您现在的位置:首页 --> 查看专题: 扁平化
无论是拟真设计还是扁平化设计,都是设计思路向前推进可选的道路之一,更何况设计思路的进步从来都是与技术水平的发展紧密结合的,无论是retina屏幕的出现还是响应式网站的流行,都必将影响着设计思路的应用,而选择合适恰当的设计思路去表现才能让设计思路发挥出最完美的效果。
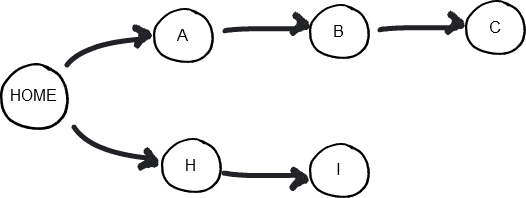
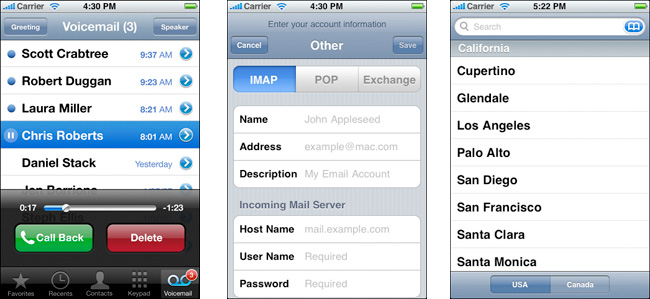
前几天曾将信息扁平化列为五条手机交互设计原则其中之一,未查找到相关内容,个人尝试从概念、缘由和实现方法等方面分析。概念较少的信息层级关系,用户通过操作跳转较少的页面即能找到想要的信息。缘由 1.信息结构以深度为主。从淘宝UED的文章中看出web注重深广度平衡:在整个树形结构中,链接的层数被称为网页链接的深度(depth)。而在树形结构里,最底层页面包含的页面总数被称为网页链接的广度(breadth)。
[ 共2篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1186] WordPress插件开发 -- 在插件使用
[1186] WordPress插件开发 -- 在插件使用 -
 [78] 解决 nginx 反向代理网页首尾出现神秘字
[78] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [37] Java开发岗位面试题归类汇总
[37] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
赞助商广告