是时候使用filter:drop-shadow了
浏览:4605次 出处信息
前些天在做一个项目的时候,用到了阴影,阴影是个方向都有的,于是写了一大坨box-shadow来实现,然后今天看到bricss说到filter:drop-shadow,豁然开朗。
具体的实现不用不细讲了,直接看代码:
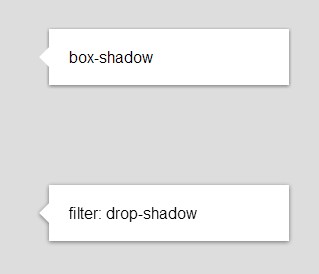
box-shadow方案:
drop-shadow滤镜方案:
效果对比:

线上demo:http://dabblet.com/gist/3820382
关于drop-shadow这个滤镜:
不了解filter的同学请访问:-webkit-filter是神马?
chrome从21版本开始支持(现在主流版本是22),Safari 6和ios 6中Safari也都支持
firefox、Opera、ie继续用box-shadow吧
filter规范现在由webkit和adobe在推,firefox在跟进,ie10也支持一点点了,所以在webkit上,可以实现更好的效果,为什么不用呢?
参考:http://bricss.net/post/33158273857
建议继续学习:
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:非响应式设计的viewport
后一篇:font-face在移动终端的支持 >>
文章信息
- 作者:神飞 来源: 前端观察
- 标签: drop-shadow filter
- 发布时间:2012-12-07 23:42:48
近3天十大热文
-
 [884] WordPress插件开发 -- 在插件使用
[884] WordPress插件开发 -- 在插件使用 -
 [136] 解决 nginx 反向代理网页首尾出现神秘字
[136] 解决 nginx 反向代理网页首尾出现神秘字 -
 [57] 整理了一份招PHP高级工程师的面试题
[57] 整理了一份招PHP高级工程师的面试题 -
 [54] Innodb分表太多或者表分区太多,会导致内
[54] Innodb分表太多或者表分区太多,会导致内 -
 [54] 如何保证一个程序在单台服务器上只有唯一实例(
[54] 如何保证一个程序在单台服务器上只有唯一实例( -
 [54] 分享一个JQUERY颜色选择插件
[54] 分享一个JQUERY颜色选择插件 -
 [53] jQuery性能优化指南
[53] jQuery性能优化指南 -
 [52] 用 Jquery 模拟 select
[52] 用 Jquery 模拟 select -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [51] 全站换域名时利用nginx和javascri
[51] 全站换域名时利用nginx和javascri
