您现在的位置:首页 --> 查看专题: Firefox
好象只要提到 Console 的功能, 大家最先想到的是 Firebug 或者是 Chrome. 但象我这种重度 Firefox 用户, 因为一些插件的原因, 离不开 Firefox , 所以也只能使用 Firefox 的这个功能,另外, 由于我 Blog 上的人都是运维和运维开发 ( 不会前端的运维不是好开发….^-^ ), 可能都不了解这些前端的知识, 所以根据别人 Chrome 的教程, 写了这个 Firefox 这个的教程. 让大家了解, 其实原生的 Firefox 的开发者工具也是相当不错, 和相当好用的.
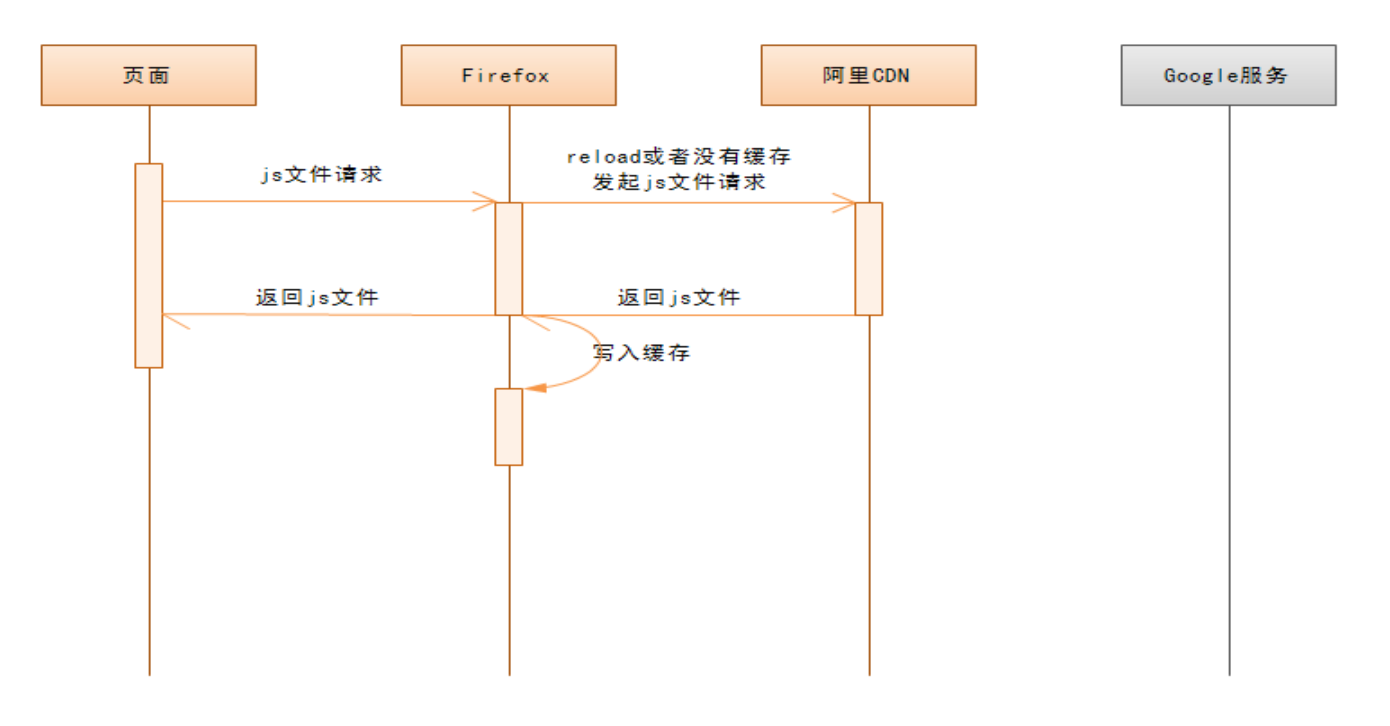
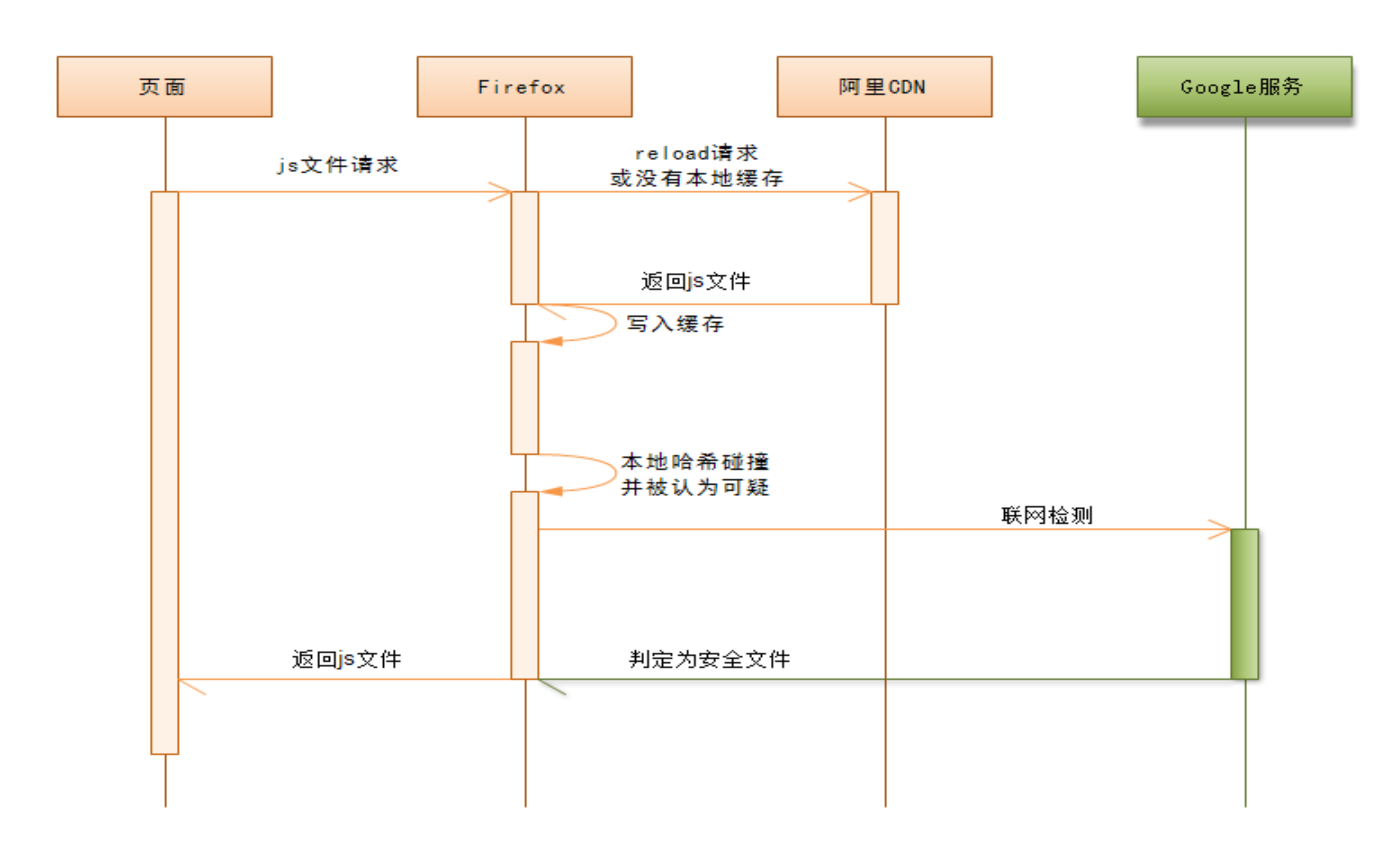
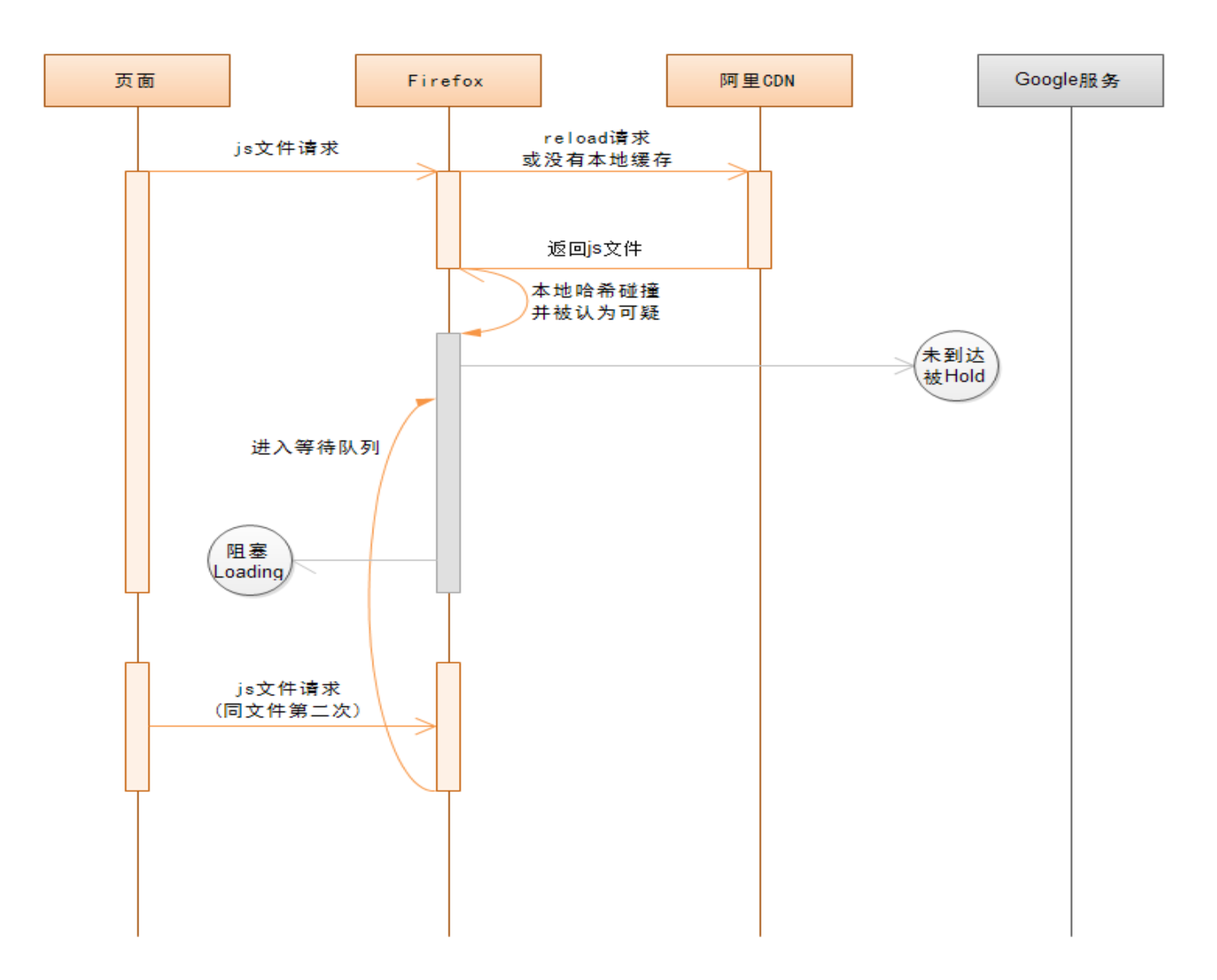
发现这样一个问题: 在某些Firefox浏览器中,表单的butterfly加载阻塞导致功能异常了。一开始,我们以为是即将发布的修改点导致的问题。但再三确认本次的修改点后,确定只是改了文案啊! 这…因此,我们首先怀疑是否线上已经有问题? 经过测试发现,果然,确实是个线上问题。经过并不算麻烦的自测后,发现问题还不小:影响范围:所有Firefox版本。
