基于原生HTML的UI组件开发
本文属于波澜不惊,平铺直叙版本。如果想看有有激情有思想的版本,可以去ISUX官博:“顺势而为,HTML发展与UI组件设计进化”,多多留言哈。
一、基于HTML开发组件的设计思想
要想知道基于原生的HTML进行UI组件开发是什么鬼,您可以狠狠地点击这里:基于原生的HTML UI组件体验demo
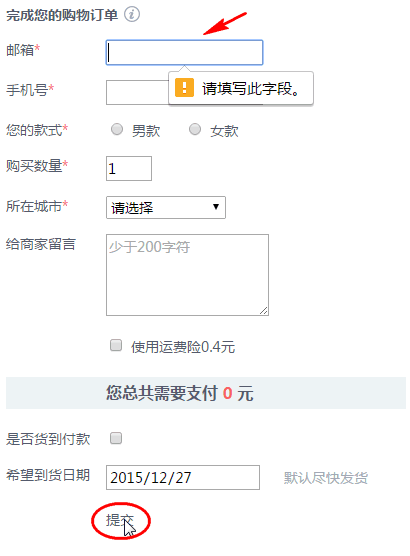
点击上面的demo, 进入一个平凡的静态页面,引入眼帘的是一个普通的表单,里面的UI都是系统默认的,HTML功能也是原生的。
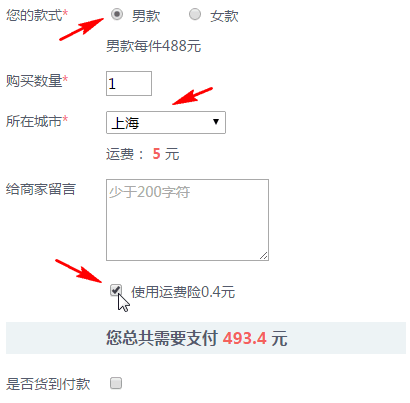
结果,一瞬间,上面原始粗糙的界面一下子变成了这样子:
妥妥的丑小鸭变成了白天鹅,包括之前原生的HTML功能。
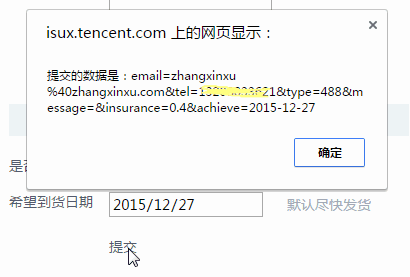
而,最最重要,和最最神奇的事情是:我们仅仅是引入了UI组件的一些CSS和JS,对,仅仅是引入和一点初始化,没有动之前一点点一丝丝的业务JS. 但是,之前的各种交互功能,却完全不受影响,反而体验更上两层楼!
请看下面的gif截图演示:
之所以这里的UI组件可以和业务相关JavaScript完全分离,同时可以无缝对接。就是因为设计理念上是基于原生的HTML实现的,让UI组件回归了其本质或者说本职作用——UI.
二、基于原生HTML的UI组件开发
为何可以基于原生HTML进行UI组件开发?
如何基于原生HTML进行UI组件开发?
1. 为何可以基于原生HTML进行UI组件开发?
HTML中自带的很多原生的UI表现和UI组件的UI表现本质上是类似的,差别仅仅在于长相的粗糙和精致。
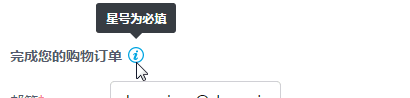
举个例子,title提示。浏览器默认使用title属性,长这样:
而设计师设计的tips组件是小黑风格,如下:
这两者其实是一个东西,作用是一样的,差别仅仅在于——UI. 因此,我们完全可以基于原生的title属性实现我们的tips提示效果。利用相同的本质,改变的仅仅是呈现的样子。
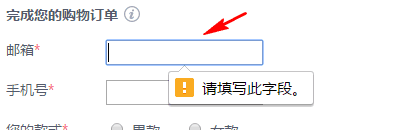
再举个更有意思的例子,表单验证。在HTML5中,表单默认内置验证,基于type, required, pattern, max, min等HTML原生属性,且自带UI(下图是win下Chrome效果,其他系统其他浏览器长相不一样):
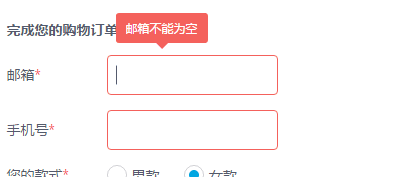
下图则是team决定采用的UI形式:
同样的,验证的本质都是类似的,交互的形式也是类似的,不一样的仅仅是UI. 因此,我们完全可以基于原生的HTML验证规则实现我们的表单验证效果。利用相同的本质,改变的仅仅是呈现的样子。
其他很多UI组件都是类似的。
当我们希望改变的仅仅是相貌的时候,重复利用之前的灵魂难道不是最合理的策略吗?
2. 如何基于原生HTML进行UI组件开发?
