您现在的位置:首页 --> JavaScript --> JavaScript 代码执行效率对比工具
JavaScript 代码执行效率对比工具
浏览:1237次 出处信息
平时写些小页面小程序,一般不会出现性能问题,但是在大的工程,或者在写一个框架、类库的时候,代码的性能就需要提高一个优先级了。测试代码的性能有多种方案:
在 https://jsperf.com 上测试
使用
console.time来收集代码执行的时间console.time('Name');
// code here...
console.timeEnd('Name');自己写一个时间控制器
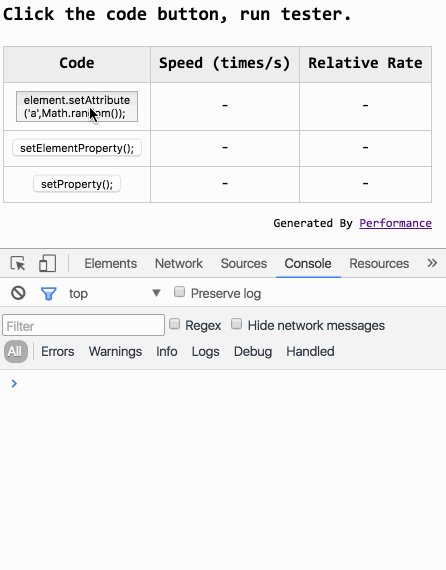
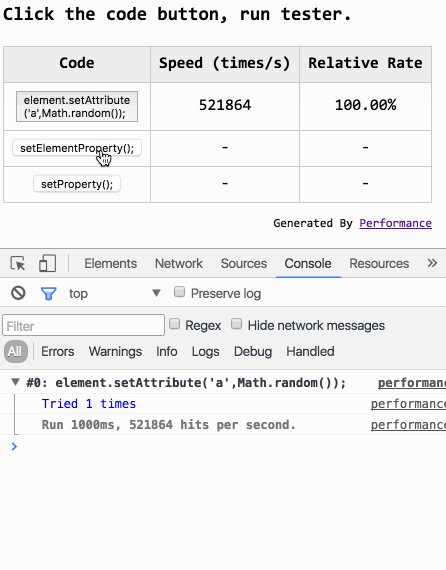
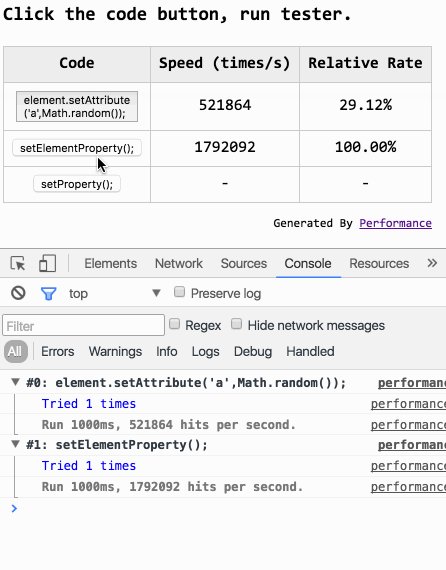
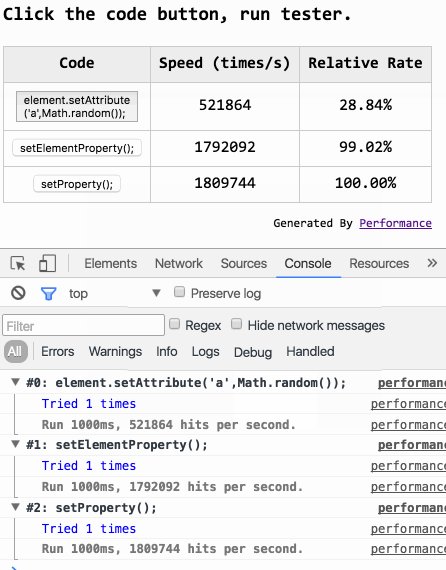
本文自然就是自己撸一个简单易用的测试工具,效果如下图:
设计分析
可以先把代码下载下来,跑起来:
git clone https://github.com/barretlee/performance.git |
或者直接打开测试页面:https://barretlee.github.io/performance/test/。
点击代码按钮,Performance 会循环执行 button 中的代码,持续时间是设定的 1000ms,每次执行完,都会计算出相对效率,100% 是效率最高的,剩下的自然就是效率比较低的,从而可以比较清晰地看出程序之间性能差异。
相关阅读
建议继续学习:
- Mysql监控指南 (阅读:20597)
- 分享一个JQUERY颜色选择插件 (阅读:13630)
- MacBook Air与工作效率 (阅读:10210)
- 服务器性能测试工具推荐 (阅读:7493)
- 加班与效率 (阅读:5652)
- 10个最有帮助的在线协同工具 (阅读:5582)
- 性能测试工具sysbench简介 (阅读:5556)
- 为什么我认为每个穷网站开发程序员都应该用Linux[工具篇] (阅读:5160)
- 使用PHP_UML生成代码的UML图 (阅读:4963)
- 轻量级在线原型设计工具mockingbird (阅读:4773)
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:用javascript比较语义化版本号
后一篇:元素选择器 - Mini Query >>
文章信息
- 作者:小胡子哥的个人网站 来源: 小胡子哥的个人网站
- 标签: 工具 效率
- 发布时间:2016-05-05 22:41:53
建议继续学习
近3天十大热文
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [126] 解决 nginx 反向代理网页首尾出现神秘字
[126] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [48] CloudSMS:免费匿名的云短信
[48] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [46] ps 命令常见用法
[46] ps 命令常见用法