您现在的位置:首页 --> 查看专题: 瀑布流
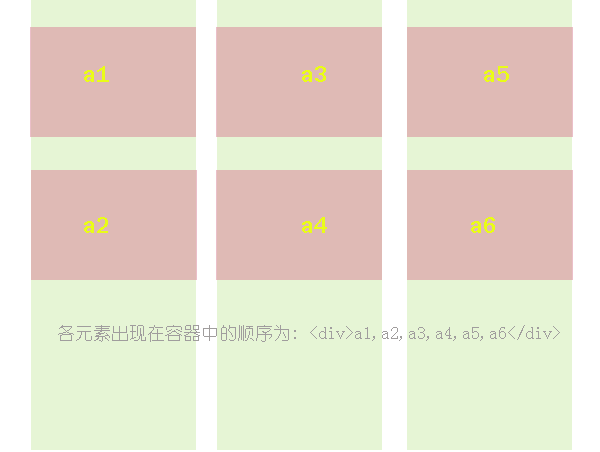
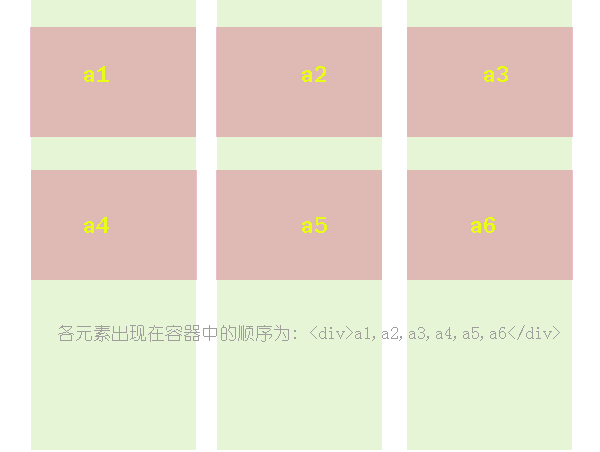
现在类似于pinterest这类的表现效果很火,其实我比较中意的是他的布局效果,而不是那种瀑布流。 虽然我不是特别喜欢这种瀑布流的表现样式,但是还是写了几篇关于无限滚动瀑布流效果的文章,Infinite scroll+Masonry=无限滚动瀑布流,infinite-scroll-jquery滚动条(下拉)加载数据插件之类的文章。可能是我表达描述不是很详细清楚,所以好多朋友看了不是很清楚,并发信给我求解释。所以有了今天这篇文章。 其实早在:十几款jquery无限滚动插件这篇文章中我就提到过这种效果的实现原理。主要是判断滚动条滚动的位置距离底部的距离,如果小于或者等于设置的高度的话,那么就执行ajax加载异步数据到固定的盒子中。我想大家对于这点是比较清楚的,恐怕对于怎样获取数据有点不甚了了的感觉。
有三种流行的产品要素“动态流、瀑布流、奖章”,我称之为产品三俗,容易因其流行而被滥用。PM选择它们有可能是因为“时髦”“标配”“别人都在用”,这很糟糕。恰好动态流和奖章我都折腾过,多多少少吃过一点亏,总结如下。▎动态流动态流给产品带来的好处很多,比如以用户为节点来实现近乎于完美的信息分发网络。但在采用这个设计之前,首先要理解,在用户层面上其本质是“订阅”,而用户接受动态流的根本原因是,订阅的方式提高了他获取优质内容的效率。我们来看看用好动态流的一些前置性条件:-用户感兴趣的订阅源数量庞大,挨个查看特别麻烦,更适合聚合浏览-订阅源不仅数量庞大,还很难分类管理,更适合用户自定义订阅-订阅源能有效地自行管理内容输出质量,不会大量掺入杂质-用户容易发现自己感兴趣的订阅源-用户登录与发布的频度越高,就越适合动态流,反之则效果大量缩水对应动态流的反面,即内容的公共展区,在UGC产品里,论坛是最佳范例。
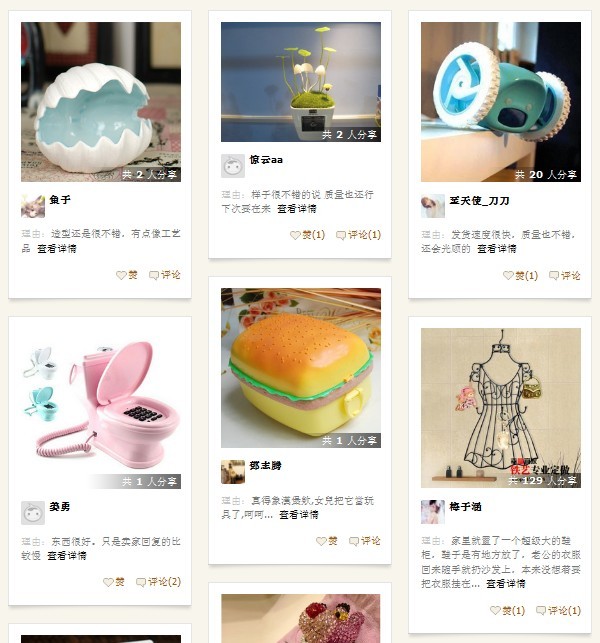
简介 如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊? 类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的网站了),Mark之,蘑菇街,点点网,以及淘宝最新上线的“哇哦” 等等,倒是很流行哈~ 在淘宝即将上线的众多产品中,你还会大量看到这样的形式呢。 这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加...
[ 共4篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1192] WordPress插件开发 -- 在插件使用
[1192] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告