自己动手写一个 iOS 网络请求库(一)—— NSURLSession 初探
浏览:2864次 出处信息
本系列文章中,我们将尝试使用 NSURLSession 技术构建一个自己的网络请求库。
NSURLSession 简介
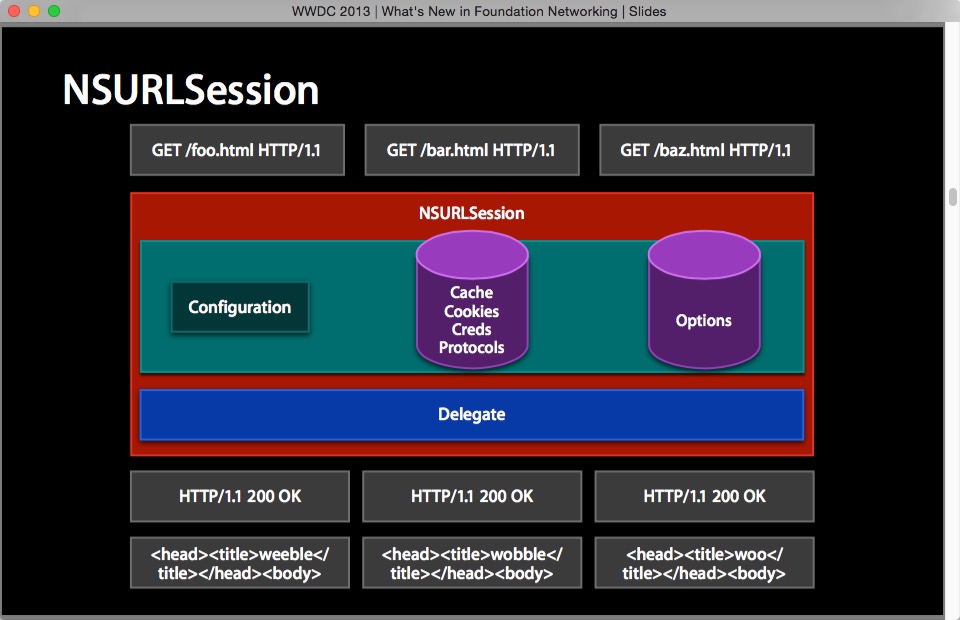
NSURLSession 是 iOS7 引入的新网络请求接口,在 WWDC2013 中有详细介绍,下面是描述其结构的一页 slides:

当应用在前台时,NSURLSession 跟 NSURLConnection 没有什么区别,但是在程序切换到后台之后 Background Session 就会更加灵活。
尝试 NSURLSession
准备工作
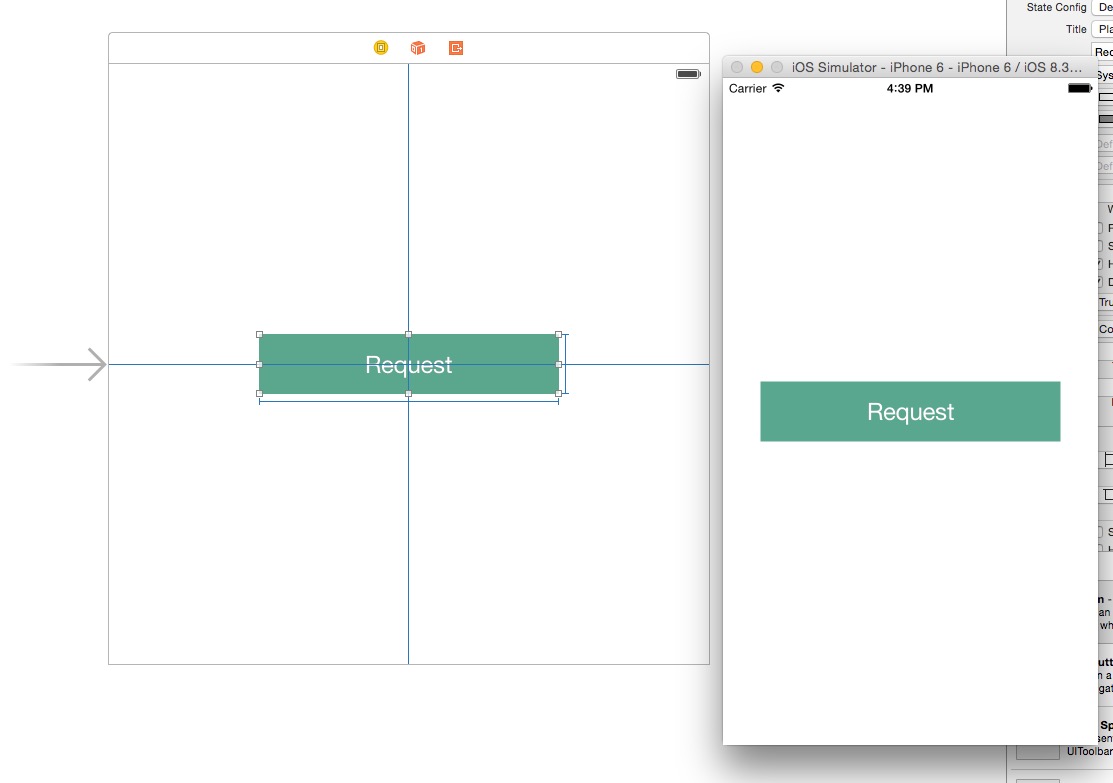
