您现在的位置:首页 --> 查看专题: 作用域
在HTML5一些新特性出来之前,全局的self就是个没什么实用价值的半吊子。但是,随着HTML5一些新特性的到来,self开始慢慢登上正式的舞台...
最重要的事情就是始终用var表达式来声明你的变量。我强烈建议你使用单var模式(single var)。如果你强迫自己做到这一点,你将永远不会遇到任何与变量提升相关的混乱的问题。但是这样做也让我们很难跟踪那些在当前作用域中实际上已经声明的变量。
javascript中的作用域(scope)和上下文(context)是这门语言的独到之处,这部分归功于他们带来的灵活性。每个函数有不同的变量上下文和作用域。这些概念是javascript中一些强大的设计模式的后盾。然而这也给开发人员带来很大困惑。下面全面揭示了javascript中的上下文和作用域的不同,以及各种设计模式如何使用他们。
关于函数、作用域和继承,可以写的非常多。不过和 JavaScript 类型浅解 一样,是写给初学者看的,我们着重从简单的来。当然,即使用「简单」来描述,这也是 JavaScript 中最不容易懂的点之一。
大家应该写过下面类似的代码吧,其实这里我想要表达的是有时候一个方法定义的地方和使用的地方会相隔十万八千里,那方法执行时,它能访问哪些变量,不能访问哪些变量,这个怎么判断呢?这个就是我们这次需要分析的问题――词法作用域
如果还是同样的思路,结果可能是你的期望完全不一样的结果. 这里的var定义变量和php中global不是一样的东西, php中的global是会在运行时执行的.而Javascript中的var在运行之前就已经”处理”好了.在运行之前的”语法分析”(没有看过Javascript引擎的实现.姑且这么分把)过程中,multiply函数中出现了var a;则把变量a加到函数体内的”局部变量表”中了.在运行过程中并不会执行var a;这一句. 这也是Javascript”怪异”的地方.定义变量的位置并没有关系.所以在函数内定义局部变量最好放在函数体的前面.
当执行流进入下列任何一个语句时,作用域链将得到延长: * 1) try-catch语句的catch块 * 2) with语句 此两个语句会在作用域链的前端添加一个变量对象。对with来说,其变量对象中包含着指定对象的所有属性和方法所作的变量申明;对catch来说,其变量对象中包含的是被抛出的错误对象的申明。这些标量对象都是只读的,因此在with和catch语句中申明的变量都会被添加到所在执行环境的变量对象中。 这是《JavaScript 高级程序设计第二版...
模块化设计我已经提过很多了,像《 从宜家的家具设计讲 模块化 》、《 页面重构中的模块化思维 》、《 页面重构中的组件制作要点 》都是跟模块化相关的,不过之前一直没有讲到具体实现
最近貌似流行做Javascript题,Dmitry A. Soshnikov这又出了几道题-The quiz,还可以自我评分,有兴趣的可以去试试看自己可以得几分。本文主要挑了2道比较绕的题目来说几个知识点: 1. Javascript中的”,”(逗号)操作符 2. Javascript中”;”(分号)的重要性 3. Javascript中with块中的作用域下面请看题目。
这几天晚上回到家里没闲着,在网上找了本书,终于弄明白自己一直半懂且不懂装懂的一件事情。 那就是闭包与作用域的事情,想想前两天写的日志,虽然当时自己用另外一种方式处理了。即借用于中间函数,不过始终是脱离了自己原来预想的闭包实现法。既然偶有所感,不如改写一下。 改写后,代码如下,果然精悍了很多。
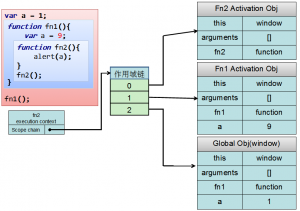
JS的语法风格和C/C++类似, 但作用域的实现却和C/C++不同,并非用“堆栈”方式,而是使用列表,具体过程如下(ECMA262中所述):
任何执行上下文时刻的作用域, 都是由作用域链(scope chain, 后面介绍)来实现.
在一个函数被定义的时候, 会将它定义时刻的scope chain链接到这个函数对象的[[scope]]属性.
在一个函数对象被调用的时候,会创建一个活动对象(也就是一个对象), 然后对于每一个函数的形参,都命名为该活动对象的命名属性, 然后将这个活动对象做为此时的作用域链(scope chain)最前端, 并将这个函数对象的[[scope]]加入到scope chain中.
任何执行上下文时刻的作用域, 都是由作用域链(scope chain, 后面介绍)来实现.
在一个函数被定义的时候, 会将它定义时刻的scope chain链接到这个函数对象的[[scope]]属性.
在一个函数对象被调用的时候,会创建一个活动对象(也就是一个对象), 然后对于每一个函数的形参,都命名为该活动对象的命名属性, 然后将这个活动对象做为此时的作用域链(scope chain)最前端, 并将这个函数对象的[[scope]]加入到scope chain中.
[ 共12篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [90] 解决 nginx 反向代理网页首尾出现神秘字
[90] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 如何建立合适的索引?
[29] 如何建立合适的索引? -
 [28] 一句话crontab实现防ssh暴力破解
[28] 一句话crontab实现防ssh暴力破解 -
 [28] Java开发岗位面试题归类汇总
[28] Java开发岗位面试题归类汇总 -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告