您现在的位置:首页 --> 查看专题: 表单
具体是这样的,当我在一个utf-8页面中的表单中填写数据,然后以get方式传入另一个utf-8的页面。然后,在这个页面把参数得到,进行一部分处理后,再传给这个页面的iframe页面里(这个页面编码为gb2312)。这样就会出问题,iframe页面不会得到我想要的东西,因为编码把我填写的东西已经改变了。
在W3C里介绍了一个 form 不太常见的属性:accept-charset,用它可以完成我们的需求。
表单重复提交是在多用户Web应用中最常见、带来很多麻烦的一个问题。有很多的应用场景都会遇到重复提交问题,比如:点击提交按钮两次。点击刷新按钮。使用浏览器后退按钮重复之前的操作,导致重复提交表单。
jQuery绝对是一个伟大的开源javascript类库,是帮助我们快速和高效开发前端应用的利器。可能大家在日常的开发过程中常常会处理表单相关的javascript,在今天这篇代码片段分享文章中,这里收集了10个超棒超实用的jQuery表单处理代码,希望能够在大家的开发过程中帮助大家更好更快的处理表单相关问题,希望大家喜欢!如果你也有相关的代码,请大家积极分享!
渐进增强的处理HTML5的表单,这恐怕是现阶段能解决这个问题最好的模式了吧,在浏览器支持HTML5特性的时候使用,不支持的时候还是使用js来扩展增强。 加载Yepnope.js Yepnope.js是一个脚本加载工具,他可以根据条件不同,加载不同的js脚本。你可以给他传一些变量进去,如果为true,那么就去加载这些脚本和css,如果是false,那再做相应的处理。那么如何确定要不要加载这些脚本呢,从能力检测开始: 加载Modernizr Modernizr可以提供...
你是否曾为表单设计感到过沮丧或不知所措呢?接下来三篇文章,希望能彻底改变你的看法,真正爱上Web表单设计。首先感谢Luke Wroblewski的帮助,让我有机会细心品味设计表单的乐趣。总体来...
如今使用HTTP协议定制API已经是十分常见的事情,在普通的GET和POST请求中传递些参数估计人人都会,但是如果我们需要上传文件呢?如果只是传递单个文件,那么将数据流POST给服务器端即可。但如果需要上传多个文件,或是在文件之外需要附带一些信息,那么又该怎么做呢?之前我遇到过一些朋友是这么打算的,他们说,不如就把文件流转化为文本,然后把它当作一个普通的字段传递。这么做自然可以“实现功能”,但缺点也很多。首先,将二...
我们每天都会上网,无论是电子商务网站,还是各种 SNS 网站,都会碰到五花八门的表格要填写。表单是横亘在网站商业目标与用户需求的一睹门墙,前者需要高额的订单金额和转化率,后者则是真的不愿多填写一个表单,我只想得到我真正需要的。而产品经理或者设计师处理表单时,这要精心雕琢这门墙的情境。
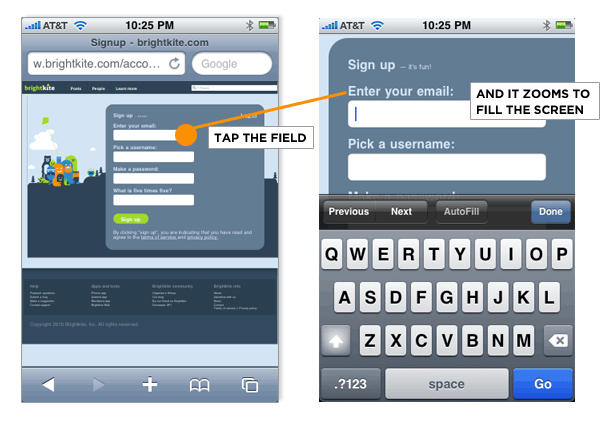
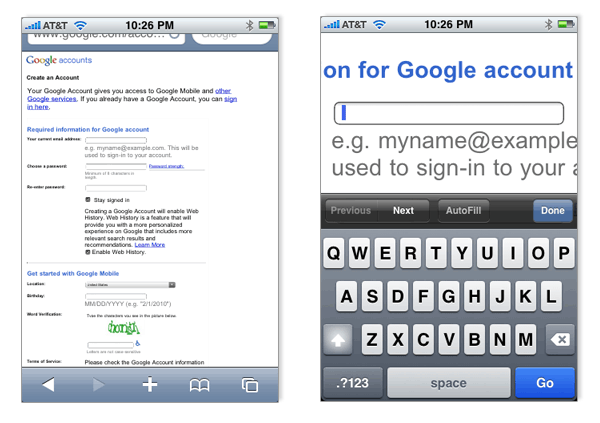
移动设备的表单设计相比桌面受到很多限制:屏幕小、网络慢、输入困难等。因此在设计移动应用和网站时,应尽量减少表单的数量。同时如果某些地方确需要用户输入,应多尝试让他们通过点击选择,比如多选项、复选框、选择菜单、列表等,替代易用性差的文本框。限制往往能带来创新,移动表单也不例外。移动设备的局限促使开发人员和设计师寻找更好的方式提供快捷和易用的输入方式。这些领域的创新反过又被应用于桌面互联网,和更广泛...
必须面对的问题有:用户不喜欢提交表单。然我们的目的是让用户愿意提交表单。下面是一个关于web表单设计的调查报告,这个结果来源于100个令人瞩目的网站。原文地址: http://www.smashingmagazine.com/2008/07/04/web-form-design-patterns-sign-up-forms/ http://www.smashingmagazine.com/2008/07/08/web-form-design-patterns-sign-up-forms-part-2/ 注册表单设计调查 1.表单的安置 1.1注册表单链接的标题是怎么样的?当用户...
jquery.form.js是一个支持AJAX,支持AJAX文件上传的Form表单插件。 jquery.form.js的使用方法很简单,具体可以参考官方教程:http://jquery.malsup.com/form/ jquery.form.js插件API方法: ajaxForm 为AJAX提交表单做好准备。ajaxForm不能提交表单。在document的ready函数中,使用ajaxForm来为AJAX提交表单进行准备。ajaxForm接受0个或1个参数。这个单个的参数既可以是一个回调函数,也可以是一个Options对象。可链接(Chainable...
表单的作用主要是用来收集用户信息,一般表单由三部分组成:表单标签、表单域、表单按钮。表单标签指的是数据提交到服务器的方法。表单域包括文本框、密码框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。表单按钮包括提交按钮、复位按钮和一般按钮。 常用的web表单控件。总共有6类基本类型(不包括隐藏域等在页面中无法看到的),如下图所示: 1、文本框(Textfield) 文本框可以用来显示信息,显示用户输入的内...
最近有个项目,用到很多的表单校验,尝试了一下jQuery.validator,甚是顺手。
[ 共13篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1196] WordPress插件开发 -- 在插件使用
[1196] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [33] Java开发岗位面试题归类汇总
[33] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告