iOS 开发 UI 搭建心得(二)—— 善用 xib
本篇文章中,我们将一起尝试使用 xib 搭建 UI,感受它的优点和缺点,找到它最适合的使用场景,力争做到善用这个强大的工具。
xib 能做什么
xib 能做一切事。StoryBoard 流行起来之后,许多不需要复用的 UI 模块可以不用再使用 xib 构建了,不仅减少了代码量,最大的好处是大大减少了 xib 的数量,找文件的时候方便了许多呀。
既然 xib 能做一切事,那我们接下来就一起尝试让它“做一些事”。
自定义一个图片+文字的按钮
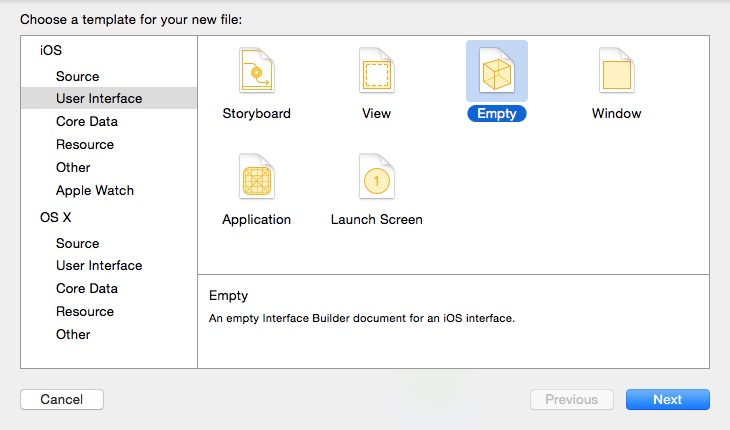
新建文件夹 xibs,新建一个 Empty 的 User Interface,取名为 Button.xib:

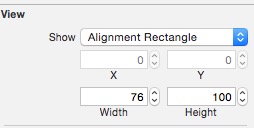
拖放一个 Button 到这个 xib 中,设定尺寸:

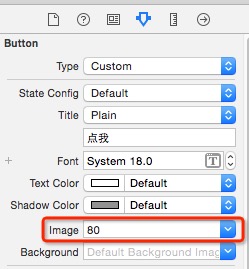
修改背景色为绿色,之后找一张合适的图片放入图片资源管理器,设定为该按钮的 Image(我找的是一张 112*112 的 2X png):

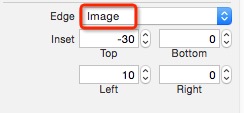
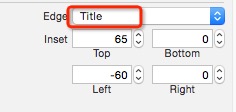
直接使用右侧的属性编辑器修改 Image 及 Title 的 Edge(边缘)属性,如下图:


