您现在的位置:首页 --> 查看专题: 布局
最简单的流式布局模型, 其实就是: 靠左, 靠右, 或者堆叠. 根据这个简单的理论, 可以用两个栈(Stack)数据结构, 一个表示靠左边的控件列表, 另一个表示靠右边的控件列表, 即可实现流式布局模型.
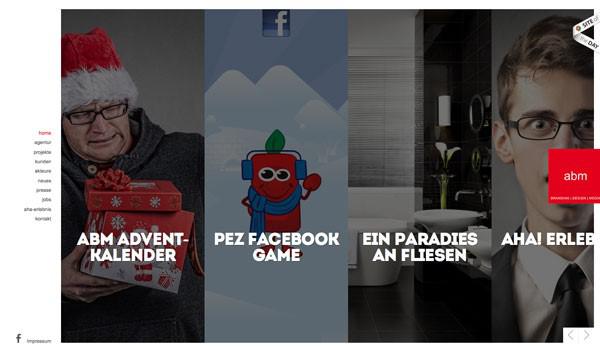
我们经常会看到一些设计精美、创意十足的网页,但自己又常常苦恼想不出富有创意的点子。文章通过一些基本理论和五个简单的实例来告诉我们怎样做出不同寻常的好设计。大家快动起手来,亲自试一试吧!
布局系统,是Ext JS中功能最强大的部分之一。系统中的每一个组件在页面上的尺寸和位置,都由该部分负责管理。这篇文档是Ext JS布局入门的文档。
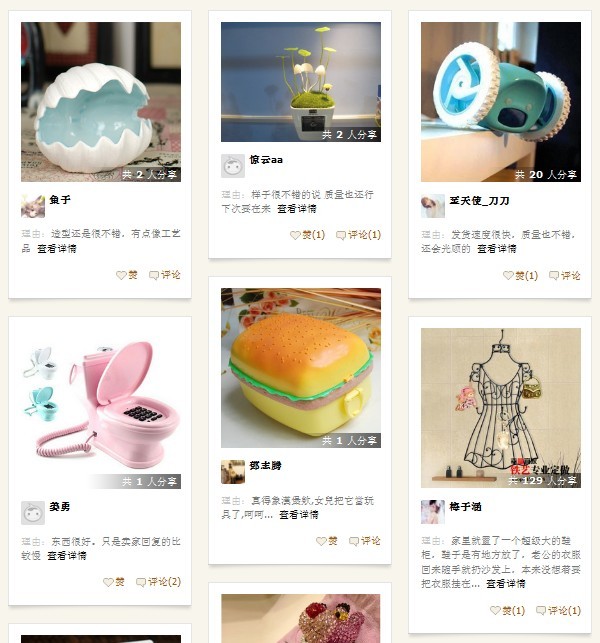
简介 如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊? 类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的网站了),Mark之,蘑菇街,点点网,以及淘宝最新上线的“哇哦” 等等,倒是很流行哈~ 在淘宝即将上线的众多产品中,你还会大量看到这样的形式呢。 这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加...
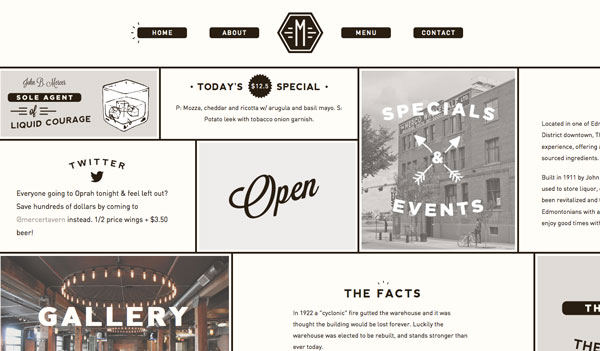
HTML5和CSS3为网页设计人员提供了新的语义标签,奇特的动画,服务端字体等等,然而并不仅仅是这些。网页设计下一个主要的发展可能会围绕HTML5和CSS3都没有关注的一点――页面布局。 对于这两项新技术中的所有出色的新工具来说,使页面元素按你希望的方式自动布局的任务依然没有完成。人们通常使用浮动,绝对定位以及偶尔使用JavaScript来完成该工作,但是对于只是将元素定位在页面上这样的任务来说,这些代码就显得有些繁琐了。 肯...
