css3-animation制作逐帧动画
前言
趁着还没有元旦之前先码一篇文章,不然到时候估计又被各种虐了,所以趁现在还有力气先来一篇。今天来聊聊css3中的动画属性animation,对这个属性懵懂是在很早的时候有前辈用这个 animation属性来写了一个菊花打转的loading,然后google了一下知道了有这么一个css动画组件叫做animation.css 其实还有很多这种动画组件,他们很多都是基于jquery来操作的。今天我们不是来谈他们怎么用的,只是来了解一下执行这些动作后的这个animation属性,到底是怎么起到作用的。
先上最终demo:奔跑的小人物
或者拿出手机手机扫一扫
动态效果如下
假如你想要用非gif做一些css的逐帧动画,那不妨可以看看这篇文章,说不定哪天还真用得着呢
animation介绍
对于这个css3属性,w3c定义其为实验性技术,那么自然对于那些非高帅富浏览器来说都是痛,通过caniuse我们可以直观看见这个属性浏览器支持情况:
IE都不支持这个属性,firefox32+和opera不需要写私有前缀即可支持,chrome31+,safari7+,andriod4.4+都需要写上自己的私有前缀才可以支持。
听说微软也加入到了w3c联盟当中,也许IE12说不定又支持了,不过这估计也要好几年的事情了,w3c的官方文档
| 属性名: | animation |
|---|---|
| 属性值: | <single-animation># |
| 初始值: | 详见独立属性值 |
| 应用于: | 所有元素 |
| 继承性: | 无 |
| 百分比: | N/A |
| 计算值: |
single-animation的值有<single-animation-name> || <time> || <single-timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state>
其实这个animation 就是一个简写值,它包括了以上8个子属性值,刚刚在上面也提到了,假如所有的浏览器都支持这个属性的话就不需要填写任何的前缀,如下:
.test{
animation:;
}
上面的只是适合firefox还有opera浏览器,假如说要兼容大部分的浏览器,那么就应该这么写到:
.test{
-webkit-animation: ;
-moz-animation: ;
-o-animation: ;
animation: ;
}
不管是动画还是视频,我们都应该明白这么一个东西:这个动画叫什么名字,它的播放时长、播放快慢、是否延迟播放、是否无限制播放次数、是否倒放、是否暂停是否都需要有所改变。这些都是构成一段视频所需的基本要求,当然你说你还要有一个特效什么的要放哪里,假如说在视频播放在30s秒的时候插播一则广告神马之类的,那么这时候就要知道 @keyframes 关键帧的概念了,css3中的动作很多都是依赖于这个 keyframes 关键帧来模拟执行另外一个css样式。通俗说点就是 animation 只是定义一个动画的基本设置,但是@keyframes 才是通过改变动画里面的内容来达到模拟动画的效果,走一段100m的路,我们要求你都是要在60分钟内完成,每次前进一步都是保持相同动作前进,那么,当作为旁观者来看的话,假如忽略背景作为对比,其实他是感受不到人在动的,这个其实又涉及到一个参照物的关系了,动与不动都是相对来说,两个同等速度的物体在移动,A看B,B是静止的,但是静止中的C看B,B是一直在动。
废话这么多,其实就是想说 animation 是要依赖 @keyframes 生存的,不然它就没有存在的意义。
animation-name,规定要绑定的keyframes的名称,随便你取,不过为了日后维护的方便,建议取一个跟动作相关名称相近的名称比较好。比如要我们要绑定一个跑的动作,那么可以命名为run。
time,这里有两个时间,前面一个是规定完成这个动画所需要的时间,全称叫animation-duration,第二个time为动画延迟开始播放的时间,全称叫animation-delay,这两个数值可以用秒’s’也可以用微秒’ms’来写,1000ms=1s,这个不用一一介绍。
animation-timing-function,规定动画的运动曲线,这里有9个值,分别是ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps([, [ start | end ] ]?) | cubic-bezier(x1, y1, x2, y2)
ease:动画缓慢开始,接着加速,最后减慢,默认值;
linear:动画从头到尾的速度是相同的;
ease-in:以低速开始;
ease-out:以低速结束;
ease-in-out:动画以低速开始和结束;
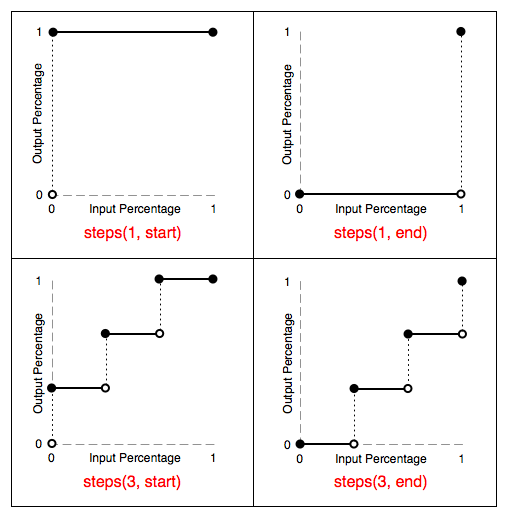
说说这个 steps(n,[ start | end ] ]?)这个阶梯函数,这个函数可以把动画平均划分为基本相等的,这个n是一个自然数,意思就是把一个动画平均分成n等分,直到平均地走完这个动画,这个要跟linear区别开来,因为linear是把动画作为一个整体,中间没有断点,而steps是把动画分段平均执行开来。step-start等同于steps(1,start),动画分成1步,动画执行时为开始左侧端点的部分为开始;step-end等同于steps(1,end):动画分成一步,动画执行时以结尾端点为开始,默认值为end。对此,w3c图解如下:
利用这个step阶梯函数我们可以做出像一开始我们做出的逐帧动画的效果