把按钮安放到首页的中心
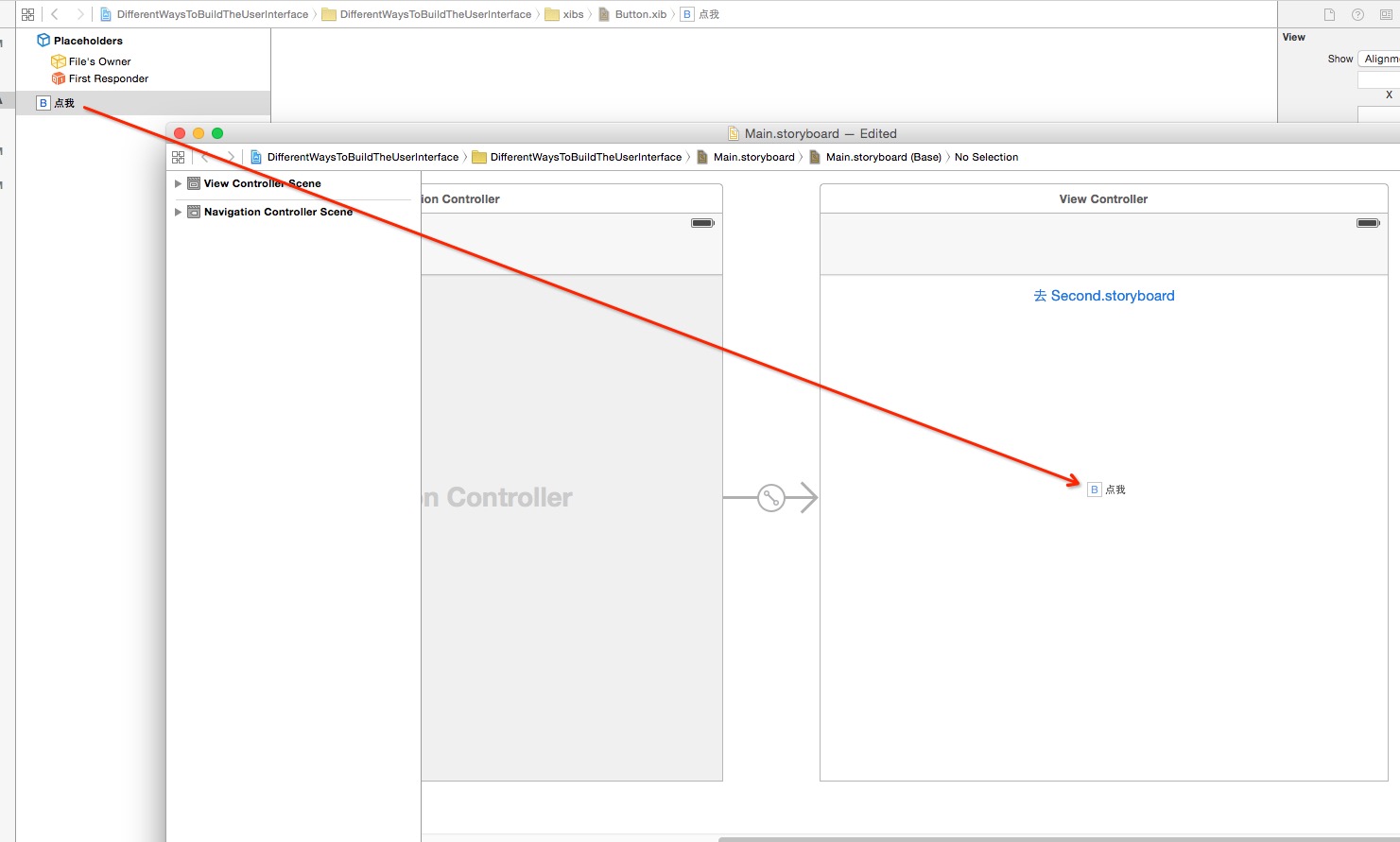
双击 Main.storyboard 打开新的编辑窗口,把焦点切换回主窗口,点击 Button.xib,之后把焦点重新切回新编辑窗口,从背后的 Button 向前面的新编辑窗口中的首页拖动。

搞定!

之后使用 Auto Layout 设定该 Button 和主 View 水平、垂直全部居中对齐,并设定宽高。此步操作不再截图,对 Auto Layout 不熟悉的同学可以阅读《Auto Layout 使用心得》系列文章。
需要注意的是,刚才那一步拖动操作本质上是复制,并不是映射。前面的搭建过程我们也可以直接在 Main.storyboard 中进行操作,毕竟 StoryBoard 的本质就是 xib 集合。
给按钮设置圆角
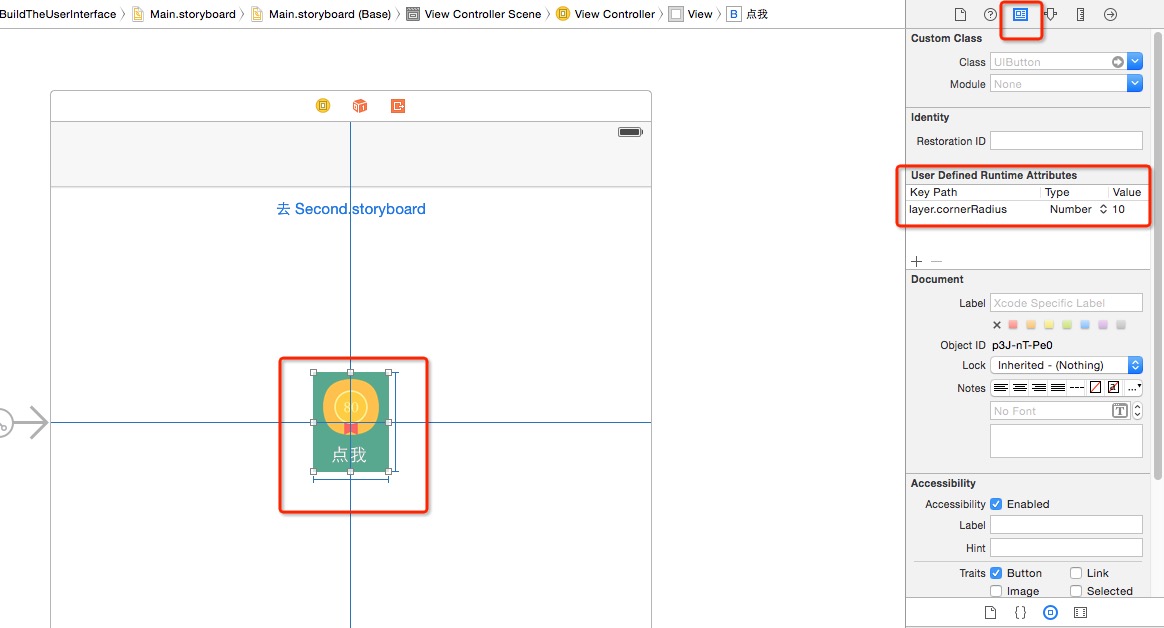
这一步也能在界面上直接设置?当然,无需编写代码。方法很简单:

这一步操作就是代替我们在代码里面写 self.layer.cornerRadius = 10。
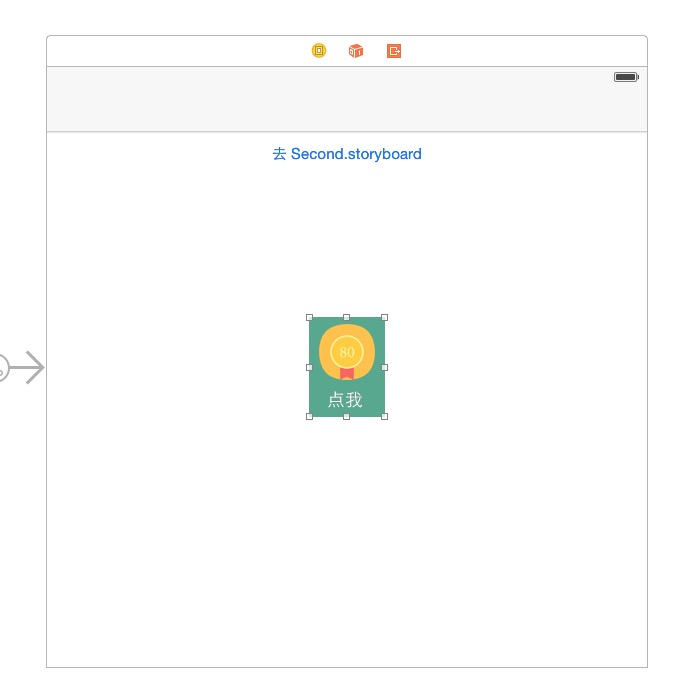
查看效果
![]()
搞定!
手动载入 xib
其实上面的复制 xib 到 StoryBoard 的操作是错误的,如果想复用,我们需要“一处修改,全部变化”,所以我们应该使用代码载入这个 Button。这一步操作也非常容易:
首先删除主页中间的 Button,然后在 ViewController 的 viewDidLoad 函数中加入以下代码:
let button = NSBundle.mainBundle().loadNibNamed("Button", owner: self, options: nil).first as! UIButton
button.center = self.view.center
self.view.addSubview(button)
搞定!查看效果:

