Node.js 给前端带来了什么
在软件开发领域,前端工程师曾经是一个比较纠结的职业。在 Web 技术真正发展起来之前的相当长一段时间里,由于技术门槛很低,前端工程师行业一直是鱼龙混杂的状态。其中很多号称是 Web 开发者的人实际上并没有什么专业的前端技能,有些工作就是被当做简单的力气活由美术设计师顺便做做而已。当时很多人甚至并不认为有朝一日会有这么一群人用 HTML、CSS 和 JavaScript 这三门技术谋生——他们想,这怎么可能呢——这些技术看起来都是如此简单,随随便便混在一起用就哦了,把做这些活看成一种正儿八经的职业简直是笑话。
随着技术发展,人们对前端工作的看法开始改变了,一些人从美工页面仔真正转变为专业的前端工程师。JavaScript,这门很多工程师曾经把它当做玩具而不屑一顾的脚本语言悄然演变成推动互联网发展的核心驱动力。伴随着越来越多的浏览器的出现使得用 HTML 和 CSS 兼容各种浏览器变得越来越难,于是能实现兼容各种浏览器的页面成为了前端工程师的金字招牌,前端职业开始变得炙手可热。
两个独立的 UI 层
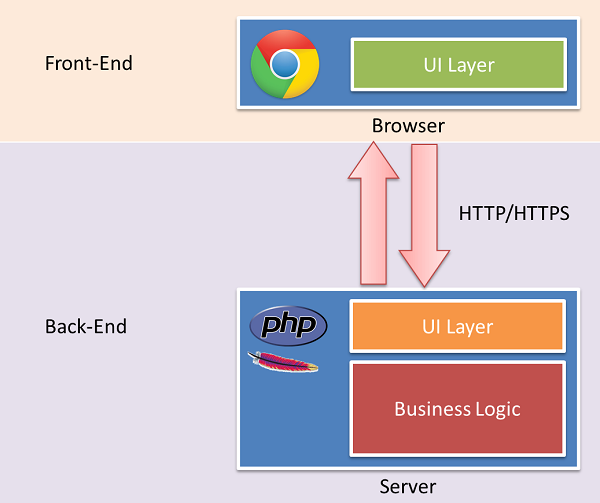
即使 Ajax 这种技术风靡全球之后,前端工程师的主要工作曾经也仅局限于浏览器窗口之内。HTML、CSS 和 JavaScript 是前端工程师必须要掌握的三种核心技术,前端同后端的唯一交集仅仅是前端需要确保后端的数据能够以正确合适的格式输出到浏览器上。在某种意义上来说,Web 开发有两个 UI 层,一个是在浏览器里面我们最终看到的,另一个在 server 端,负责生成和拼接页面。因为传统前端基本上没有办法自主决定 server 端如何处理数据拼接生成页面,因为数据如何组织,往往是会受到后端工程师所选择的技术框架的影响的,而后端不理解前端的一些需求,所以他们选择的时候也就很少会从前端方便的角度进行考虑。

在上面这张图的结构里,浏览器里的UI层是完全归前端工程师管的。服务器端的UI层则是前后端都关心的部分,剩下的部分是服务端的底层,诸如数据处理、缓存、权限控制和其他核心模块,这些是归后端管的。我们还是回过头来看我们所关心的 server 端 UI 层吧,这一层所做的事情通常是拼页面模板以及处理具体的业务交互逻辑。
所以,传统的前后端分工是由前端负责浏览器,而其他浏览器之外的东东统统归由后端负责。前后端的交集 server 的 UI 层也是由后端来主导的。这是目前最主流的一种前后端分工方式。
让 Node.js 来改变这一切
Node.js 一发布,立刻在前端工程师中引起了轩然大波,前端工程师们几乎立刻对这一项技术表露出了相当大的热情和期待。上一次一种技术能被整个前端界如此关注那还是在几年之前,那时候 Ajax 这个概念刚刚被提出来。让 JavaScript 跑在 server 端,这个想法简直太棒了。这下我们不用再去学那些什么 PHP 啦、Ruby 啦、Java 啦、Scala 啦或者其他什么对前端来说奇怪的语言,也可以轻松地将我们的领域扩展到 server 端,多么美好的前景!
