自己动手打造基于 WKWebView 的混合开发框架(一)——WKWebView 上手
开源项目:BlackHawk,纯 Swift 开发的基于 WKWebView 的高性能 Cordova 替代:https://github.com/Lucky-Orange/BlackHawk
在本系列文章中,我将跟大家一起一步一步,基于 iOS 8 新推出的 WKWebView 组件,构建出自己的混合开发框架。
WKWebView 简介
WKWebView 是苹果在 iOS 8 中引入的新组件,目的是给出一个新的高性能的 Web View 解决方案,摆脱过去 UIWebView 的老旧笨重特别是内存占用量巨大的问题。
苹果将 UIWebViewDelegate 与 UIWebView 重构成了 14 个类和 3 个协议,引入了不少新的功能和接口,这可以在一定程度上看做苹果对其封锁 Web View 内核的行为作出的补偿:既然你们都说 UIWebView 太渣,那我就造一个不渣的给你们用呗~~ 众所周知,连 Chrome 的 iOS 版用的也是 UIWebView 的内核。
WKWebView 有以下几大主要进步:
将浏览器内核渲染进程提取出 App,由系统进行统一管理,这减少了相当一部分的性能损失。
js 可以直接使用已经事先注入 js runtime 的 js 接口给 Native 层传值,不必再通过苦逼的 iframe 制造页面刷新再解析自定义协议的奇怪方式。
支持高达 60 fps 的滚动刷新率,内置了手势探测。
开始使用 WKWebView
上手使用
创建一个名为 BuildYourOwnHybridDevelopmentFramework 的 Single View Application 项目。在 ViewController 顶部引入 WebKit:
import WebKit
之后创建一个 WKWebView 类型的成员变量,并对其进行初始化,加入到页面上:
var wk: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
self.wk = WKWebView(frame: self.view.frame)
self.wk.loadRequest(NSURLRequest(URL: NSURL(string: "http://www.baidu.com/")!))
