您现在的位置:首页 --> 查看专题: 继承
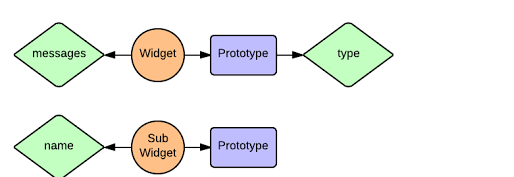
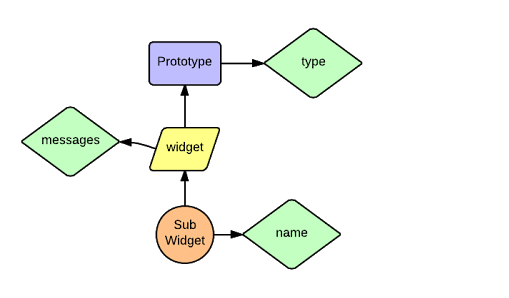
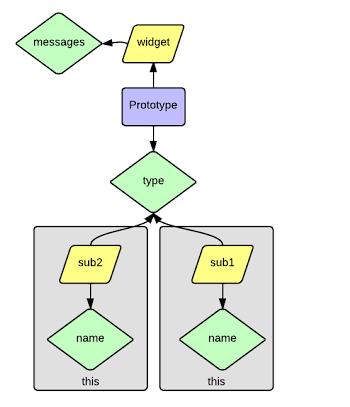
在学习javascript的过程中,许多新手发现很难弄明白javascript复杂的的原型继承工作机制。在这篇文章中我谈谈在通过父函数的原型继承模型中如何实现实例属性。
js创建之初,正值java大行其道,面向对象编程春风正盛,js借鉴了java的对象机制,但仅是看起来像,也就是js的构造函数,如下。。。。
关于函数、作用域和继承,可以写的非常多。不过和 JavaScript 类型浅解 一样,是写给初学者看的,我们着重从简单的来。当然,即使用「简单」来描述,这也是 JavaScript 中最不容易懂的点之一。
总结:如果使用class.apply/call继承,只在constructor中实现父类的属性和方法,不使用prototype;如果使用class.prototype = new parent_class()继承,则可以使用prototype定义属性和方法。
组合还是继承,这是一个问题 ——由模式谈面向对象的原则之多用组合、少用继承 刚刚接触模式或者学习模式的人,经常会有这样的问题,为什么模式是成功的呢?很多人都会说模式是经验的积累,当然是正确的。可是经验为什么偏偏就证明了这种模式是正确的呢?这其中起用作的就是面向对象的基本原则。正是因为模式都或多或少的符合了面向对象的基本原则,所以模式才成为我们面向对象的设计和编码过程中不败的法则。那么什么是面向对象的基本原则呢?这就是我们将要一一讲到的问题。 单纯的讲到一个个的原则,就是那么的寥寥几句,非常的简单,但又是非常抽象的,难以理解。怎么办? 任何的理论,只要有生动的例子来讲解或证明,就能极大的帮助理解。
我一直很难理解Javascript语言的继承机制。它没有"子类"和"父类"的概念,也没有"类"(class)和"实例"(instance)的区分,全靠一种很奇特的"原型链"(prototype chain)模式,来实现继承。我花了很多时间,学习这个部分,还做了很多笔记。但是都属于强行记忆,无法从根本上理解。
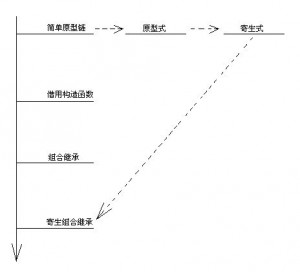
严格来说javascript是基于对象而不是面向对象的语言,因为javascript没有像java语言那么丰富的类、继承、封装,但是javascript是基于原型(prototype)的面向对象开发,是一种动态、弱类型、基于原型的语言。前几天看了阿里UED的《重温javascript继承机制》,今天重新看了,很有感触,特地转载了重要的部分,记录一下,下次有需要的时候还要重新看一下!的确是不错的一篇文章。继承的演变 1、采用new关键字生成实例处理表单验证...
