您现在的位置:首页 --> 查看专题: 坐标
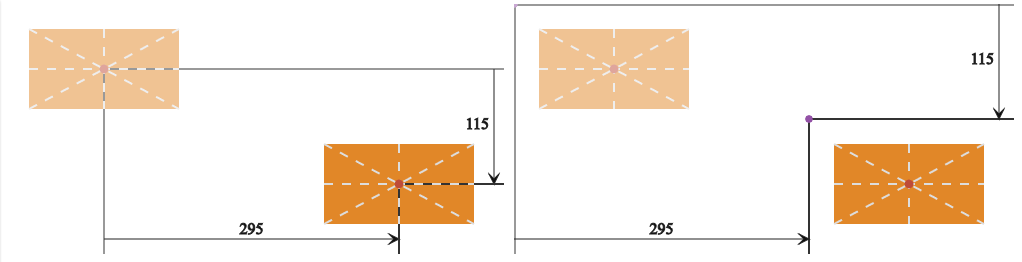
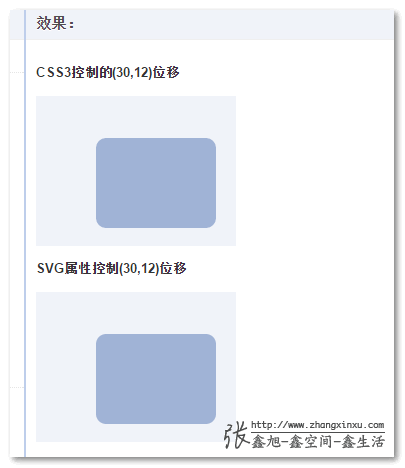
本文是SVG学习基本且重要的知识点。本文相当详尽的讲解了SVG transform变换的语法、特点以及一些实际的处理等等。有相当多的截图,源代码展示,还有必要的demo,对了,还有很多gif示意。如果你要学习SVG, 本文内容一定会对你的学有所帮助的。
一直搞不懂各种定位的东西,因为我一直不知道原点该从哪算。 按照初中学过的画坐标的方法,肯定是左下脚为原点,然后右方向是X轴,上方向是Y轴。 但是事实却并非如此。最佳答案: 左上角,左为横轴正方向,下为纵轴正方向 理解记忆方法:方便屏幕刷新(从左到右、从上到下) 其实就是懒,懒的去想,只靠猜,于是对着CSS里位置的都是正坐标发楞。...
现在Web页面的交互方式越来越多样化,其中拖放页面元素也是一种很常见的操作。在这类操作当中有两个主要问题需要解决,一个是事件的注册方式,一般处理拖放元素的事件顺序是:捕获鼠标正键按下――注册鼠标移动事件――捕获鼠标正键抬起――注销鼠标移动事件;另一个问题就是拖放元素的位置,即X/Y坐标。这里我主要来讲述后面的问题:如何获取一个Dom元素的坐标。当今已有很多的JS框架封装了获取Dom元素的坐标的方法,我们可以直...
[ 共3篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1193] WordPress插件开发 -- 在插件使用
[1193] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [35] Java开发岗位面试题归类汇总
[35] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告