说到about scheme,其实每个浏览器都有,有的是提供build-in信息的,有的就是当bug/彩蛋对待,没有统一的标准,也没有统一的格式,所以不同的浏览器的about scheme也不尽相同。接下来就介绍一下...
Firefox浏览器能成为Web开发者和设计者最喜欢的浏览器,一个重要原因就是它有着丰富的插件可以用来辅助我们完成Web开发工作。下面给大家分享十款在Web开发工作中经常会用到的插件,利用好它们可以大大提高工作效率。
Firefox滚动残影这文章放在草稿箱有一阵子了,之前的3系列都有这BUG,当正想发表这文章的时候,alextang和我沟通刚刚升级的FF4已修复此BUG,所以搁置一阵在考虑到这文章还有没有价值,既然写了还是发吧,就当撑撑场面。相信FF3~4版本之间也需要一些时间做过渡,希望对各位还有用。这BUG算是老问题,困扰我很长一段时间,最近做项目又遇上但总算找到办法把它解决了。
很久很久没有更新blog的技术文章了,正好最近这阵子花了点时间做firefox插件,发现、总结了一些问题记录并分享一下。关于调试开启你的extension log功能。打开about:config,通过filter找到:extensions.logging.enabled,将其设置为true。它将使你的extension调试更方便。安装一个mr tech toolkit插件,可以在附加组件内容,选中某个插件右键,直接到插件目录。关于xul布局xul就不说了,语法比较简单,也支持CSS,不清楚的话还可...
目前的 Firefox3.6 比起来原和 Firefox 3.5 很明显的可以感觉出来速度快了很多,真希望他的 4.0 快点出来我想大家安装了 Firefox 第一样事就是安装插件吧,因为不装插件的 Firefox 就是一个 裸奔 的IE....
在FireFox下的Flash文件缓存是个非常烦人的事情,通常是加个时间戳或者说是加个Version参数可以解决,但是Mac下的FireFox即使加了,依然不会重新加载。在FireFox下,通过以下方式解决: 1. 打开FireFox; 2. 输入about:config; 3. 同意警告,继续; 4. 找到browser.cache.disk.enable,双击设为false; 5.关闭FireFox,重新打开; 6.搞定。
[ 共8篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告