有2个要点:① API参数直接取自HTML; ② 回调直接trigger原生事件;
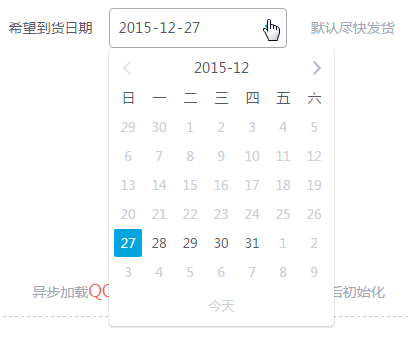
我们拿上面提过的日期时间选择器举例说明下。
日期选择器,主流实现基本上是这样的:
<input id="date" type="text">
new DatePicker($("#date"), {
type: "date",
initDate: ..,
beginDate: ..,
endDate: ..,
onSelected: $.noop
});API参数,事件的回调全部源自JS参数。
而面向HTML的设计思想下的实现则是:
<input type="date" min="2015-11-11" max="2015-12-31">
new DateTime($("[type=date]");API参数全部取自HTML,JS代码仅仅就是全局初始化(一次覆盖所有时间类控件)。其中HTML中的type属性对应JS中的type API, value属性值对应initDate值, min/max分别对应beginDate/endDate. 至于onSelected回调,则是通过trigger input框原生的change时间实现。
于是,其他前端小伙伴在开发的时候,就可以按照原生的HTML属性和事件来开发就可以了,从而实现业务JS和UI组件基于0成本的无缝对接。
三、面向HTML的UI组件开发的好处
语义化,可访问性,SEO等;
学习成本低;
专注HTML控件本身,而不是组件;
可以一次性全局处理;
1. 语义化,可访问性
毕竟是基于原生HTML来开发的,这一块必定杠杠的。
2. 更低的学习成本
不需要记住千差万别的JS API名称,记住标准的HTML5属性即可,反过来对一些前端开发同学的HTML学习还起到了帮助作用。
而学习成本低对于跨团队合作非常有帮助。其他团队同学乐于使用你的东西,介入快,实现效果好,大家都开心。反之,API千差万别,每次使用都要去翻文档,肯定影响合作。
不过,实践下来,有一点学习成本我没考虑到,就是转换思维方式的学习成本。实际上只要面向元素的HTML元素开发就可以了,但是有遇到小伙伴,还是按照老的思维方式,在生成的UI组件元素上做文章。 
3. 专注HTML控件本身,而不是组件
举个例子,日期选择器,当日期修改了,我们要干嘛干嘛,直接:
$("input").change(function() {});想要修改日期范围,直接:
$("input").attr({
"min": "2015-12-27",
"max": "2016-12-27"
});UI组件会自动同步。没有任何组件相关的JS代码,也没有什么故弄玄虚,没有所谓的高屋建瓴,全是很简单基础的HTML操作。是不是这样的开发反而很省心,连小白用户也能上手?
于是乎,在多团队联合协作开发的时候,前端开发的进度并不会受UI组件开发影响,面向HTML,专心自身业务开发就可以了。
于是乎,实现了一个听上去很了不得的东西:前端分离。
不仅如此,厂子里有很多开发,负责内部项目,会写JS擅长业务功能实现,但是,UI这块是个软肋。OK,此时,我们这里面向HTML开发的UI组件体系就是其救星,对吧,直接引入CSS和JS,简单全局初始化一下(可能还有一些简单的微调),结果,页面立马高大上了,是不是很有用!
4. 可以一次性全局处理
传统实现,每个具体业务的脚本里面要参与UI组件的具体API参数设置。而面向HTML的实现,API落地与具体的业务页面,于是乎,只要在项目的common.js中全局初始化一下,如下拉Select.init(), 具体的业务JS文件(绝大多数情况下)中就无需再出现UI组件相关的JS代码。
UI层的JS代码和业务层JS代码分离,实现进一步的「前端分离」,去耦合。对于日后的维护、升级等必定大有裨益。
四、总结
本文主讲设计思想,至于具体的技术细节,以后有机会会慢慢分享。越是简单的成品越是需要足够的积累。
然而,现在的我再重新评估UI组件的实现,还是有一些遗憾的,主要遗憾在于,HTML层→数据层→展现层这三层概念实现的时候并没有理得很清楚。目前,HTML层和展现层没有任何问题,但是,数据层,并没有完整贯穿整个UI组件体系,导致,本UI组件体系不能很好地吸引对JSON数据有着偏执爱好的开发,以及应付潜在的极端需求。
不过,不要担心,明年,也就是16年,我会对组件设计进一步增强,首先,不考虑IE7浏览器,于是可以做的事情就更多了;其次,清晰的数据层作为中间层的代码重构等。
以上,希望本文的内容能够对大家有一点启示。
建议继续学习:
- UI设计师的盛宴:Web UI设计资源大系 (阅读:3967)
- Android UI基本测验:相对布局 (阅读:3627)
- 网页与原生App如何交互 (阅读:3561)
- 手机UI设计检测要素 (阅读:3559)
- 翻转吧,界面!-3D UI概述 (阅读:3186)
- 产品UI设计流程 (阅读:3187)
- iOS 开发 UI 搭建心得(二)—— 善用 xib (阅读:3197)
- 手机UI设计检测要素 (阅读:3167)
- 网站UI实现的8种方式 (阅读:3084)
- 为你的Linux下安装原生 ZFS (阅读:2823)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:张 鑫旭 来源: 张鑫旭-鑫空间-鑫生活
- 标签: UI 原生
- 发布时间:2016-01-26 23:53:04
-
 [780] WordPress插件开发 -- 在插件使用
[780] WordPress插件开发 -- 在插件使用 -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [60] Java将Object对象转换为String
[60] Java将Object对象转换为String -
 [58] 学习:一个并发的Cache
[58] 学习:一个并发的Cache -
 [57] 你必须了解的Session的本质
[57] 你必须了解的Session的本质 -
 [54] 再谈“我是怎么招聘程序员的”
[54] 再谈“我是怎么招聘程序员的” -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [49] 我对技术方向的一些反思
[49] 我对技术方向的一些反思 -
 [49] 最萌域名.cat背后的故事:加泰与西班牙政府
[49] 最萌域名.cat背后的故事:加泰与西班牙政府