这是最近看到的一道面试题,最近是看了不少道面试题,C++里各种变态的问法。这道题算是比较正常的吧。在C++语言里,是没有类似Java里final class的概念的,但是学C++的人心里一定要相信,C++是万能的。于是有人给出了一种解法。
在初学linux编程的时候,都会知道这样一个概念:当你用fork建立一个子进程,父进程的所有内容会被“完完整整”的复制到子进程中。子进程是父进程的一个clone体,除了pid不同,其余一切相同。再试想一下这样的场景:在Webserver中,首先会使用root权限启动,以此打开root权限才能打开的端口、日志等文件。然后降权到普通用户,fork出一些worker进程,这些进程中再进行解析脚本、写日志、输出结果等进一步操作。然而这里,仔细思考一下,就会发现隐含一个安全问题:子进程中既然继承了父进程的FD,那么子进程中运行的PHP或其他脚本只需要继续操作这些FD,就能够使用普通权限“越权”操作root用户才能操作的文件。
PHP面向对象编程的三大特性
这篇文章主要讲解G++编译器中虚继承的对象内存分布问题,从中也引出了dynamic_cast和static_cast本质区别、虚函数表的格式等一些大部分C++程序员都似是而非的概念。
今天在测试的时候发现一个很诡异的问题,语言描述不清楚,直接看代码吧。为了测试各种可能性,我写了两种类继承的代码如下:
看《JavaScript 设计模式》,关于里面提到的JS继承实现的方式,分为三种,且书中都给出了相关实现。这里也不再做讲解,只求记录一下,因为自己总是有时候会忘记这些东西。 类式继承,extend 原型式继承,clone 掺元类继承,augment 类式继承的实现,这里面很有必要引人注意的是,superclass.prototype.constructor = superclass; 而且实现空实例要省很多资源。 如果还想调用类里面的方法,而非其原型对象的方法,可以使用call函数...
无参数类继承的问题说到Javascript的类继承,就必然离不开原型链。先看一段示例代码,实现B继承于A:function A() {}A.prototype.a1 = function() {};function B() {}B.prototype = new A();B.prototype.b1 = function() {};var b = new B();alert(b.constructor == A); // truealert(b.constructor == B); // false这段代码的主要问题是:需要实例化A作为B的原型,此时就执行了A的构造函数。但按照面向对象的规则,实例化B之前,B...
昨天,我本来打算,把这个话题结束了。但是,写到一半的时候,我突然意识到,Javascript的继承有两种。一种是基于"函数对象"的继承,也就是一个function去继承另外一个function,这个我已经在昨天介绍过了。另一种则是基于"非函数对象"的继承,不涉及function。它的做法与前一种情况完全不同。
上一次的文章,主要介绍了如何"封装"数据和方法,从原型对象生成实例。今天要介绍的是,多个原型对象之间如何"继承"。比如,现在有一个"动物"对象, function Animal(){ this.species = "动物"; }还有一个"猫"对象, function Cat(name,color){ this.name = name; this.color = color; }怎样才能使"猫"继承"动物"呢?1. 原型对象绑定最简单的方法,大概就是使用call或apply方法,将父对象绑定在...
为这篇 blog 打腹稿的时候,觉得自己很贱,居然玩弄 C++ 起来了。还用了 template 这种很现代、很有品味的东西。写完后一定要检讨。起因是昨天写的那篇关于 gc 的框架。里面用了虚继承和虚的析构函数。这会导致 ABI 不统一,就是这个原因,COM 就不用这些。说起 COM ,我脑子里就浮现出各种条条框框。对用 COM 搭建起来的 Windows 这种巨无霸,那可真是高山仰止。套 dingdang 的 popo 签名:虽不能至,心向往之。好吧,我琢磨了一...
[ 共18篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1198] WordPress插件开发 -- 在插件使用
[1198] WordPress插件开发 -- 在插件使用 -
 [89] 解决 nginx 反向代理网页首尾出现神秘字
[89] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] Java开发岗位面试题归类汇总
[28] Java开发岗位面试题归类汇总 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告