React Native for Android Windows环境搭建
环境搭建
1.准备工作
AndroidStudio 安卓开发IDE 推荐下载含SDK tools版
JDK for Windows Java软件开发工具包
Nodejs nodejs环境
2.安装ReactNative步骤
1) 使用npm安装ReactNative
在cmd命令工具中执行以下命令,注意并非 install react-native,装了react-native在后面init项目的时候会报错,需要卸掉再重装。
2)可能遇到的问题:
报错:npm-install-save-react-native-failed
解决办法:升级nodejs及npm版本
报错:'xxx’不是内部或外部命令
解决办法:设置对应命令为环境变量或安装对应的命令工具
3.安卓环境搭建
1)JDK安装
运行已下载的jdk-xxxx-windows-x64.exe进行安装,如本地已有JDK可跳过本条。
2)AndroidStudio安装
运行已下载的android-studio-bundle-xxx-windows.exe进行安装
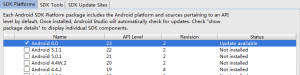
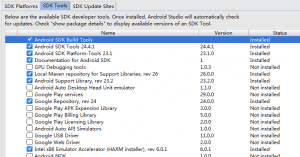
安装Android Studio完毕后,需要检查Android SDK是否齐全,对应需要的SDK如下所示:
ReactNative开发调试体验
1.HelloWorld程序
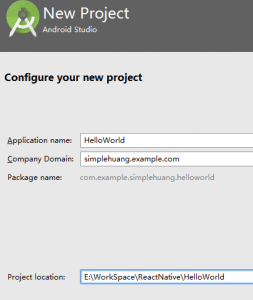
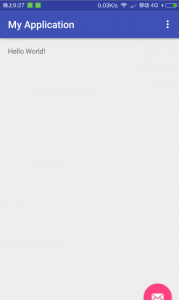
在AndroidStudio中创建一个Android HelloWorld程序:
2.调试手机启用开发者模式并连接USB选择允许调试
开启开发者模式方式以小米机型为例参考小米手机示例。
3.运行HelloWorld
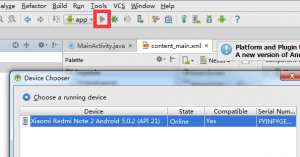
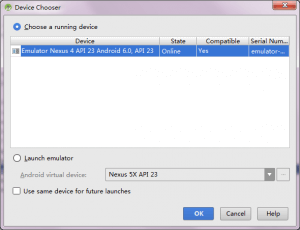
点击运行并在列表中选择调试的手机,确定后手机会自动安装我们的HelloWorld程序:
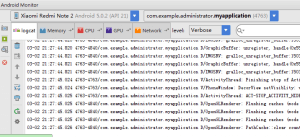
保持程序运行状态,我们可以在AndroidStudio控制台上查看程序输出的log日志及CPU/内存等占用情况。
4.HelloAndroid程序
使用命令行工具运行命令:
完成目录结构:
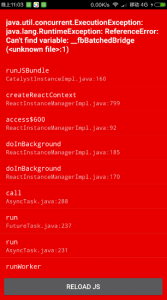
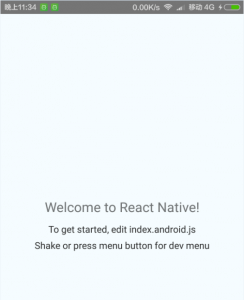
在AndroidStudio上打开HelloAndroid/android目录,等待gradle构建完毕后运行HelloAndroid程序,可以看到以下ReactNatibe经典报错UI,这是因为我们还未连接上react-native的编译bundle文件而导致出现的错误页面。
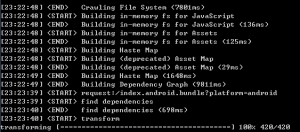
下面我们来运行Android ReactNative构建命令:
注意这里不是使用run-android,run-android适用于直接在机器上运行调试app。
当构建完毕,在浏览器中访问http://localhost:8081/index.android.bundle?platform=android可以看到我们编译好的android bundle文件。
调试方式
1.配置host方式:
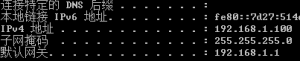
摇晃手机调出app debug菜单选项 ->选择Dev Settings-> 选择Debug server host & port for device -> 填写PC局域网IP及端口(命令行输入ipconfig可查看本机ip)
如上图,填写192.168.1.100:8081即可,回退到主界面,再次摇晃手机调出app debug 菜单选项 ->选择 Reload JS,此时可以看到ReactNative的应用首页:
2.Android5.0以上版本命令方式:
打开Android SDK目录 xxx\Android\sdk\platform-tools。在当前文件路径呼出命令行,输入:
点击Reload JS 即可成功拉取ReactNative bundle。
注意:adb命令可以添加到windows全局变量中,这样无需在xxx\Android\sdk\platform-tools目录下执行adb命令,可以在AndroidStudio的Terminal命令行工具下使用
3.模拟器调试方式
安卓模拟器在win平台上性能表现不是很好,我们可以安装英特尔® 硬件加速执行管理器来进行一些性能上的提升(需要Intel的CPU),安装完毕后在AndroidStudiao的菜单点击打开虚拟设备管理器,选择创建一个Android虚拟设备(需求不同的Android版本需要下载对应的SDK Tool)并启动。
当Android虚拟设备启动成功后,运行HelloAndroid 应用app,选择已启动的虚拟设备即可在虚拟设备上打开我们的HelloAndroid。
编写一个示例RNA轮播
index.android.js 入口函数:
首页Demo.js:
轮播组件函数Slider.js:
运行结果:
演示动画(因篇幅关系,轮播序号圆点的代码不包含在以上代码中):
搭建过程遇到的问题
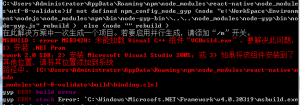
1.比较常见的MSBuild错误
这个错误出现的频率比较高,一般是安装与window环境相关的node包时可能会出现,比如node-gyp会报这个错,报错形式为:MSBUILD:error MSB3248 ...
解决方式:
VisualStudio2013Express 微软的IDE(如本地环境有或更高版本则无须)
Win7 SDKs 7.1 windows开发工具包(如本地环境有则无须)
Win7:安装VisualStadio2013 + Win7 SDKs 7.1
如Win7 SDKs 7.1安装失败,可以卸装电脑上的
Visual c++ 2010 x86 redistributable及Visual c++ 2010 x64 redistributable再重 试
Win8: 安装VisualStadio2013
2.folly::toJson兼容错误
在目前版本的RNA上遇到了这个错误,
经过了一番调试及查找答案,发现是alignItems: 'center'这个样式引起的,具体参见issue,把alignItems 修改为alignItems: 'stretch'即可
建议继续学习:
- React入门:关于虚拟DOM(Virtual DOM) (阅读:3263)
- React初探 (阅读:3259)
- 从零开始React服务器渲染 (阅读:3039)
- React 高效开发环境的搭建 (阅读:2858)
- 从工程化角度讨论如何快速构建可靠React组件 (阅读:2608)
- React 应用的架构模式 Flux (阅读:2238)
- 用 Virtual DOM 加速开发 (阅读:2213)
- 一个“三端”开发者眼中的React Native (阅读:2185)
- React一线问题十问十答 (阅读:2103)
- 前端路由实现与 react-router 源码分析 (阅读:1854)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:TAT.simplehuang 来源: 腾讯AlloyTeam
- 标签: React React Native
- 发布时间:2016-03-30 16:03:47
-
 [930] WordPress插件开发 -- 在插件使用
[930] WordPress插件开发 -- 在插件使用 -
 [130] 解决 nginx 反向代理网页首尾出现神秘字
[130] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [51] 海量小文件存储
[51] 海量小文件存储 -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [47] Innodb分表太多或者表分区太多,会导致内
[47] Innodb分表太多或者表分区太多,会导致内 -
 [46] ps 命令常见用法
[46] ps 命令常见用法