您现在的位置:首页 --> 查看专题: 服务器
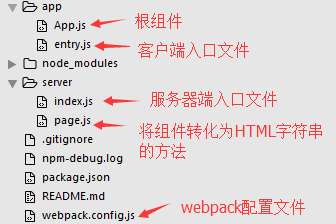
当我们选择使用Node+React的技术栈开发Web时,React提供了一种优雅的方式实现服务器渲染。使用React实现服务器渲染有以下好处:
1.利于SEO:React服务器渲染的方案使你的页面在一开始就有一个HTML DOM结构,方便Google等搜索引擎的爬虫能爬到网页的内容。
2.提高首屏渲染的速度:服务器直接返回一个填满数据的HTML,而不是在请求了HTML后还需要异步请求首屏数据。
3.前后端都可以使用js。
小公司,三五个人,扯开嗓子开干的情况下,不妨参考一下过去我们淌过的坑。 1.网络 在中国,网络成本是比较贵的(包括托管费用)。分析你的目标用户,如果用户是特别集中在南方或者是北方,这能省些钱,多线机房还是很贵的。同时,移动互联网,特别是中国特色的情况下,各种运营商挂js,各种基站网络不通,如果所在的机房在搜索引擎上一条记录都没有的话,那会很惨,基本上你的用户在手机上是很难过去的。 如果是百分之百的手机上的应用后端,前期数据量不大的情况下,可以考虑租用一些双线机房的机器。搞大了再自己买机器吧,能省则省。 2.硬件 如果要考虑硬件了,说明你的业务量已经到一个阶段了,当然也不排除高富帅创业过程,上来先来一堆高端服务器的。 内存条:注意你买的机器的主板,主板与内存的配合至关重要。常见的三通道主板,尽可能使用三条相同的内存条,高端四通道主板,使用四条相同内存条。
09年初的时候, 百度阿拉丁计划展现更多的图片. 这些图片一般较小, 适合在搜索页面中展现. 这些图片一般来自百度的合作方, 合作方提供的图片是多种多样的, 格式大小各不相同. 为了能让这些图片在百度页面中合适的展现,必须对图片做一定的裁剪.考虑到以上种种问题, 直接使用合作方的图片是不行的, 必须做一个专用的图片服务, 来满足以上种种需求.于是,一个图片服务器产品应运而生。
大家是否想了解自己服务器是否被"黑客"给盯上了?是否想知道有多少人在"关注"的你服务器的密码呢? 我们完全可以查看服务器的安全日志。
该文档只用于一般服务器的安装,其它专用服务器安装仅供参考。
JavaEye网站在过去的Ruby on rails实践当中,曾经被Ruby的内存泄露问题深深的困扰过,并且自己编写了监控Ruby进程泄露的监控脚本来解决这个问题。造成Ruby内存管理不善的原因主要来自于两个方面:一是Ruby GC的实现本身存在很多问题,关于这一点,以前已经多次讨论,随着MBARI内存补丁的发布,已经基本解决。特别是随着Ruby Enterprise Edition集成MBARI补丁,以及不断完善Ruby实现,...
以Intel Nehalem CPU的强劲性能和SSD盘的高iops为使用高性能pc服务器加SSD硬盘取代传统小型机加存储的方案成为可能。现在2颗4核的Intel Nelhalem cpu的性能已经达到或超过了一般的小型机的性能。单块SLC SSD硬盘的iops就可以达到10000以上,所以使用多块SSD硬盘的iops将超过或达到高端存储的IOPS的性能。 然而在pc服务器中缺乏与小型机系统上相应的成熟高可用方案,让大家对如何实现使用Intel Nehalem+SSD盘取带小...
由于最近要搞一个P2P项目,所以最近找了份C#版BtTorrent [MonoTorrent]代码,参考参考它对BT协议的实现,在看Tracker模块时发现了这个功能,非常不错,于是就将他单独挖出来,写了个简单测试代码,这东西还是很不错的,有时候还真能派上点用处。
[ 共8篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [88] 解决 nginx 反向代理网页首尾出现神秘字
[88] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] Java开发岗位面试题归类汇总
[29] Java开发岗位面试题归类汇总 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告