您现在的位置:首页 --> 查看专题: 移动设备
出于获取最新咨询、学习知识和消遣时间等目的,阅读一直是用户的基本需求。传统纸媒体时代,用户阅读对象局限于书籍、杂志和报纸;电脑进入互联网时代后,Web1.0增加了门户和论坛,Web2.0增加了博客、社区和微博。内容和终端的不同,阅读体验也会随之改变,那什么是移动设备的最佳阅读体验呢? 内容来源 @李开复:顾客要买的其实不是某个产品,而是他们需要运用一个产品来完成某件任务或解决某个问题。有句著名的话:“顾客不是要...
19世纪末,汽车制造业疯狂发展,从空间和速度上改变着人们的生活。时隔一个世纪后,20世纪80年代,个人电脑和互联网的急剧发展,正以莫尔定律的速度影响着当下每个人。CES 2011(国际消费电子展)在美国时间1月9日的拉斯维加斯完美闭幕,一场惊心动魄的变革正在拉开序幕……
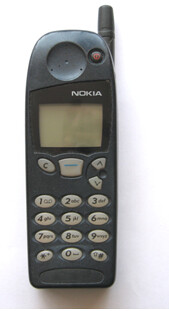
本文由江南大学设计学院在读研二硕士Tony译自Brian Fling所写《Mobile Design and Development》中的第一章《A Brief History of Mobile》。 我喜欢将移动行业的历史比作为Umberto Eco 的工作:你知道了是怎么回事,但在这个过程中却很伤脑筋。移动网络演化、运行移动网络的设备和我们每天使用的服务以惊人的速度迅速发展着,就如早期的手机更像二战时期的收音机发展到今天的超时尚的时装报表。 如果有一个关于移动设备的基本原则...
在过去,小屏幕移动设备网页通常也被称之为WAP页,或WAP站。 原因是这类网页起源于一个叫WAP的无线协议。 WAP能够运行于各种无线网络之上,如GSM、GPRS、CDMA等。WML是无线注标语言(Wireless Makeup language)的英文缩写。支持WAP技术的手机能浏览由WML描述的Internet内容。 而如今的小屏幕移动设备,比如手机,都已经具备访问WWW的能力。其内置的浏览器,或是第三方浏览器大多是WebKit引擎。 也因此没人再用WML组织WAP站点了...
[ 共4篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [596] WordPress插件开发 -- 在插件使用
[596] WordPress插件开发 -- 在插件使用 -
 [61] 海量数据面试题举例
[61] 海量数据面试题举例 -
 [58] cookie窃取和session劫持
[58] cookie窃取和session劫持 -
 [57] 到底什么是MVC?
[57] 到底什么是MVC? -
 [51] AWS云平台系列介绍(一):AWS平台与EC
[51] AWS云平台系列介绍(一):AWS平台与EC -
 [50] 关于IO的同步,异步,阻塞,非阻塞
[50] 关于IO的同步,异步,阻塞,非阻塞 -
 [48] 程序员技术练级攻略
[48] 程序员技术练级攻略 -
 [48] 7个示例科普CPU Cache
[48] 7个示例科普CPU Cache -
 [47] 你应该知道的16个Linux服务器监控命令
[47] 你应该知道的16个Linux服务器监控命令 -
 [46] 页面停留时间和网站停留时间详解
[46] 页面停留时间和网站停留时间详解
赞助商广告