我从来不是一个 PHP 的爱好者,但是我在 Yahoo 工作的时候,我不得不使用 PHP。为了这份工作,我得忍受花费许多额外的时间去修复由于 PHP 的傻逼特性导致的坑。对于一直使用 Java 作为服务端语言的我来说,对PHP实在是很难适应。我相信,也一直坚持认为一种静态类型的语言更加适合用来构建你的业务逻辑的核心部分。因此,虽然我很喜欢 JavaScript,但我也不会用它来做所有的事情,比如我绝对不会只用 JavaScript 来实现一个完整的购物车系统。
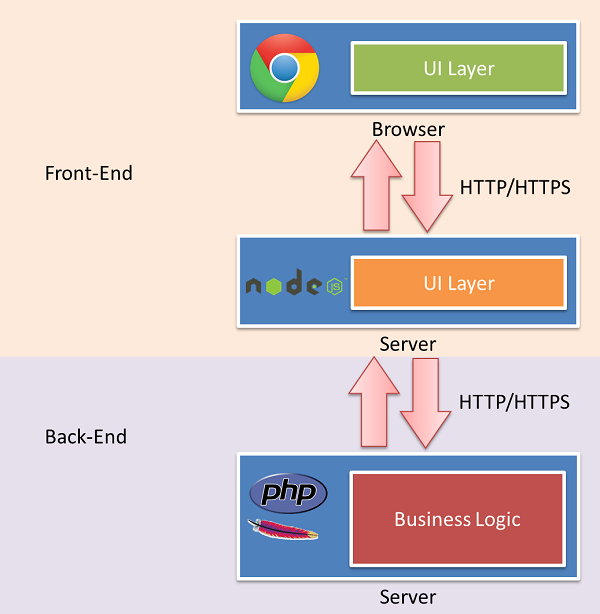
对于我来说,Node.js 不是一个解决一切问题的银弹,我不会用它来取代 server 端所有别的语言模块。事实上,Node.js 可以做到其他后端语言所能做到的几乎所有的事情,但是我不会这么做。我所认为的比较合适的做法是用 Node.js 来解决 server 端 UI 层的问题,这样我就可以将这一层从后端的其他部分剥离出来。

现在越来越多的公司倾向于采用面向服务(service-oriented)的架构,由后端提供给前端 RESTful 的接口,这么做是为了更好的做前后端的依赖分离。如果所有的关键业务逻辑都封装成 REST 调用,就意味着在上层只需要考虑如何用这些 REST 接口构建具体的应用。那些后端程序员们根本不操心具体数据是如何从一个页面传递到另一个页面的,他们也不用管用户数据更新是通过 Ajax 异步获取的还是通过刷新页面,当然他们更不关心的是你究竟在用 jQuery 还是 YUI——这与他们根本毫无关系嘛。后端程序员真正应该关心的难道不应该是数据如何存储、如何容错以及如何保证安全性吗?
现在我们看看 Node.js 带来的好处吧,当后端程序员提供了 REST 服务之后,现在我们前端程序员可以使用 Node.js 来处理 server 端的UI层啦,我们可以将通过 REST 调用拿到的数据随心所欲地进行处理,不管是渲染模板还是直接提供给 Ajax,现在我们仅仅用 JavaScript一种语言就可以轻松实现这些。至于后端程序员,他们只需要保证数据的正确性,无论他们使用任何一种语言来封装 REST 调用,都不会对前端造成影响,这样前后端的职责不就被更好地划分了吗?这样分工之后前端的领域就从浏览器小框框里面扩展到了 server 的 UI 层,而这一层本来对于后端来说是一件他们做起来不轻松的零碎活儿。
不!这太耸人听闻了!
