您现在的位置:首页 --> 查看专题: 形状
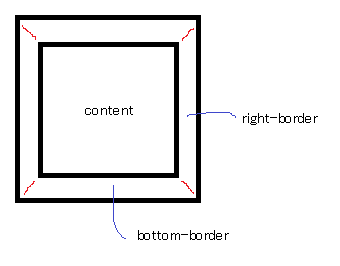
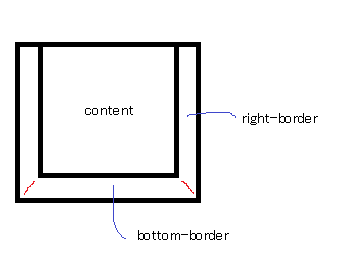
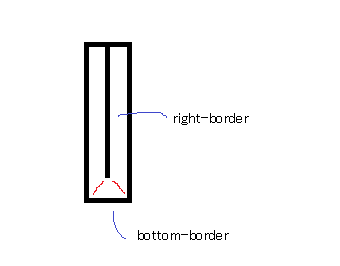
在StackOverflow上有这么一个问题,有位同学在http://css-tricks.com/examples/ShapesOfCSS/ 找到一些使用CSS做的形状,其中一位同学对下面的这个形状充满了疑问,这位同学就提问啦,为啥这么这么几句就能画出一个三角形呢? 于是呢,有高人出现,这个高人图文并茂的解释了这个三角的成因 首先呢,我们需要了解HTML标记的Box Model(盒模型),这个例子中呢我们将content,padding都看作content。忽略掉margin。那么一个盒模型就是下图 中间是内容,然后是4条边。每一条边都有宽度。 根据上面CSS的定义,没有border-top(顶边)的情形下 ,我们的图形如下: width设置为0后 ,内容没有了就成为下图: height也设置为0,只有底边了。
[ 共1篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1200] WordPress插件开发 -- 在插件使用
[1200] WordPress插件开发 -- 在插件使用 -
 [87] Java开发岗位面试题归类汇总
[87] Java开发岗位面试题归类汇总 -
 [49] web开发设计人员不可不用的在线web工具和
[49] web开发设计人员不可不用的在线web工具和 -
 [40] 关于IO的同步,异步,阻塞,非阻塞
[40] 关于IO的同步,异步,阻塞,非阻塞 -
 [40] cookie窃取和session劫持
[40] cookie窃取和session劫持 -
 [40] 一句话crontab实现防ssh暴力破解
[40] 一句话crontab实现防ssh暴力破解 -
 [38] 过年回家有感:他们的互联网
[38] 过年回家有感:他们的互联网 -
 [38] Rax 系列教程(长列表)
[38] Rax 系列教程(长列表) -
 [37] 最萌域名.cat背后的故事:加泰与西班牙政府
[37] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [35] 手机产品设计方向
[35] 手机产品设计方向
赞助商广告