的差别。
建议继续学习:
- Xvfb+YSlow+ShowSlow搭建前端性能测试框架 (阅读:55013)
- 安全测试与渗透测试区别 (阅读:24423)
- 使用Fiddler对手机应用进行抓包测试 (阅读:7953)
- 服务器性能测试工具推荐 (阅读:7496)
- 给Apache做压力测试时遇到的问题 (阅读:6763)
- WEB性能测试工具推荐 (阅读:6528)
- 可用性测试好助手——Morae软件的应用 (阅读:6338)
- 12款很棒的浏览器兼容性测试工具推荐 (阅读:5693)
- 性能测试工具sysbench简介 (阅读:5561)
- 可用性测试的权衡之道(二) (阅读:5433)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:光明 来源: MySQLOPS 数据库与运维自动化技术分享
- 标签: 测试
- 发布时间:2011-12-18 22:17:27
-
 [884] WordPress插件开发 -- 在插件使用
[884] WordPress插件开发 -- 在插件使用 -
 [136] 解决 nginx 反向代理网页首尾出现神秘字
[136] 解决 nginx 反向代理网页首尾出现神秘字 -
 [57] 整理了一份招PHP高级工程师的面试题
[57] 整理了一份招PHP高级工程师的面试题 -
 [54] Innodb分表太多或者表分区太多,会导致内
[54] Innodb分表太多或者表分区太多,会导致内 -
 [54] 如何保证一个程序在单台服务器上只有唯一实例(
[54] 如何保证一个程序在单台服务器上只有唯一实例( -
 [54] 分享一个JQUERY颜色选择插件
[54] 分享一个JQUERY颜色选择插件 -
 [53] jQuery性能优化指南
[53] jQuery性能优化指南 -
 [52] 用 Jquery 模拟 select
[52] 用 Jquery 模拟 select -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [51] 全站换域名时利用nginx和javascri
[51] 全站换域名时利用nginx和javascri