self.view.addSubview(self.wk)
}
遭遇 BUG
如果你用的是 Xcode 7,这时候你应该得到了一块雪白雪白的屏幕,我们遭遇了 bug。这是因为 iOS 9 SDK 中默认不再支持访问非 HTTPS 的地址,我们需要进行一些修改:
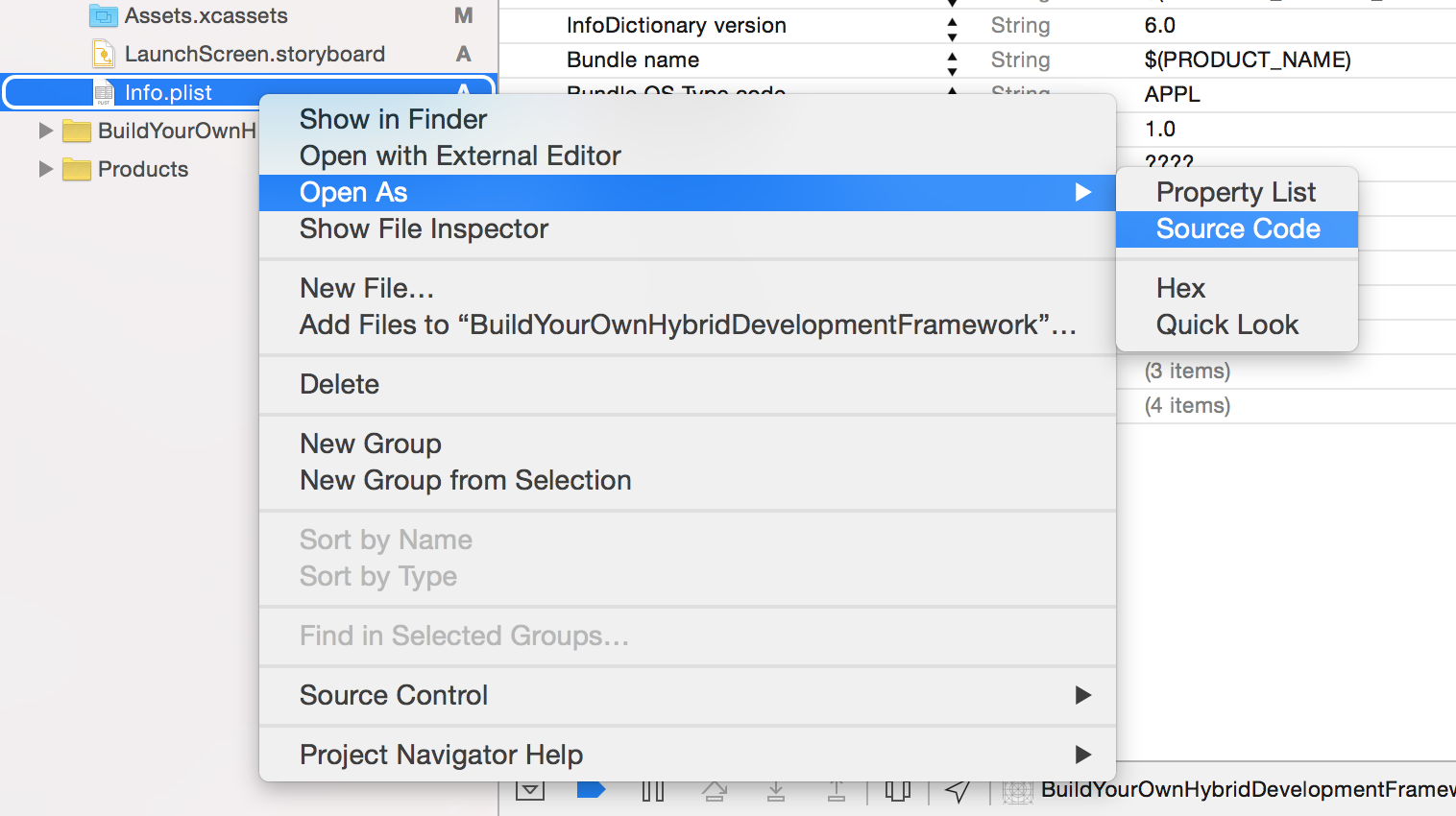
在 Info.plist 上右键,以源代码方式打开。如下图:

之后在第一个 <key> 之前加入以下代码:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>再次运行项目,搞定!
查看效果

简易错误处理
为了更方便地在开发中调试问题,我们需要处理一下页面加载失败的事件。
加入代理:
class ViewController: UIViewController, WKNavigationDelegate {
... ...设置代理对象为 self:
self.wk.navigationDelegate = self
处理加载失败事件
我们可以使用以下方式让 View Controller 更优雅,更短小精悍:
private typealias wkNavigationDelegate = ViewController
extension wkNavigationDelegate {
func webView(webView: WKWebView, didFailNavigation navigation: WKNavigation!, withError error: NSError) {
NSLog(error.debugDescription)
}
func webView(webView: WKWebView, didFailProvisionalNavigation navigation: WKNavigation!, withError error: NSError) {
NSLog(error.debugDescription)
}
}查看效果
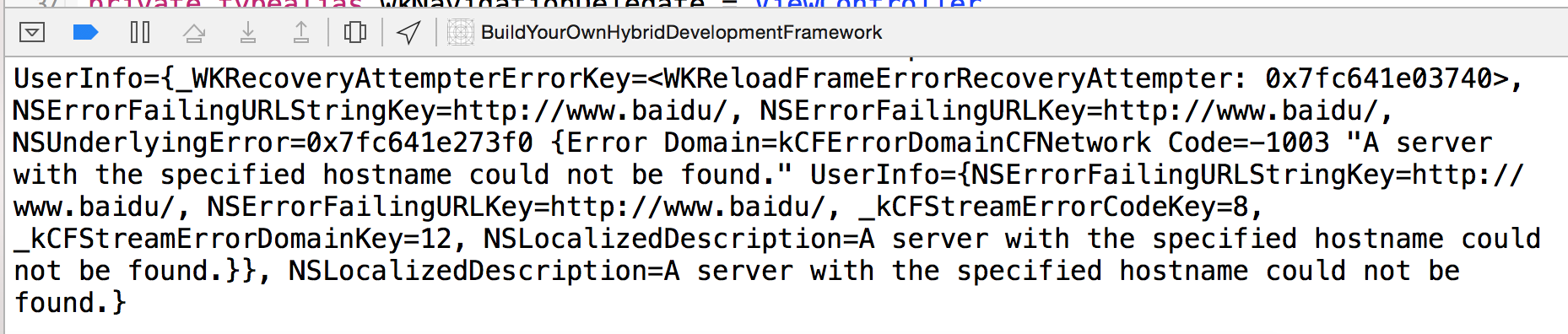
我们把 网址从 http://www.baidu.com/ 改成 http://www.baidu/,运行,得到错误:

搞定!