响应 Button 点击事件
UI 实现之后,就要开始着手实现功能了,接下来我们让此 Button 响应点击事件。在 ViewController 中增加下面这个函数:
@IBAction func centerButtonBeTapped(sender: AnyObject) {
println("centerButtonBeTapped")
}
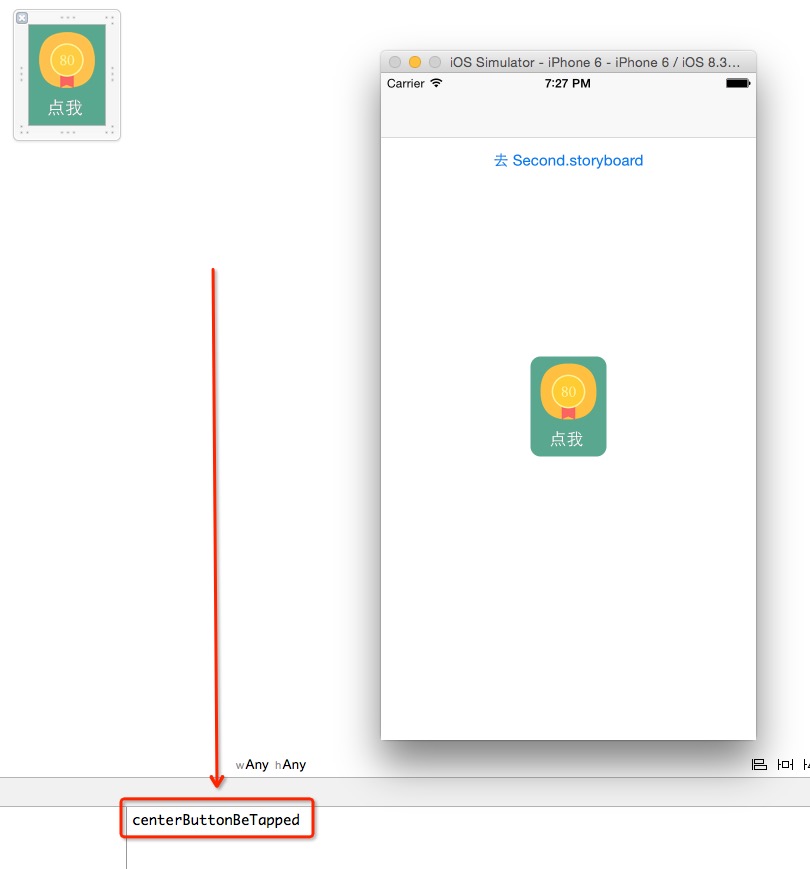
下面就是见证奇迹的时刻,切换到 Button.xib,右键点击 First Responder,左键拖动 centerButtonBeTapped 到右边的 Button 上,选择 Touch Up Inside:
![]()
绑定完成!
运行,查看效果:

别忘了给 Button.xib 里面的 Button 也设置圆角哦。
总结
xib 让许多属性直接可以在 Xcode 上通过鼠标的简单操作直接控制,减少了代码量,大大降低了维护成本。建议大家能用 xib(StoryBoard)搭建 UI 就不要选择使用代码。
详细的属性设置指南可以参见苹果官方文档:https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/UIKitUICatalog/index.html 此文档图文相间,非常不错!
代码示例:https://github.com/johnlui/Swift-On-iOS/blob/master/DifferentWaysToBuildTheUserInterface
下一步:iOS 开发 UI 搭建心得(三)—— 纯代码的用武之地【待更新】
建议继续学习:
- UI设计师的盛宴:Web UI设计资源大系 (阅读:3742)
- Android UI基本测验:相对布局 (阅读:3437)
- 手机UI设计检测要素 (阅读:3318)
- 翻转吧,界面!-3D UI概述 (阅读:2991)
- 产品UI设计流程 (阅读:2964)
- 手机UI设计检测要素 (阅读:2940)
- 网站UI实现的8种方式 (阅读:2867)
- Android UI基本测验:线性布局 (阅读:2653)
- UX设计师与UI设计师的区别 (阅读:2397)
- 客户端UI设计之手机平台之争 (阅读:2202)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:JohnLui 来源: 岁寒
- 标签: xib UI
- 发布时间:2016-03-14 23:44:56
-
 [939] WordPress插件开发 -- 在插件使用
[939] WordPress插件开发 -- 在插件使用 -
 [117] 解决 nginx 反向代理网页首尾出现神秘字
[117] 解决 nginx 反向代理网页首尾出现神秘字 -
 [50] 如何保证一个程序在单台服务器上只有唯一实例(
[50] 如何保证一个程序在单台服务器上只有唯一实例( -
 [48] 整理了一份招PHP高级工程师的面试题
[48] 整理了一份招PHP高级工程师的面试题 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [47] ps 命令常见用法
[47] ps 命令常见用法 -
 [47] Innodb分表太多或者表分区太多,会导致内
[47] Innodb分表太多或者表分区太多,会导致内 -
 [46] 全站换域名时利用nginx和javascri
[46] 全站换域名时利用nginx和javascri -
 [45] find命令的一点注意事项
[45] find命令的一点注意事项
