您现在的位置:首页 --> 查看专题: 伪类
内容如题,重在展示,以及开拓眼界,拓宽思路。与通常该调调的文章类似,有demo,有源代码展示,还有必要的截图。总之,希望本文的内容能够对您的学习有所帮助。
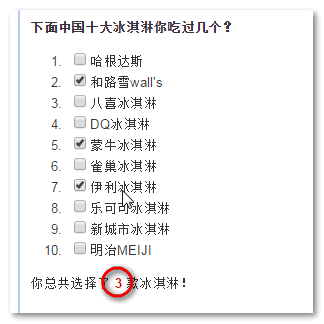
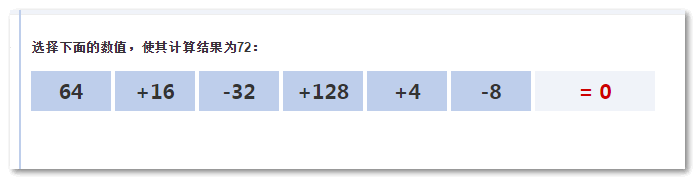
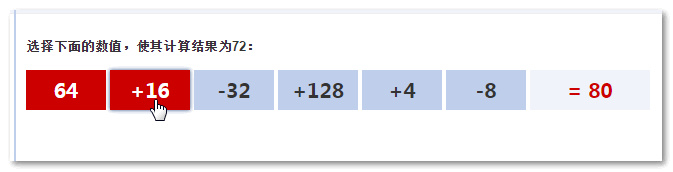
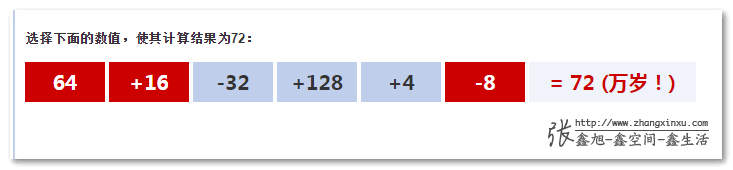
CSS3 target伪类是众多实用的CSS3特性中的一个。它用来匹配文档(页面)的URI中某个标志符的目标元素。具体来说,URI中的标志符通常会包含一个"#"字符,然后后面带有一个标志符名称,比如#respond...
在一次项目中,有一次要用到::selection伪元素,然后开发同学问我,CSS中一个冒号和两个冒号有神马区别。这好像真的是个问题,或许很多前端同学对此都有疑惑,查了些资料,证实了下两个符号的区别,简而言之:单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
[ 共3篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1186] WordPress插件开发 -- 在插件使用
[1186] WordPress插件开发 -- 在插件使用 -
 [78] 解决 nginx 反向代理网页首尾出现神秘字
[78] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [37] Java开发岗位面试题归类汇总
[37] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
赞助商广告