显示弹窗
在 UIWebView 里,js 的 alert() 弹窗会自动以系统弹窗的形式展示,但是 WKWebview 把这个接口也暴露给了我们,让我们自己 handle js 传来的 alert()。下面我们将自己写代码 handle 住这个事件,并展示为系统弹窗。
加入代理:
class ViewController: UIViewController, WKNavigationDelegate, WKUIDelegate {
... ...设置代理对象为 self:
self.wk.UIDelegate = self
处理 alert() 事件
private typealias wkUIDelegate = ViewController
extension wkUIDelegate {
func webView(webView: WKWebView, runJavaScriptAlertPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: () -> Void) {
let ac = UIAlertController(title: webView.title, message: message, preferredStyle: UIAlertControllerStyle.Alert)
ac.addAction(UIAlertAction(title: "OK", style: UIAlertActionStyle.Cancel, handler: { (aa) -> Void in
completionHandler()
}))
self.presentViewController(ac, animated: true, completion: nil)
}
}
执行 alert()
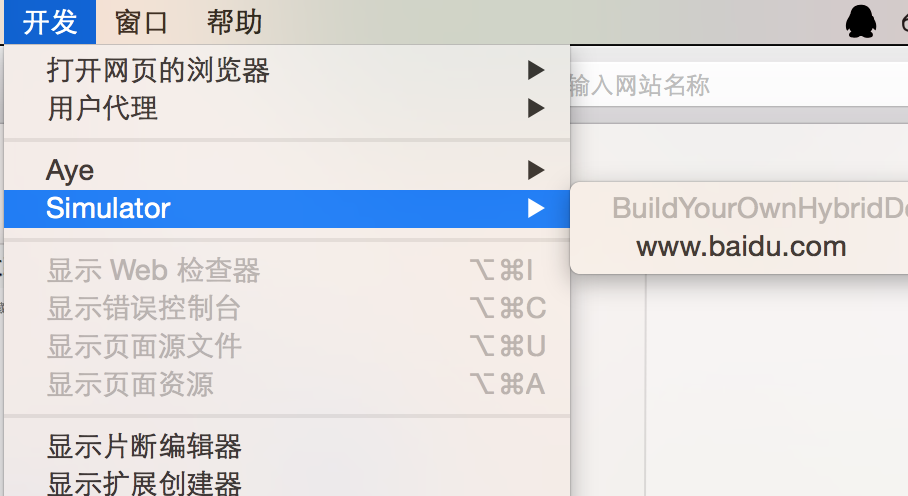