表格布局图可以用来显示表格式数据或者像网页上的HTML表格一样制作排列整齐的界面。本教程讲述如何分别运用XML布局文件和通过代码来创建表格布局。 理解布局对于良好的Android程序设计来说是非常重要的。在这个教程里,你将学到所以关于框架布局的知识,它主要用于在界面上以整洁的行和列方式组织用户界面控件或小工具。使用得当的话,表格布局图可以成为强大的范例,Android程序可以基于它们设计他们的界面和显示表格数据。
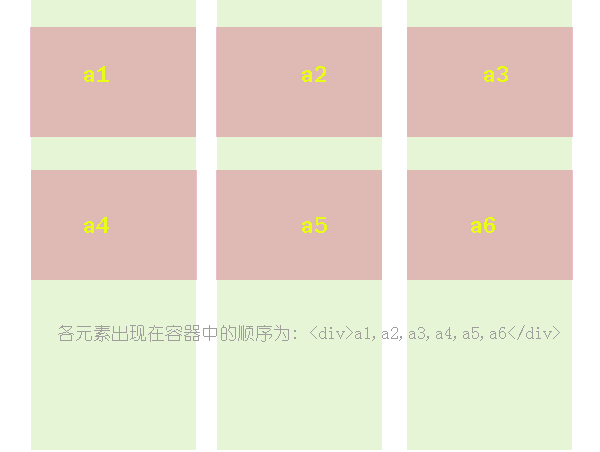
当涉及到可视化布局的时候,Block Formatting Context提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。一个环境中的元素不会影响到其它环境中的布局。
在网页局部的布局上,需要采用大量的自适应,来满足不同长度数据、内容的合理呈现。以此保证页面不至于因为内容过多等原因,导致重叠、溢出、撑开等破坏整体视觉效果的情况。这里就简单谈谈几个自己碰到过的自适应问题。 1、两栏自适应布局在实际项目中,常常遇到如红色线框部分的两栏自适应问题。其关键点是,左右两栏均不定宽,右侧栏条目数量不定。 针对这种场景,可以采用两栏均浮动的方法。参考 Object-oriented CSS 中应用...
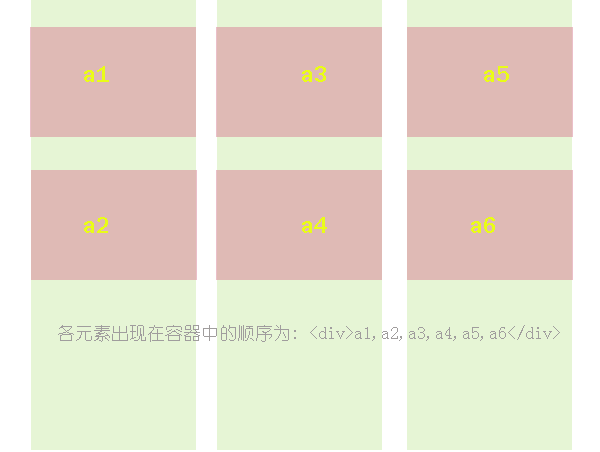
当涉及到可视化布局的时候,Block Formatting Contexts提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。一个环境中的元素不会影响到其它环境中的布局。 为了让我们有个感性的认识,举个不太合适的例子。你可以把一个页面想象成大的集装箱,这个集装箱里装的货物就是HTML元素。在现实生活中为了避免不同人的货物相互混淆,都是把货物打好包装再装入集装箱的。这样的话,无论你包装里面的货物怎么摆放,都不会影响到其...
本文分析了在手机客户端产品中,多个功能模块的两种主要布局方式:按钮式布局和标签式布局。并以13款手机客户端为例,分析了两种布局方式的不同使用场景,它们的变体,以及优缺点。手机产品设计与传统的桌面和web产品设计相比,最显著的约束是设计空间的急剧缩小。打个比方,这就像从一个100平米的房子搬到5平米的单间,东西没少一样,可以施展的空间却小了几十倍。更重要的是,在这样一个小空间里,你不能把东西胡乱摆放,要依旧...
[ 共12篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1173] WordPress插件开发 -- 在插件使用
[1173] WordPress插件开发 -- 在插件使用 -
 [71] 解决 nginx 反向代理网页首尾出现神秘字
[71] 解决 nginx 反向代理网页首尾出现神秘字 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [42] Java开发岗位面试题归类汇总
[42] Java开发岗位面试题归类汇总 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [27] oracle技术方面的路线
[27] oracle技术方面的路线
赞助商广告