新建一个名为 BuildYourHTTPRequestLibrary 的单页面应用,在页面上居中放置一个按钮,名为 Request:

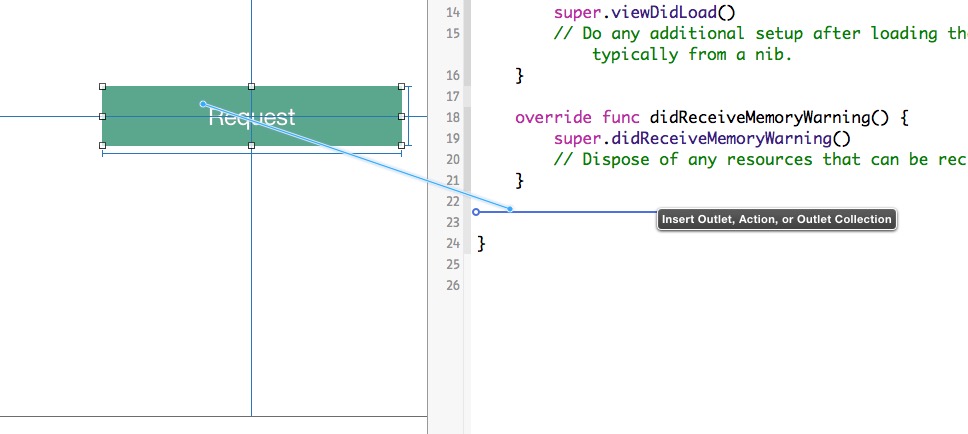
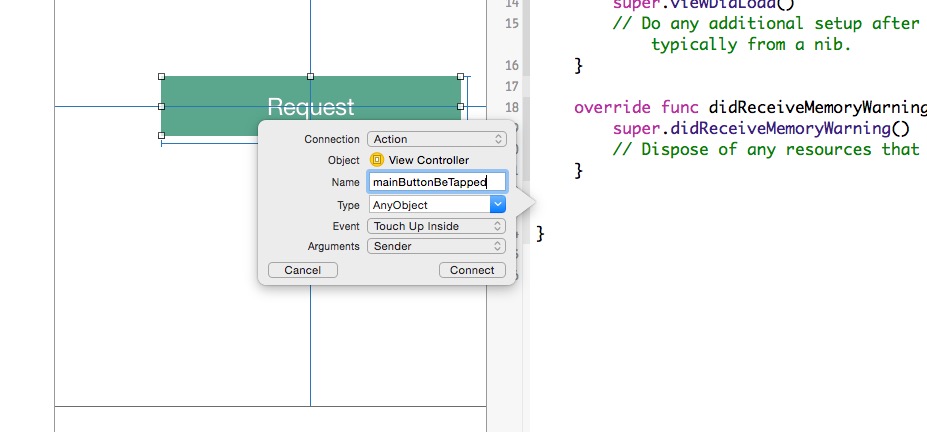
拖动绑定 Touch Up Inside 事件:


使用 NSURLSession
在 mainButtonBeTapped 函数内填充以下代码:
@IBAction func mainButtonBeTapped(sender: AnyObject) {
let session = NSURLSession.sharedSession()
let request = NSURLRequest(URL: NSURL(string: "http://baidu.com")!)