前端工程师想接手 server 的 UI 层是不那么容易被后端工程师们理解和接受的,因为这部分工作本来属于后端工程师的职责。尤其是现在还有很多后端工程师认为 JavaScript 是一种极简单的“玩具语言”,他们将会想如此重要的服务端工作怎么能交给这群看起来不太靠谱的人用如此“不严肃”的语言来玩?在我的经验里,这种观念上的冲突是前后端工程师们在是否引入 Node.js 这一问题上的最大分歧。Server 端 UI 层是前后端的中间地带,而之前通常后端程序员们对这个地带比较有主导权,所以一旦你进入这个本来属于后端主导的领域,争议自然是不可避免的。
实际上放弃传统的角色立场,将 server 的 UI 层分给前端,在大型 Web 架构下是很有意义的。不这么做的话,有时候前端想要从后端要到正确的数据,还不得不关心后端究竟是用什么语言实现的。过去的分工中,那些原本属于核心业务底层考虑的东西会被暴露给 server 的 UI 层,而这些问题往往会不小心影响到前端。前端本来不需要关注这些问题,因为前后端所关心的方面根本完全不一样嘛。如果你理解单一职能、责任分离和模块化,你就会理解我所说的,甚至会觉得以前不把 server 的 UI 层分给前端实在是很笨。
只可惜,之前 Node.js 这样的东东不存在,所以当时没有前端合适的技术让前端工程师们自己搞定 server 的 UI 层。于是后端的同学们用 PHP 的人就顺手把 UI 用 PHP 的模板实现了,同样的用 Java 的后端同学也自然而然地用 JSP 搞定这个问题。这不是前端的同学不愿意去做 Server 的 UI,而是因为在之前,没有一种我们熟悉的技术让我们能够搞定这些事情,但是现在不一样了,我们有 Node.js 了。
结论
我很喜欢 Node.js,我喜欢由这项技术给前端界带来的更大的发展潜力。我并不认为整个后端完全用 Node.js 来实现会是一个很好的方案,尽管 Node.js 完全可以做到这一切。我认为目前 Node.js 最大的价值是能让前端完全把控整个 UI 层,不论是浏览器的还是 Server 端的,做到这一点,我们工作的效率能得到很大的提升。我们前端更擅长于决定数据以何种方式呈现能带给用户更好的体验,而后端则更加了解如何处理数据。在这种新的分工方式下,后端只需要提供合适的数据操作接口,前端自己就能构建漂亮的、有效率的、可用性高的接口,从而实现用户所喜欢的各种交互。
使用 Node.js 来搞定 server 的 UI 层也将后端工程师从他们不擅长的领域解放了出来。于是我们得到了一个 Web 开发的灵丹妙药:前后端之间只需要通过数据来交互,这种模型使得两方相互独立,各自都能够快速迭代开发,而只要保证数据接口不变,前后端彼此之间就不会造成任何影响。
果断尝试一下吧,这个方案也许正适合你的团队。
注
原文:http://justjavac.com/nodejs/2013/10/07/node-js-and-the-new-web-front-end.html
建议继续学习:
- 利用node.js搭建SPDY协议的翻墙服务 (阅读:3840)
- Node.js和testacular的安装与配置 (阅读:3161)
- 使用Node.js、Twilio实现手机控制门锁 (阅读:2891)
- NodeJs下的Web安全 (阅读:3000)
- Node.js 打造实时多人游戏框架 (阅读:2636)
- 探究 Node.js 中的 drain 事件 (阅读:1966)
- Node.js Web应用代码热更新的另类思路 (阅读:1776)
- 由NodeJieba谈谈Node.js异步实现 (阅读:1604)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:颜海镜 来源: 颜海镜
- 标签: Node.js
- 发布时间:2016-02-16 22:56:04
-
 [771] WordPress插件开发 -- 在插件使用
[771] WordPress插件开发 -- 在插件使用 -
 [52] 页面停留时间和网站停留时间详解
[52] 页面停留时间和网站停留时间详解 -
 [50] AWS云平台系列介绍(一):AWS平台与EC
[50] AWS云平台系列介绍(一):AWS平台与EC -
 [50] 关于IO的同步,异步,阻塞,非阻塞
[50] 关于IO的同步,异步,阻塞,非阻塞 -
 [49] YSLOW法则中,为什么yahoo推荐用GE
[49] YSLOW法则中,为什么yahoo推荐用GE -
 [47] 程序员技术练级攻略
[47] 程序员技术练级攻略 -
 [44] cookie窃取和session劫持
[44] cookie窃取和session劫持 -
 [43] 你必须了解的Session的本质
[43] 你必须了解的Session的本质 -
 [43] 红黑树并没有我们想象的那么难(上)
[43] 红黑树并没有我们想象的那么难(上) -
 [40] Push Or Pull?
[40] Push Or Pull?
