非响应式设计的viewport
浏览:3814次 出处信息
大家已经非常熟悉响应式网页设计了吧,但是我们通常会忽略很多旧的没有采用响应式设计的网站,其实这类网站在移动终端的用户体验更为关键——因为它们没有对移动设备做任何优化。
通用viewport
对于响应式网站,大家通常都会这样定义:
非响应式网站
但是你或许会知道,iPhone(包括android)通常会把网站默认以980px的宽度来渲染,这就是说,如果你没有定义viewport,如果你的网站的宽度大于980或者小于980,iPhone会把它默认以980px的窗口来缩放和渲染,这样就会有各种问题。
比如:

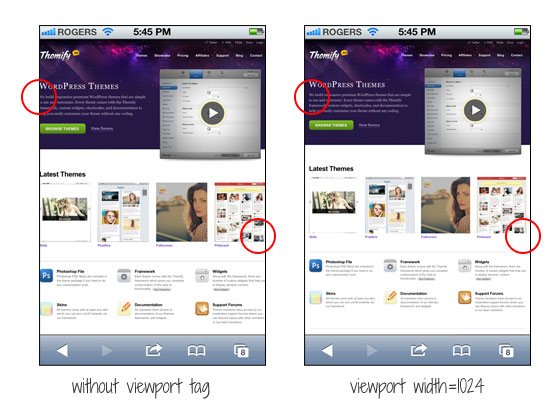
前面图片是没有设置viewport的情况,页面宽度大于980px的部分会被截断,后面的是设置了实际宽度(1024)以后的表现,嗯,只是简单的把页面的viewport设置成实际宽度:
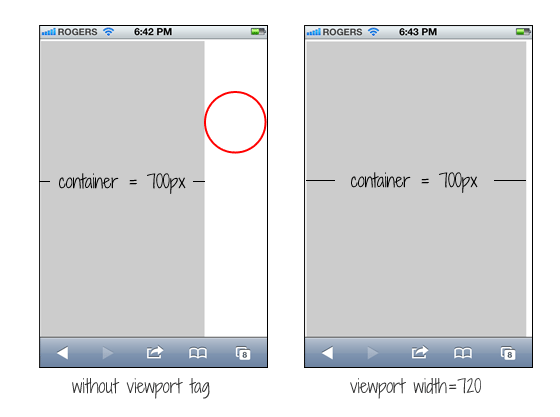
页面实际宽度过小的时候也会有问题:

容器的宽度是700px,所以会默认留白,而设置了viewport之后,页面就看起来酥服多了:
常见错误
一个很常见的错误是,很多人常常使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染而不会自动缩放,用户需要手动移动页面或者缩放。最差的是和initial-scale=1同时使用user-scalable=no或maximum-scale=1,这将使你的网站不能被缩放——用户不能放大/缩小网页来看到全部的内容。所以,请记住:如果你的网站不是响应式的,请不要使用initial-scale或者禁用缩放。
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:标签?ID?还是CLASS?
后一篇:是时候使用filter:drop-shadow了 >>
文章信息
- 作者:神飞 来源: 前端观察
- 标签: viewport 非响应式设计
- 发布时间:2012-12-07 23:42:02
近3天十大热文
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [126] 解决 nginx 反向代理网页首尾出现神秘字
[126] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [48] CloudSMS:免费匿名的云短信
[48] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [46] ps 命令常见用法
[46] ps 命令常见用法