let task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
let string = NSString(data: data, encoding: NSUTF8StringEncoding)
println(string)
})
task.resume()
}
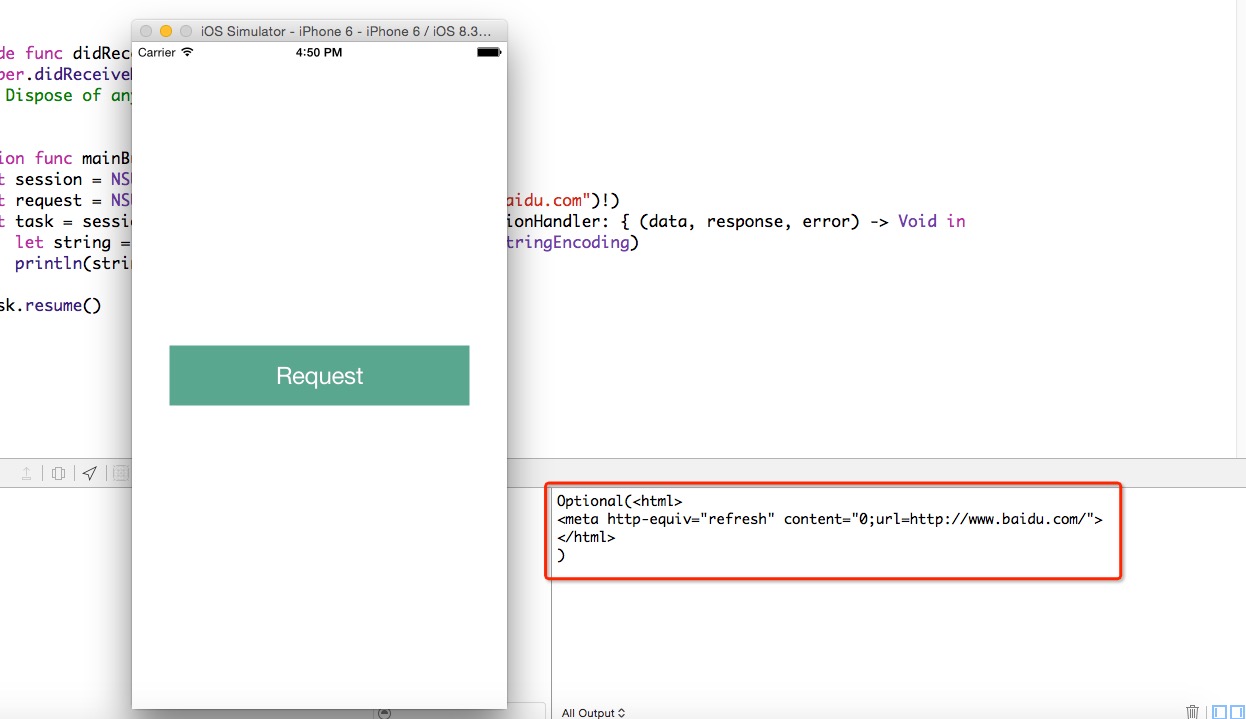
运行项目,点击按钮,查看结果:

使用成功!
感受异步
异步
改写 mainButtonBeTapped 函数的代码:
@IBAction func mainButtonBeTapped(sender: AnyObject) {
let session = NSURLSession.sharedSession()
let request = NSURLRequest(URL: NSURL(string: "http://baidu.com")!)
let task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
println("just wait for 5 seconds!")
sleep(5)
let string = NSString(data: data, encoding: NSUTF8StringEncoding)
println(string)
})
task.resume()
}
再次尝试,两次打印之间间隔了五秒,主线程未阻塞,证明 NSURLSession 为异步执行。
阻塞
尝试多次点击,我们能够看到每五秒执行一次,直到全部执行完毕。
NSURLSession 采用的是 “异步阻塞” 模型,即所有请求在发出后都进入 2# 线程执行,在 2# 线程内部按照阻塞队列模式执行。初步判断,此阻塞特性为 NSURLSession.sharedSession() 单例模式的结果。
代码示例:https://github.com/johnlui/Swift-On-iOS/blob/master/BuildYourHTTPRequestLibrary
开源项目:Pitaya,适合大文件上传的 HTTP 请求库:https://github.com/johnlui/Pitaya
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:菜鸟不要怕,看一眼,你就会用GCD,带你装逼带你飞
后一篇:一个 GUI 系统的组成部分 >>
文章信息
- 作者:JohnLui 来源: 岁寒
- 标签: NSURLSession 网络请求库
- 发布时间:2016-04-02 23:22:02
近3天十大热文
-
 [939] WordPress插件开发 -- 在插件使用
[939] WordPress插件开发 -- 在插件使用 -
 [117] 解决 nginx 反向代理网页首尾出现神秘字
[117] 解决 nginx 反向代理网页首尾出现神秘字 -
 [50] 如何保证一个程序在单台服务器上只有唯一实例(
[50] 如何保证一个程序在单台服务器上只有唯一实例( -
 [48] 整理了一份招PHP高级工程师的面试题
[48] 整理了一份招PHP高级工程师的面试题 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [47] ps 命令常见用法
[47] ps 命令常见用法 -
 [47] Innodb分表太多或者表分区太多,会导致内
[47] Innodb分表太多或者表分区太多,会导致内 -
 [46] 全站换域名时利用nginx和javascri
[46] 全站换域名时利用nginx和javascri -
 [45] find命令的一点注意事项
[45] find命令的一点注意事项