您现在的位置:首页 --> JavaScript --> 改变文章的字号大小
改变文章的字号大小
浏览:4171次 出处信息
之前在做一个单页的时候,有要用到这个功能,现在终于有空把它分享出来,并简单介绍下其实现原理及方法。
这个功能经常用在文章页,用于改变文章字体的大小,所以这也不是啥新鲜事了哈,那么写这篇文章的目的就是记录下自己对其的一些理解。
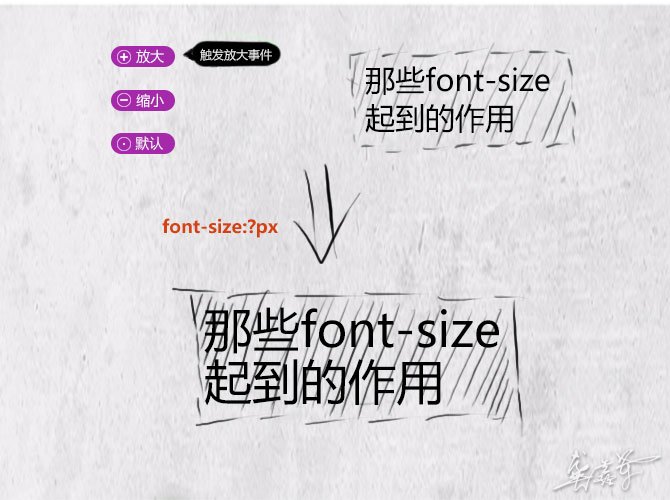
其实它的工作原理很简单,就是在触发事件的时候将文章的字号改变,更直白一些就是改变font-size这个属性的值,我们可以看下这个简单的原理图:

从图中就可以看出橙色部分就是要改变的,ok,直接上代码(jQuery版本1.7.2):
HTML
<divclass="box">
<divclass="ctrl">
<ahref="javascript:;">放大</a>
<ahref="javascript:;">缩小</a>
<ahref="javascript:;">默认</a>
</div>
<divclass="cont">这里是一些文字</div>
</div>CSS
.box{text-align:center;}
.ctrl{padding:50px0px0px0px;background:#f4f4f4;font-size:0px;border-bottom:3pxsolid#333;}
.ctrl a{display:inline-block;width:50px;height:30px;line-height:30px;background:#333;color:#fff;font-size:14px;}
.ctrl a:hover{background:#444;color:#fff;font-weight:700;text-decoration:none;}
.cont{padding-top:50px;font-size:14px;}JS
$(function(){
functionsizeIn(){
varsizeCont = parseInt($(".cont").css("fontSize")); // 获取原设定的font-size的值
if(sizeCont == 30){ // 判断font-size增大到30像素时停止
$(".cont").css({fontSize:sizeCont});
}else{
$(".cont").css({fontSize:sizeCont + 1});
}
}
functionsizeOut(){
varsizeCont = parseInt($(".cont").css("fontSize"));
if(sizeCont == 10){ // 判断font-size减小到10像素时停止
$(".cont").css({fontSize:sizeCont});
}else{
$(".cont").css({fontSize:sizeCont - 1});
}
}
functionsizeDefault(){
$(".cont").css({fontSize:""})
}
$(".ctrl a").click(function(){
if($(this).index() == 0){
sizeIn();
}elseif($(this).index() == 1){
sizeOut();
}else{
sizeDefault();
}
})
});
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:jQuery 1.9升级指南
后一篇:jQuery链式操作 >>
文章信息
- 作者:鑫发现 来源: 鑫发现
- 标签: 字号
- 发布时间:2013-02-19 12:00:35
近3天十大热文
-
 [903] WordPress插件开发 -- 在插件使用
[903] WordPress插件开发 -- 在插件使用 -
 [135] 解决 nginx 反向代理网页首尾出现神秘字
[135] 解决 nginx 反向代理网页首尾出现神秘字 -
 [56] 整理了一份招PHP高级工程师的面试题
[56] 整理了一份招PHP高级工程师的面试题 -
 [54] Innodb分表太多或者表分区太多,会导致内
[54] Innodb分表太多或者表分区太多,会导致内 -
 [54] 如何保证一个程序在单台服务器上只有唯一实例(
[54] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] 全站换域名时利用nginx和javascri
[52] 全站换域名时利用nginx和javascri -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [49] ps 命令常见用法
[49] ps 命令常见用法