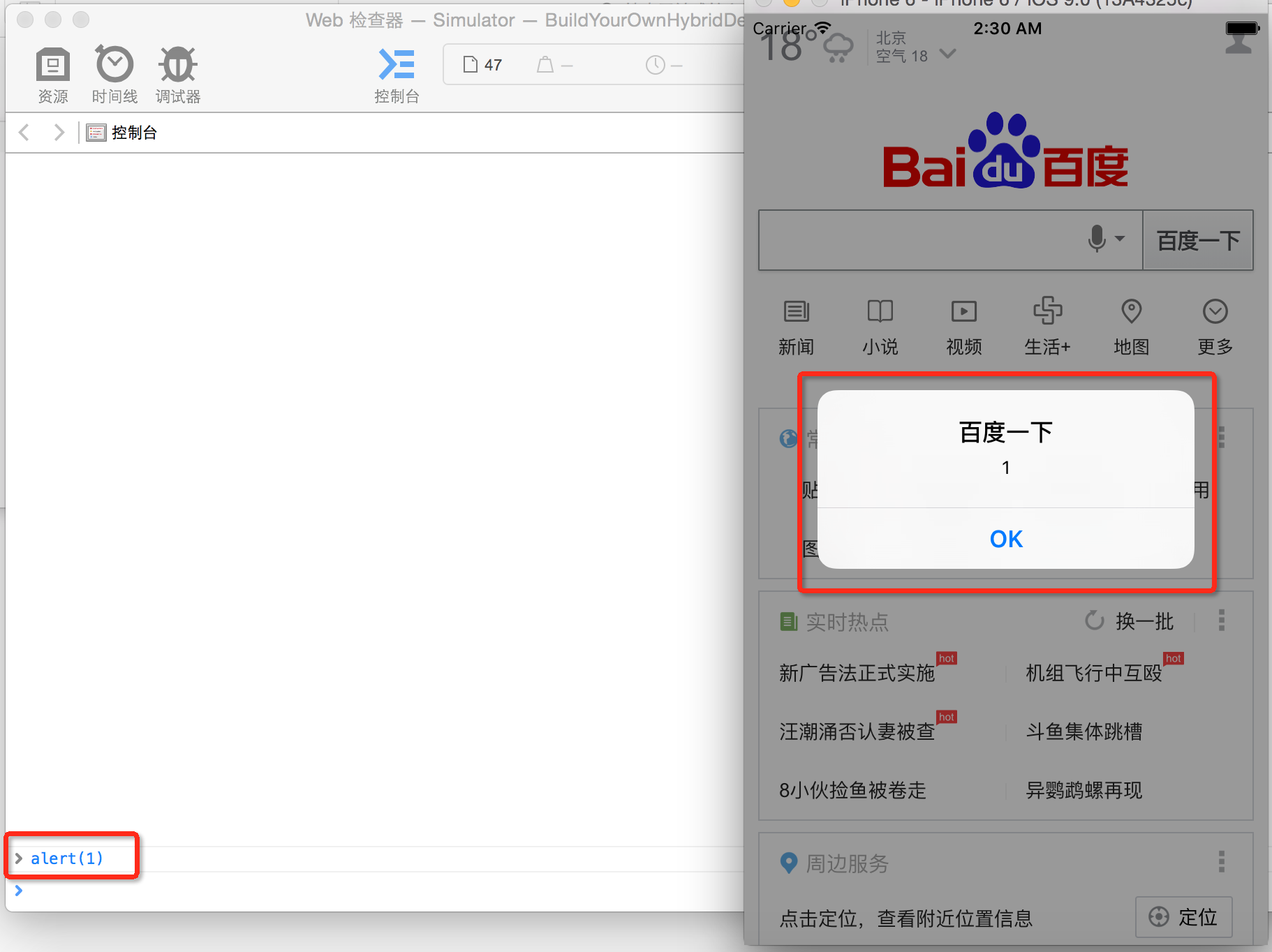
把网址改为正确的 http://www.baidu.com/,运行项目。然后使用 Safari 自带的 Web View 调试工具执行 alert() 函数:

查看效果

搞定!
下一篇:自己动手打造基于 WKWebView 的混合开发框架(二)——js 向 Native 一句话传值【待更新】
建议继续学习:
- 自己动手打造基于 WKWebView 的混合开发框架(三)——设计插件协议以兼容 Cordova (阅读:2260)
- 自己动手打造基于 WKWebView 的混合开发框架(二)——js 向 Native 一句话传值并反射出 Swift 对象执行指定函数 (阅读:2050)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:JohnLui 来源: 岁寒
- 标签: WKWebView
- 发布时间:2016-02-09 23:01:00
-
 [1174] WordPress插件开发 -- 在插件使用
[1174] WordPress插件开发 -- 在插件使用 -
 [72] 解决 nginx 反向代理网页首尾出现神秘字
[72] 解决 nginx 反向代理网页首尾出现神秘字 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [42] Java开发岗位面试题归类汇总
[42] Java开发岗位面试题归类汇总 -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] Rax 系列教程(长列表)
[32] Rax 系列教程(长列表) -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