PS:其实,我对这个函数有点疑惑不解,这个steps(1,start),按照我的理解应该是从动画第二张图片作为动画的开始,有哪位知道这个step更加具体的介绍麻烦告知一下,因为这样可以少写后面的keyframes 中的css样式,比如下面的两个函数在执行动画来说都是一样的:
.test1{
background:url(http://img.xiaoho.com/2014/12/test.png) no-repeat 0 0;
-webkit-animation:run 350ms steps(1) infinite 0s;}
@-webkit-keyframes run {
0% {
background-position:0;
}
20% {
background-position:-90px 0;
}
40% {
background-position:-180px 0;
}
60% {
background-position:-270px 0;
}
80% {
background-position:-360px 0;
}
100% {
background-position:-450px 0;
}
}
.test2{
background:url(http://img.xiaoho.com/2014/12/test.png) no-repeat 0 0;
-webkit-animation:run 350ms steps(5) infinite 0s;}
@-webkit-keyframes run {
100% {
background-position:-450px 0;
}
}
图片如下

图片只需要5步即可完成即可完成整个动作。
这两个在运行起来其实是一样的,第一种是把动画分成一步,动画开始以结尾端点为起点开始执行,然后在0%,20,40,80,100执行了背景图的切换;而第二种是动画分成5步,然后在100%处的时候调用最后一张背景图。
animation-iteration-count,动画播放次数,默认值为1,infinite为无限制,假如设置为无限制,那么动画就会不停地播放。
animation-direction,规定动画是否反方向运动。
= normal | reverse | alternate | alternate-reverse
第一个值是正常转动播放,默认值,reverse为反向转动,alternate一开始正常转动,播放完一次之后接着再反向转动,假如设置animation-iteration-count:1则该值无效,alternate-reverse一开始为反向转动,播完一次之后按照回归正常转动,交替转动,设置count为1,则该值无效。具体效果请拿手手机扫描楼下二维码
animation-play-state,定义动画是否运行或暂停,这是后来新增的属性,有两个属性值分别是running和paused。默认值为normal,动画正常播放。假如是为paused,那么动画暂停。假如一个动画一开始为运动,那么假如设置paused那么该动画暂停,假如再设置running,那么该动画会从刚才暂停处开始运动,可能说得有点小拗口,那么可以前往w3c看demo
animation-fill-mode,定义动画播放时间之外的状态,顾名思义,要么就是在动画播放完了之后给它一个状态
animation-fill-mode : none | forwards | backwards | both; none,播放完之后不改变默认行为,默认值,forwards则是停在动画最后的的那个画面,backwards则是回调到动画最开始出现的画面,both则应用为动画结束或开始的状态,不上示例貌似对不起观众了,那就来一个小demo
结语
好了,天色已晚就暂时写这么多了,做了一个最终hot打架小动画出来,各位可以欣赏一下,拿出手机出来扫扫可能说不定你真的会对这个animation属性感兴趣哦。
内啥,想要看css的直接可以去源代码上看,这里就不贴出来了,自己动手丰衣足食哈。
建议继续学习:
- jQuery Color Animations颜色动画插件 (阅读:8162)
- 解决jQuery动画在chrome下暴走的问题 (阅读:3887)
- ReactNative Animated动画详解 (阅读:3987)
- jQuery中的动画 (阅读:3743)
- 完美实现GIF动画缩略图 (阅读:3745)
- 利用php创建打印文字动画效果 (阅读:3722)
- 闲谈CSS3动画 (阅读:3560)
- CSS3 动画系列 (阅读:3187)
- 使用Jscex实现排序算法动画 (阅读:3137)
- 用 CSS3 Transitions 实现动画 (阅读:3200)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:suchanghai 来源: 小黑路人-苏昌海-xiaoho.com-分享html/css/web前端知识
- 标签: animation 动画 帧
- 发布时间:2015-01-04 22:57:01
-
 [1196] WordPress插件开发 -- 在插件使用
[1196] WordPress插件开发 -- 在插件使用 -
 [82] 解决 nginx 反向代理网页首尾出现神秘字
[82] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [33] Java开发岗位面试题归类汇总
[33] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
